比喻
想象一個無窮大的畫布,你可以在畫布上的任何地方繪制你想要的任何內容,你也可以以任何你想要的尺寸來繪制。這就是SVG畫布。
現在接著想象,有人在你的畫布正前方建立了一堵同樣的無窮大的牆,牆的寬度和高度也是無限延伸的,把畫布全都擋住了。
因為牆都是直接放在畫布前面的,所以我們無法看到畫布上的內容。但是建牆的人很好,幫我們開了一扇窗戶,甚至還給了我們設置這扇窗戶大小尺寸的能力。這扇窗戶就是SVG視窗。
牆的築造者並沒有在這裡停住。他還給我們留下了工具,我們可以用它來移動畫布,決定要將畫布的哪部分顯示在窗口區域,還可以決定要顯示的區域的大小。這些工具在SVG元素中是以屬性的形式(viewBox和preserveAspectRatio)表現出來的。
我會在接下來的兩周講解這些屬性。今天我想將內容集中在畫布、牆、視窗上,先從它們使用的坐標系統講起:
SVG坐標系統
雖然SVG和CSS盒模型的表現形式不一樣,但是它們的坐標系統的工作方式是相同的。
所有SVG坐標系的起點(0,0)都是在父元素的左上角,它們的父元素可以是body元素、div元素、或其它的容器。
當你創建了一個新的SVG元素,你也就創建了一個新的坐標系統,即無窮大的SVG畫布。起點可能是和父元素的左上角對齊,但是畫布在所有方向無限延伸的。x軸的正方向是向右,y軸的正方向是向下。兩個坐標軸的負方向也會向左邊和上邊延伸。
關於SVG有一點需要明白的就是多坐標系統的同時使用。每次你創建一個新的SVG元素,就相當於在它的坐標空間創建了一個新的畫布,同時也創建了一個視窗。
每一對畫布和視窗的坐標系統都是默認對齊的。它們看起來就像是在同一個系統內,但其實並不是。正如我們接下來要看的,你可以改變它們相互對齊的方式。
在實際中,你在無窮大的畫布上創建的元素是放置在畫布的原點附近的,但是理論上,它們是可以放在任何地方的。你可以創建一個圓,然後把它放在原點右邊四十億像素遠的地方,沒人阻止你這樣做。
理論上,窗口也可以是接近無窮大的,你可以設置你想要的任何尺寸。但是,你只有固定了窗口的尺寸,它才可以是固定大小的,而且你一旦設置了尺寸,坐標系統將會在空間上保持這個大小。
用戶代理程序(即浏覽器)會默認對齊這兩個坐標系統的原點和坐標軸,但是你可以根據自己的需要改變這種對齊方式。
這兩個系統可以設置不同的單位。可以把一個設置為像素,另一個設置為毫米、picas、英寸、點、ems,或者其他任何你想要的單位。百分比%是例外,它不能在這裡使用。
再次記住,這兩個坐標系統,一個是作用在無窮大的畫布上的,另一個是作用於固定窗口的。
SVG視窗
每次你創建了一個新的SVG元素,你也就創建了一個新的SVG視窗。視窗的大小等於你為SVG元素設置的寬度和高度。
CSS Code復制內容到剪貼板- <svg width="600" height="300" style="outline: 5px solid #630">
- <rect width="200" height="100" fill="#f00" />
- </svg>
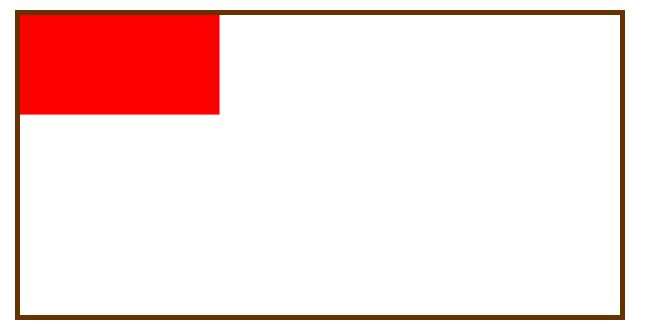
這裡,我創建了一個600px寬,300px高的視窗。在視窗內我創建了一個200x100px的紅色矩形。因為我沒有指定單位,所以默認情況下會使用像素作為單位。因為這和我平時的設置是一樣的,所以我傾向於不要指定單位,這樣也比較快捷。
為了能夠看到視窗的邊界,我還為<svg>元素添加了一個outline。這是代碼生成的結果。
你可以看到一個5px粗的棕色邊框包圍著一塊寬為600px、高為300px的區域。邊框內的內容就是視窗。
