XML 表示可擴展標記語言。它是一種基於文本的標記語言,源自標准通用標記語言(SGML)。
XML 標簽標識數據以及用於存儲和組織數據,而不是指定如何顯示它,像 HTML 一樣用於顯示數據。不久的將來 XML 並不會取代 HTML,但是它通過采用許多 HTML 中成功的特性引入了可能性。
這裡有 XML 的三個重要特點,這使得它對各種各樣的系統和解決方案都有用:
XML 是可擴展:XML 允許我們創建自己的適合應用程序的自描述標簽或者語言。
XML 承載數據,但不呈現它:XML 允許我們存儲數據,不管它會如何呈現。
XML 是一個公共標准:XML 有叫做萬維網聯盟(W3C)的組織開發,並且它可以作為一個開放標准。
XML 的用途
這個 XML 用途的簡短列表說明了一切:
XML 可以在幕後工作以簡化為大型網站創建 HTML 文檔。
XML 可以用來在組織和系統之間交換信息。
XML 可以用來卸載和重新加載數據庫。
XML 可以用來存儲和整理數據,還可以自定義數據處理需求。
XML 很容易合並樣式表創建幾乎任何想要的輸出。
實際上,任何類型的數據都可以被表示為 XML 文檔。
什麼是標記?
XML 是一種標記語言,它定義了一組按照人類可讀和機器可讀的格式編碼文檔的規則。那麼究竟什麼是標記語言? 標記就是添加給文檔以某種方式改善其意義的信息,它標識部分以及彼此之間如何關聯。更具體來說,標記語言就是一組符號,它可以放置到文檔的文本中劃分和標記文檔的某些部分。
下面這個例子展示了嵌入一塊文本的 XML 標記看起來是什麼樣子:
XML/HTML Code復制內容到剪貼板- <message>
- <text>Hello, world!</text>
- </message>
這個片段包含標記符號或者說是標簽,比如 <message>...</message> 和 <text>... </text>。標簽 <message> 和 </message> 表示這個 XML 代碼片段的開始和結束。標簽 <text> 和 </text> 包裹著文本 Hello world!。
XML 是編程語言嗎?
一門用於創建計算機程序的編程語言由語法規則和它自己的詞匯表組成。這些程序指示計算機執行特定的任務。XML 並不具備成為一種編程語言的資格,因為它不執行任何計算或者算法。它通常存儲在簡單的文本文件中,並通過能夠解釋 XML 的特殊軟件處理。
XML 語法
下面是一個完整的 XML 文檔:
- <?xml version="1.0"?>
- <concat-info>
- <name>Tanmay Patil</name>
- <company>TutorialsPoint</company>
- <phone>(011) 123-4567</phone>
- </concat-info>
你可以注意到上面的例子中有兩種類型的信息:
標記,比如 <concat-info>。
文本或者字符數據,比如 _Tutorials Point和(011) 123-4567_。
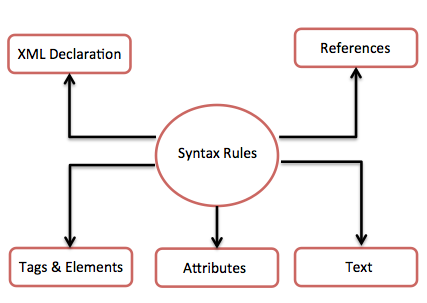
下圖描述了在 XML 文檔中編寫不同類型標記和文本的語法規則:
我們來詳細看看上圖中的每個組成部分:
XML 聲明
XML 文檔可以有一個可選的 XML 聲明。它可以寫作如下形式:
<?xml version="1.0" encoding="UTF-8"?>
這裡 version 就是 XML 版本,encoding 指定文檔中使用的字符編碼。
XML 聲明的語法規則
XML 聲明區分大小寫,必須以 "<?xml>" 開頭,其中 "xml" 是小寫的。
如果文檔包含 XML 聲明,那麼它必須是 XML 文檔的第一條語句。
XML 聲明必須是 XML 文檔的第一條語句。
可以使用一個 HTTP 協議覆蓋 XML 聲明中指定的 encoding 的值。
標簽和元素
