WAP教程(5):WML 輸入-XML/XSLT
編輯:XML與XSLT
輸入字段可以制作讓用戶可輸入信息的 WML 卡片,正如這個例子演示的. 輸入字段
可以制作讓用戶可輸入信息的 WML 卡片,正如這個例子演示的:
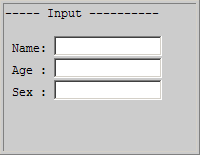
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Input"> <p> Name: <input name="Name" size="15"/><br/> Age: <input name="Age" size="15" format="*N"/><br/> Sex: <input name="Sex" size="15"/> </p> </card> </wml>
在您的移動電話顯示屏上結果也許類似這樣:
 選擇和選項
選擇和選項
可以制作 WML 卡片來顯示 WML 的選擇和選項功能:
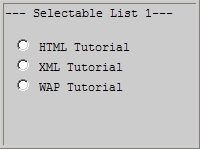
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Selectable List 1"> <p> <select> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
在您的移動電話顯示屏上結果也許類似這樣:

在下面的例子中,結果是一個用戶可在其中選擇多個項目的可選列表:
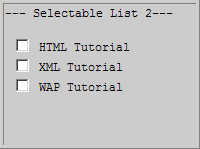
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Selectable List 2"> <p> <select multiple="true"> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
在您的移動電話顯示屏上結果也許類似這樣:
 Fieldset
Fieldset
可以制作 WML 卡片來顯示 WML 的 fieldset 函數:
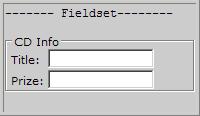
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Fieldset"> <p> <fieldset title="CD Info"> Title: <input name="title" type="text"/><br/> Prize: <input name="prize" type="text"/> </fieldset> </p> </card> </wml>
在您的移動電話顯示屏上結果也許類似這樣:

相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點
小編推薦
熱門推薦