XML模式:FIXML和SVG
編輯:XML與XSLT
FIX 是眾多企業間數據交換格式之一,用於在商業活動中交換信息。此類交換信息通常很重要,比如交易支付數據、股票價格和商業信息的交換。
這些需要傳輸的信息有時候是非常小的包,有時候又是大段的數據。此類信息交換的傳統格式是鍵/值對,這種形式的信息交換效率非常低。使用 XML 可以簡化傳遞的數據結構,尤其是復雜的數據。
在基於 XML 的優化版本中,開發人員設法壓縮了數據文件的大小,同時使數據更易於閱讀。股票數據被壓縮到了舊格式的四分之一大小。
除了典型的商業應用外,FIXML 不適合用於其他領域。但如果使用 FIXML 可以提高商業效率,結果是每個人都會受益。 SVG
可縮放向量圖形(SVG)是一種描述繪圖的 XML 標准。使用 SVG 可以描述線條、形狀、位置及其之間的關系。最有吸引力的是這些信息可以輸出為需要的格式,包括可縮放的圖形和固定的圖片。
SVG 解決了傳統繪圖過程中的一些重要問題。一般是使用專門的繪圖程序完成的。在不同程序之間共享信息和繪圖一般來說非常困難。保存為 SVG 意味著任何支持 SVG 的應用程序都能讀取和處理這些文件。
繪圖的另一個問題是,將它輸出為最常用的(尤其是 Web 上)格式時,必須在顯示或者結合到其他文檔前翻譯為位圖格式(比如 JPEG 或 PNG)。這種傳統的方法存在一些問題。首先,原始繪圖必須明確(通常是手工)導出為位圖格式。
其次,由於位圖格式以原始繪圖的逐像素表示為基礎,為保證圖像的質量必須小心選擇和輸出目標匹配的尺寸和分辨率。比如,屏幕顯示的分辨率需要 72dpi(或 96dpi)以便和多數監視器的標准分辨率匹配。打印輸出則需要 300 到 2400 DPI。因此和原始文件相比生成的圖像文件可能非常大。
雖然在 PostScript 和 Encapsulated PostScript 之前已經存在基於向量的格式,但是對 CPU 的要求非常高,不適合屏幕顯示。
和其他任何向量圖像格式一樣,SVG 也采用各種形狀的列表來描述圖像內容,而不是生成像素表示。比如矩形只需要給出左上角作為起點,再加上兩條邊的長度就行了。圖像的描述用 XML 表示。標簽包括直線、矩形、多邊形、圓等等,可以控制這些元素的樣式和格式。
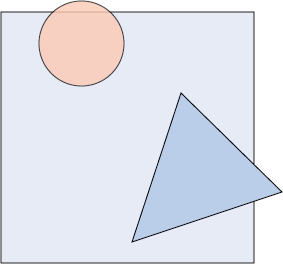
清單 9 給出了一個例子。這裡繪制了一個矩形、一個透明的圓和一個三角形。
清單 9. 簡單的圖形
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="200,100 300,200 150,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:black;stroke-width:1; fill-opacity:0.1;stroke-opacity:0.9"/> <circle cx="100" cy="50" r="40" stroke="red" fill="red" style="fill-opacity:0.5"/> </svg>
圖 1 顯示了生成圖像的位圖。
圖 1. 圖像的位圖版本

SVG 格式描述圖像的文件只有 500 多字節,PNG 接近 9 KB。
SVG 使繪圖變得更小、更容易使用以及更容易兼容不同的應用程序。
小編推薦
熱門推薦