一個 XML 文件的結構由幾個 XML 元素組成,也叫做 XML 節點或 XML 標簽。XML 元素的名稱使用尖括號 < > 閉合,如下所示:
<element>
標簽和元素的語法規則
元素語法: 每個 XML 元素都必須閉合或者帶有開始和結束元素,如下所示:
<element>....</element>
或者簡寫形式,就像這樣:
<element/>
元素嵌套: 一個 XML 元素可以包含多個 XML 元素作為它的子元素,但是子元素不能重疊。比如,一個元素的結束標簽必須與最近匹配的開始標簽具有相同的名稱。
下面的例子展示了不正確的嵌套標簽:
XML/HTML Code復制內容到剪貼板- <?xml version="1.0"?>
- <contact-info>
- <company>TutorialsPoint
- <contact-info>
- </company>
下面的例子展示了正確的嵌套標簽:
XML/HTML Code復制內容到剪貼板- <?xml version="1.0"?>
- <contact-info>
- <company>TutorialsPoint</company>
- <contact-info>
根元素: 一個 XML 文檔只有一個根元素。例如,下面是一個不正確的 XML 文檔,因為 x 和 y 元素出現在頂層而沒有一個根元素:
XML/HTML Code復制內容到剪貼板- <x>...</x>
- <y>...</y>
下面的例子展示了正確形式的 XML 文檔:
<root>
<x>...</x>
<y>...</y>
</root>
區分大小寫: XML 元素的名稱區分大小寫。這意味著元素的起始和結束標簽大小寫必須一樣。
例如 <contact-info> 和 __<Contact-Info> 就不同。
屬性
attribute 使用名/值對給元素指定一個屬性(property)。一個 XML 元素可以有一個或多個屬性(attributes)。例如:
- <a href="http://www.tutorialspoint.com/">Tutorialspoint!</a>
這裡 href 就是屬性名稱,而 http://www.tutorialspoint.com/ 就是屬性值。
XML 屬性的語法規則
XML 屬性名區分大小寫(和 HTML 不一樣)。也就是說 HREF 和 href 會被認為是兩個不同的 XML 屬性。
在語法中相同的屬性不能有兩個。下面的例子展示了不正確的語法,因為屬性 b 被指定了兩次:
- <a b="x" c="y" b="z">....</a>
屬性名定義不帶引號標記,而屬性值必須顯示在引號標記中。下面的例子演示了不正確的 XML 語法:
- <a b=x>....</a>
在上面的語法中,屬性值沒有定義在引號標記中。
XML 引用
引用 通常允許我們在 XML 文檔中添加或包含附加的文本。引用始終以符號 "&" 開始,這是一個保留字符,以符號 ";" 結尾。XML 中有兩種類型的引用:
實體引用: 一個實體引用的起始和結束定界符之間包含一個名稱。比如 &,其中 amp 就是名稱。這個 name 通常指向一個預定義的文本字符串或標記。
字符引用: 這些包含引用比如 A 包含一個 hash 標記("#"),後面緊跟一個數字。這個數字始終指向一個字符的 Unicode 碼。在這裡,65 指向字母 "A"。
XML 文本
XML 元素和 XML 屬性的名稱區分大小寫。這意味著元素的開始和結束標簽大小寫必須一致。
為了避免字符編碼的問題,所有的 XML 文件都應該保存為 Unicode UTF-8 或者 UTF-16 文件。
空白字符,比如空格,制表符以及 XML 元素和 XML 屬性之間換行符會被忽略。
有些字符是 XML 語法本身保留的。因此,不能直接使用它們。要使用它們,就要使用一些替代實體。下面列出了一些: