WAP教程(9):WML 實例-XML/XSLT
編輯:XML與XSLT
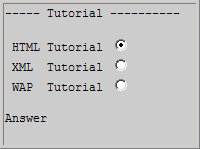
帶有兩個卡片的一個卡片組 - 一個供用戶輸入,一個供顯示結果 - 正如本例中展示的.
帶有兩個卡片的一個卡片組 - 一個供用戶輸入,一個供顯示結果 - 正如本例中展示的:
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card id="card1" title="Tutorial"> <do type="accept" label="Answer"> <go href="#card2"/> </do> <p> <select name="name"> <option value="HTML">HTML Tutorial</option> <option value="XML">XML Tutorial</option> <option value="WAP">WAP Tutorial</option> </select> </p> </card> <card id="card2" title="Answer"> <p> You selected: $(name) </p> </card> </wml>
在您的移動電話顯示屏上,結果看上去也許類似這樣:

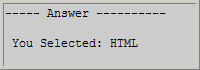
第二張卡片看上也許類似這樣:
 例子解釋
Prolog
例子解釋
Prolog
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
WML 文檔中的第一行稱為 prolog。prolog 定義了文檔是 XML 文檔,然後它定義了 XML 的版本,以及要引用的 DTD。 Deck
<wml> ..... </wml>
deck 是 WML 文檔本身。它被嵌套在 >wml> 標簽中。 Cards
<card> ..... </card>
一次只顯示一個卡片。這個 WML 卡片組包含兩個卡片 - 一個供用戶輸入,一個供結果顯示。 <do> 元素
<do> ... </do>
第一個卡片擁有 <do> 元素,該元素定義了被觸發的事件。<do> 元素的 type="accept" 屬性使 label="Answer" 顯示在屏幕的左下角。 Event
當用戶點擊 <do> 標記時會觸發 <go> 元素。<go> 元素的 href="#card2" 屬性使卡片二顯示在屏幕上。 Variable
卡片二顯示來自卡片一的 $(name) 變量,因為變量在卡片之間是有效的。
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點
小編推薦
熱門推薦