XML:OpenSearch 應用
編輯:XML與XSLT
很多現代的浏覽器在地址欄的右邊有個搜索框,默認的安裝有 Google 搜索等。如下圖所示:
其實這是 OpenSearch 的一個應用,只要編寫相應的微格式的 xml 文件,就可以制定相應的搜索框。參考 OpenSearch 的定義文檔,可以基本獲得基本的 xml 格式。比如某個典型的的搜索 xml 文件可以這樣指定。
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<InputEncoding>utf-8</InputEncoding>
<ShortName>ShortName</ShortName>
<Description>Description</Description>
<Image type="image/vnd.microsoft.icon">favicon</Image>
<Url type="text/html" template="http://who.am.i/search?word={searchTerms}"/>
</OpenSearchDescription>
上面的 xml 文件很容易理解,除了固定的 xml 根以外,其他的定義從字面上就可以理解: InputEncoding 指定搜索的編碼,根據網站的實際情況而定 ShortName 這個是搜索的短名稱,比如“Google 搜索” Description 針對這個搜索框的描述,比如“淘寶購物搜索 - 只有你想不到,沒有你淘不到” Image 類似網頁的 favicon ,用於標識搜索 Url 這個是最重要的參數,指定搜索的鏈接。它有很多參數,一般使用 {searchTerms} 參數指定搜索詞即可。參數 type=”text/html” 注明返回的是頁面(浏覽器會跳轉到這個頁面),如果是其他格式就會使用相應默認程序打開(比如 type=”application/rss xml” 就會使用 RSS 閱讀器打開)。
編寫 OpenSearch 的 xml 格式就完成了,詳細信息可以參閱其 OpenSearch 定義文檔。下面要在頁面中加入這個搜索,基本上可以分為兩種方式。分別是頁面的在 head 中加入 link 標記(類似 RSS),以及使用 Javascript 方式添加(比如定義某個按鈕觸發)。加入 link 標記非常簡單,格式如下
<link rel="search" type="application/opensearchdescription xml"
href="http://who.am.i/search.xml" title="ShortName" />
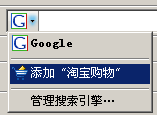
與 RSS 相似,rel 和 type 是固定的,我們主要指定 href (上述 xml 的 url 路徑,保險起見使用絕對路徑,即 http:// 開頭)以及 title (也就是搜索的短標題)即可。就這樣,在 Explorer 以及 Firefox 中打開這個頁面就可以看見相應的菜單了,如圖所示:

使用 Javascript 添加比較麻煩(或許現在的情況會很好多)。我們主要會使用浏覽器的擴展功能,在 Explorer 有個 window.external.AddSearchProvider 參數(詳細文檔)。典型的調用方法如下
window.external.AddSearchProvider('http://who.am.i/search.xml');
參數中的鏈接就是上述 link 中的內容。在 Firefox 下可以使用
window.sidebar.addSearchEngine(
"http://who.am.i/search.xml", /* engine URL */
"favicon.ico", /* icon URL */
"ShortName", /* engine name */
"Description" ); /* category name */
參數和例子如示例代碼中所述(官方文檔)。值得注意的是在 Firefox2 版本以後已經“兼容” Explorer 的 window.external.AddSearchProvider 調用方法(詳細信息)。那麼我們對應的 Javascript 代碼就可以這樣編寫(為了兼容 Firefox2 之前的版本,加入 else if 判斷,如果覺得沒有必要,可以不加)
function addEngine(){
if (window.external || window.external.AddSearchProvider) {
window.external.AddSearchProvider('http://who.am.i/search.xml');
} else if (window.sidebar && window.sidebar.addSearchEngine) {
window.sidebar.addSearchEngine(
"http://who.am.i/search.xml",
"favicon.ico", /* icon URL */
"ShortName", /* engine name */
"Description" ); /* category name */
}}
這樣,就可以將這個函數注冊到某個鏈接或者按鈕的點擊事件中,就會跳出個確認框,如圖用戶點擊確認以後,就加入到浏覽器搜索框中了。
- 上一頁:網頁制作關於代碼的18個小技巧
- 下一頁:什麼是XSL?
小編推薦
熱門推薦