UML是Unified Modeling Language(統一建模語言)的簡稱。UML是對軟件密集型系統中的制品進行可視化、詳述、構造和文檔化的語言。制品{Artifact}是指軟件開發過程中產生的各種各樣的產物,如模型、源代碼、測試用例等。
1) UML建模可以達到以下目的:
2) 使用模型可以更好地理解問題
3)使用模型可以加強人員之間的溝通
4)使用模型可以更早地發現錯誤或疏漏的地方
5)使用模型可以獲得設計結果
6)模型為最後的代碼提供依據
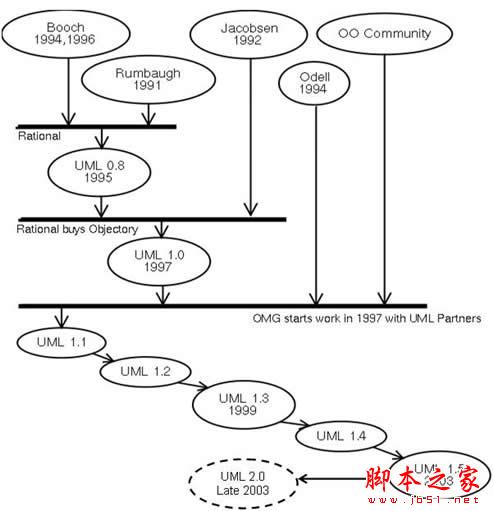
二、UML的歷史
1997年,OMG組織(Object Management Group對象管理組織)發布了統一建模語言(Unified Modeling Language,UML)。UML的目標之一就是為開發團隊提供標准通用的設計語言來開發和構建計算機應用。UML提出了一套IT專業人員期待多年的統一的標准建模符號。通過使用UML,這些人員能夠閱讀和交流系統架構和設計規劃--就像建築工人多年來所使用的建築設計圖一樣。
2003年,UML已經獲得了業界的認同。在所見過的專業人員的簡歷中,75%都聲稱具備UML的知識。然而,在同絕大多數求職人員面談之後,可以明顯地看出他們並不真正了解UML。通常地,他們將UML用作一個術語,或對UML一知半解。大家對UML缺乏理解的這種狀況,促進我撰寫這篇關於UML 1.4的快速入門文章。當閱讀完本文時,您還不具備足夠的知識可以在簡歷上聲稱自己掌握了UML,但是您已具有了進一步鑽研該語言的良好起點。

三、UML的特點
1)UML的主要特點包括:
2)統一的標准
3)面向對象。UML是支持面向對象軟件開發的建模語言。
4)可視化、表現能力強
5)獨立於過程,UML不依賴於特定的軟件開發過程。
6)概念明確,建模表示法簡潔,圖形結構清晰,容易掌握和使用。
網頁制作Webjx文章簡介:UML是Unified Modeling Language(統一建模語言)的簡稱。UML是對軟件密集型系統中的制品進行可視化、詳述、構造和文檔化的語言。制品{Artifact}是指軟件開發過程中產生的各種各樣的產物,如模型、源代碼、測試用例等。
四、UML中的視圖
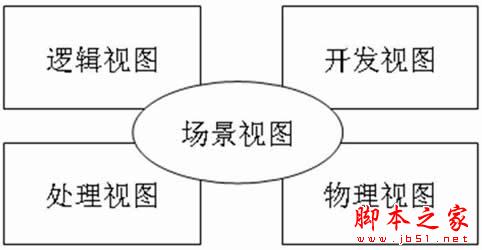
UML中的視圖包括用例視圖(Use Case View)、邏輯視圖(Logical View)、實現視圖(Implementation View)、進程視圖(Process View)、部署視圖(Deployment View)等,這5個視圖被稱作”4+1”視圖.如下圖所示:

邏輯視圖。邏輯視圖關注功能,不僅包括用戶可見的功能,還包括為實現用戶功能而必須提供的"輔助功能模塊";它們可能是邏輯層、功能模塊等。
開發視圖。開發視圖關注程序包,不僅包括要編寫的源程序,還包括可以直接使用的第三方SDK和現成框架、類庫,以及開發的系統將運行於其上的系統軟件或中間件。開發視圖和邏輯視圖之間可能存在一定的映射關系:比如邏輯層一般會映射到多個程序包等。
處理視圖。處理視圖關注進程、線程、對象等運行時概念,以及相關的並發、同步、通信等問題。處理視圖和開發視圖的關系:開發視圖一般偏重程序包在編譯時期的靜態依賴關系,而這些程序運行起來之後會表現為對象、線程、進程,處理視圖比較關注的正是這些運行時單元的交互問題。
物理視圖。物理視圖關注"目標程序及其依賴的運行庫和系統軟件"最終如何安裝或部署到物理機器,以及如何部署機器和網絡來配合軟件系統的可靠性、可伸縮性等要求。物理視圖和處理視圖的關系:處理視圖特別關注目標程序的動態執行情況,而物理視圖重視目標程序的靜態位置問題;物理視圖是綜合考慮軟件系統和整個IT系統相互影響的架構視圖。
五、UML建模工具
市面上UML建模工具很多,比較流行的有Rational Rose ,Microsoft Visio、Enterprise Architect 、Visual UML等。《UML建模-面向對象設計》系列文章使用的UML建模工具是Enterprise Architect 7.0,此工具還是比較好用的。
六、UML的應用領域
UML具有很廣泛的應用領域,其中最常用的是為軟件系統建模,主要領域有:企業信息系統、銀行金融系統、電信、交通、國防、航空、零售領域、科學計算、分布式的基於Web的服務。UML還可以用來描述其他非軟件系統,比如一個機構的組成和機構的工作流程等等。