視窗內獨立出來一個寬為200px、高為100px的紅色矩形。默認情況下矩形的左上角是放在SVG畫布的原點,和視窗的原點對齊。
我有個問題是,如果你沒有為視窗設置寬和高,它的尺寸應該是怎樣的呢?我沒有找到明確的答案。這是由每個用戶代理程序(浏覽器)決定的,但是好像一般默認是300px和150px。但是,我不建議是視窗按照默認的尺寸顯示,最好還是按你自己的需要來設置尺寸吧。
移動畫布上的SVG元素
你可以通過給矩形設置x值和y值,改變它在SVG畫布上的位置。這裡我把x值和y值都設置為10px,你可以看到矩形離開了視窗左上角的位置。
XML/HTML Code復制內容到剪貼板- <svg width="600" height="300" style="outline: 5px solid #630>
- <rect x="10" y="10" width="200" height="100" fill="#f00" />
- </svg>

用這種方法改變x和y坐標的值,就相當於移動了SVG畫布上繪制的對象。畫布本身沒有移動,視窗也沒有移動。我只是在畫布上的另一個位置繪制了一個同樣的紅色矩形。
你也可以畫一個部分超出了視窗邊界的矩形。
XML/HTML Code復制內容到剪貼板- <svg width="600" height="300" style="outline: 5px solid #630>
- <rect x="-100" y="-50" width="200" height="100" fill="#f00" />
- </svg>
在這裡你可以看到,矩形的大部分都變成不可見的了,只有小部分仍然可以在窗口中看到。其實我只是把它移動了幾個像素,所以理論上你可以在這個無窮大的畫布上的任何你喜歡的位置繪制矩形。
看到視窗外面的內容
有一個東西我不常見人提到的是:為什麼我們看不到視窗之外的內容。因為SVG元素有一個默認值為hidden的overflow屬性,所以任何超出視窗的內容都會被隱藏。
當然,overflow屬性也可以設置為其它值,比如visible。
XML/HTML Code復制內容到剪貼板- <svg width="600" height="300" style="outline: 5px solid #630; overflow: visible">
- <rect x="-100" y="-50" width="200" height="100" fill="red" />
- </svg>
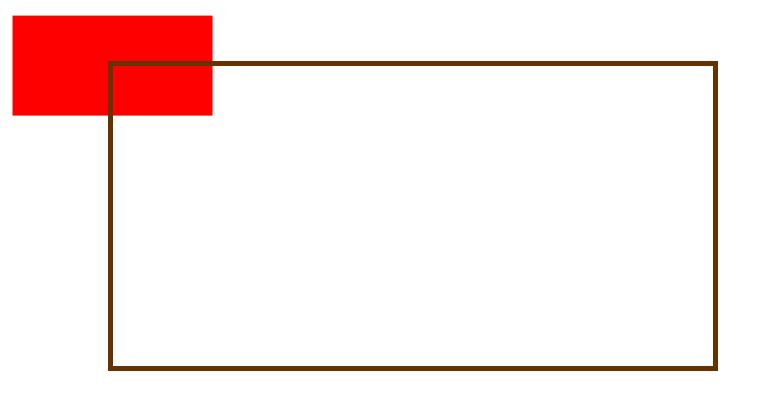
把overflow屬性的值改為visible,你可以看到SVG畫布上超出視窗的那幾部分內容,包括畫布上那部分能出現在你屏幕上的內容(你的浏覽器創建的另一個視窗)。
現在你可以看到整個紅色矩形了,包括超出視窗邊界的部分。在使用SVG工作的時候你一般不會這麼做,現在這只是一個幫助你理解到底發生了什麼東西的方式。
建立一個新的視窗
前面我說過有SVG是多個坐標系是同時作用的。最簡單的情況下,也有一個用於畫布,一個用於視窗的坐標系。我也提到了你可以創建新的畫布,並建立新的窗口。
每次你新建SVG元素,即使是嵌套在另一個SVG元素內,你會用它自己的坐標系統創建新的畫布及視窗。只有較少數元素會創建新的畫布和視窗:
<svg>元素
實例化<use>元素時的<symbol>元素。
引入SVG文件的<img>元素
<foreignObject>元素
因為我們還沒有開始討論這些元素(除了SVG元素),我現在只是把它們羅列出來。我現在主要是想強調在同一個HTML文件中創建多個SVG畫布和視窗。