歷數Firefox2.0對XML處理的改進
編輯:XML與XSLT
Firefox 2.0 在對 XML 的支持方面有幾個重要的改進。目前它的用戶部署如日中天。了解 Firefox 2.0 XML 特性的改進,包括在 RSS Web 提要處理方面有爭議的變化。
被賦予新應用程序平台的角色後,現在 Web 浏覽器可能是最熱門的軟件。對於軟件開發人員來說這是令人激動的時刻,動態 HTML 技術以 Asynchronous JavaScript XML (Ajax) 獲得重生,Microsoft® Internet Explorer® 的開發得以恢復等等。過去兩年中,關於 XML 和 Firefox 的 developerWorks 系列文章(請參閱 參考資料)介紹了以 1.8 版本的核心 Mozilla 浏覽器引擎為基礎的 Firefox 1.5 版。此後,Mozilla 項目永不停歇的開發步伐又催生了 Firefox 2.0,它以 Gecko 1.8.1 Web 呈現引擎為基礎。Firefox 2.0 的一些改進涉及到 XML 處理。本文介紹了最新的 Firefox XML 處理功能,包括開發人員應該記住的可能遇到的主要障礙。
減少了對 Web 提要的控制
Firefox 2.0 一個變化引起了用戶社區的極大驚慌。如果提供 RSS 或 Atom 這類 Web 提要,可能需要包括 XSLT 樣式表為用戶轉換成其他表示形式。清單 1 中的 Atom 提要引用了這樣的轉換。
清單 1. 包含樣式表引用的 Atom 提要
<?xml version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/xml" href="atom2html.xslt"?>
<feed xmlns="http://www.w3.org/2005/Atom"
xml:lang="en"
xml:base="http://www.example.org">
<id>http://www.example.org/myfeed</id>
<title>My Simple Feed</title>
<updated>2005-07-15T12:00:00Z</updated>
<link href="/blog" />
<link rel="self" href="/myfeed" />
<author><name>Uche Ogbuji</name></author>
<entry>
<id>http://www.example.org/entries/1</id>
<title>A simple blog entry</title>
<link href="/blog/2005/07/1" />
<updated>2005-07-14T12:00:00Z</updated>
<summary>This is a simple blog entry</summary>
</entry>
<entry>
<id>http://www.example.org/entries/2</id>
<title />
<link href="/blog/2005/07/2" />
<updated>2005-07-15T12:00:00Z</updated>
<summary>This is simple blog entry without a title</summary>
</entry>
</feed>
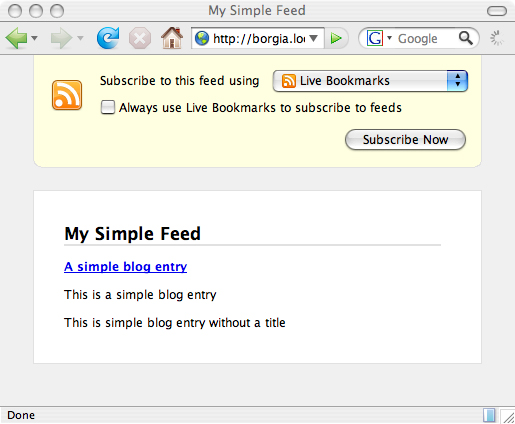
關鍵是第二行中的樣式表處理指令(PI)。如果用 Firefox 1.5 打開,浏覽器就會盡職盡責地加載 atom2html.xslt 並顯示結果。本系列文章第 2 部分(請參閱 參考資料)已經提到,查看實際的 XML 必須通過 “查看源代碼”。在 Firefox 2.0 中,浏覽器忽略該樣式表 PI 並使用定制的 Firefox 視圖查看,如圖 1 所示(Firefox 2.0.0.6、Mac OS X 平台上的屏幕截圖)。

圖 1. Firefox 2.0 內置的 Web 提要視圖
避免這種情況並強制使用所選樣式表,惟一的辦法就是愚弄頭腦簡單的 Firefox,它通過在文件前 512 個字節中查找 “rss” 或 “feed” 來判定是否為 Web 提要。清單 2 采用了一種廣為人知的辦法,專門插入一段注釋來填充這 512 個字節。
清單 2. 繞過 Firefox 2.0 和 Internet Explorer 7 默認樣式表處理方式的 Atom 提要
<?xml version="1.0" encoding="utf-8"?>
<!-- Firefox 2.0 and Internet Explorer 7 use simplistic feed sniffing to override desired
presentation behavior for this feed, and thus we are obliged to insert this comment, a
bit of a waste of bandwidth, unfortunately. This should ensure that the following
stylesheet processing instruction is honored by these new browser versions. For some more
background you might want to visit the following bug report:
https://bugzilla.mozilla.org/show_bug.cgi?id=338621
-->
<?xml-stylesheet type="text/xml" href="atom2html.xslt"?>
<feed xmlns="http://www.w3.org/2005/Atom"
xml:lang="en"
xml:base="http://www.example.org">
<!-- content of the feed identical to listing 1, so trimmed -->
</feed>
考慮了用戶社區的反對意見之後,Firefox 開發人員決定堅持自身的立場,因而這種行為方式將保留到未來的 Firefox 版本之中。我個人不喜歡這種方式,您可以閱讀有關的爭論再決定喜歡與否。值得一提的是,這種做法與 Internet Explorer 和 Apple Safari 有相似之處。
上一頁12 下一頁 閱讀全文
相關文章
- AjaxSubmit()提交file文件
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- jQuery is not defined 錯誤原因與解決方法小結
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- JSF中confirm彈出框的用法示例介紹
- PHP PEAR::Config管理配置信息
- 微軟推新網頁開發框架 應對Firefox支持ajax
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
- AJAX 弄潮Web 2.0 在線Office項目復活
- 使用 JavaScript 實現 XMLHttpRequest,在IE,FireFox 上測試通過!
小編推薦
熱門推薦