七、UML的構成
《UML建模-面向對象設計》系列文章描述了常見的一些UML圖,主要包括了用例圖(Use Case Diagram)、類圖(Class Diagram)、活動圖(Activity Diagram)、時序圖(Sequence Diagram)、狀態圖(Statechart Machine Diagram)、部署圖(Deployment Diagram)、業務處理模型(Business Process Model)、數據建模(Data Modeling Diagram)等等。
1、需求階段如何書寫Use Case
用例描述文檔的書寫是系統分析人員對用戶需求的深刻理解的體現。是後期時序圖和實際開發的重要依據。也可以對作為項目估算的依據,以及根據UC復雜度和開發周期來衡量開發人員的工作效率。因此UC的書寫規范及其重要,就工作用的一些經驗,比如書寫格式、書寫內容及其注意事項與大家分享。
網頁制作Webjx文章簡介:UML是Unified Modeling Language(統一建模語言)的簡稱。UML是對軟件密集型系統中的制品進行可視化、詳述、構造和文檔化的語言。制品{Artifact}是指軟件開發過程中產生的各種各樣的產物,如模型、源代碼、測試用例等。
2、設計階段如何畫用例圖(Use-Case Diagram)
例試圖描概括了用例中角色和系統之間的關系,描述了系統功能需求,角色和系統的交互以及系統的反應。是客戶和開發人員全貌理解項目需求功能比較好的一個方式,也是後續功能迭代的依據和方向。
3、類與類之間的關系圖(Class Diagram,UML圖)
本文針對類之間常用的關系進行了簡單的描述,主要有:關聯關系、泛化、依賴、聚合和組合。
4、UML建模之活動圖介紹(Activity Diagram)
活動圖描述的是對象活動的順序關系所遵循的規則,它著重表現的是系統的行為,而非系統的處理過程。活動圖能夠表示並發活動的情形,活動圖是面向對象的。
5、UML建模之狀態圖(Statechart Diagram)
狀態圖重點在於描述對象的狀態及其狀態之間的轉移,狀態圖的基本元素主要有:狀態、轉移、動作、自身轉移、組合狀態、進入節點、退出節點、歷史狀態、並發區域等,狀態中的事件分為調用事件(Call)、變化事件(Change)、時間事件(Time)和信號事件(Singal)。最後以實例對狀態對進行了分析。
6、UML建模之時序圖(Sequence Diagram)
時序圖(Sequence Diagram)是顯示對象之間交互的圖,這些對象是按時間順序排列的。順序圖中顯示的是參與交互的對象及其對象之間消息交互的順序。時序圖中包括的建模元素主要有:對象(Actor)、生命線(Lifeline)、控制焦點(Focus of control)、消息(Message)等等。最後,以課程創建功能演示一時序圖實例。
7、UML建模之業務處理模型(Business Process Model,BPM)
業務處理模型是一組活動的集合,描述了活動從開始到結束在時間或者空間上的順序,以及輸入和輸出。業務處理模型最終輸出要能夠滿足業務需要。包括輸入、輸出、資源、消息和目標等元素。最後以實例進一步說明了業務邏輯模型。
8、UML建模之數據建模(Data Model Diagram)
主要介紹了數據庫建模所涉及建模元素,主要包括模式 Schema、主鍵 Primary、外鍵 Foreign key、關系 Relationship、約束 constraint、索引 Index、觸發器 Trigger、存儲過程 Stored Procedure、視圖 View等等,並配以實例加以說明。
八、總結
至此,《UML建模-面向對象設計》系列文章已經寫完,UML建模也就告一段落,在整理這些文中的過程中,參考了許多國內外有價值的文章,在此對這些文章的作者表示感謝。在寫這些文章的過程中也得到園子裡朋友的鼓勵和支持,是你們的支持和鼓勵使的我寫文章更加有士氣和信心,在此表示感謝。希望《UML建模-面向對象設計》系列文章對園子裡的朋友有幫助,並希望園子裡的朋友批評指正。後續還會發布一些《Net設計模式》系列的文章,主要是以設計原理,實例,源碼的方式說明各個設計模式,請大家關注,再此感謝。最後以一本UML書中的一個例子結束:
如果以建造房子比喻,那麼學習UML的過程,就是學習如何從建築工人成長為建築師的過程。一個軟件工程師不能簡單地只是掌握堆砌磚瓦的技術,還應該有設計高樓大廈的能力。