XML模式:XForms和客戶發票
編輯:XML與XSLT
XForms XML 標准用於定義表單中的不同成分(字段、單選按鈕和列表等輸入控件)以及希望在表單中提供的信息驗證。
XForms XML 標准和 Web 開發人員熟悉的 HTML、XHTML 表單標記非常相似,並將成為 XHTML 2.0 標准的一部分。
XForms XML 基於簡單的模型、視圖、控制器格式。模型是表單的整體描述,包括字段、輸入約束以及數據提交方式。視圖定義了出現在表單中的控件、分組及其引用的模型字段。表單控件的格式和呈現由 CSS 控制。
XForms 標准通過更詳細地劃分表單信息擴展了傳統的 HTML 表單定義。填充表單的過程中可使用動態元素(目前一般只能通過 JavaScript 或 Ajax 元素實現)。
清單 11 中可以看到一個簡單的文本輸入框和彈出式的選擇框。
清單 11. 簡單的文本輸入框和彈出選擇框
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:xforms="http://www.w3.org/2002/xforms"> <head> <title>XForms Sample</title> <xforms:model> <xforms:instance> <Name xmlns=""> <FName /> <LName /> <Title /> </Name> </xforms:instance> </xforms:model> </head> <body> <xforms:select1 ref="Title"> <xforms:label>Title:</xforms:label> <xforms:item> <xforms:label>Mr</xforms:label> <xforms:value>Mr</xforms:value> </xforms:item> <xforms:item> <xforms:label>Mrs</xforms:label> <xforms:value>Mrs</xforms:value> </xforms:item> </xforms:select1> <xforms:input ref="FName"> <xforms:label>First name: </xforms:label> </xforms:input> <xforms:input ref="LName"> <xforms:label>Last name: </xforms:label> </xforms:input> <hr /> <xforms:output value="concat('Hello ',Title,' ',FName,' ',LName)"> <xforms:label>Output: </xforms:label> </xforms:output> </body> </html>
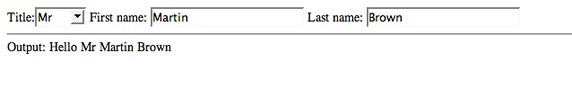
可以通過 Firefox XForms 擴展來查看該 XForms 表單。結果如圖 2 所示。
圖 2. 使用 Firefox XForms 擴展查看 XForms 表單
 客戶發票
客戶發票
很多商業活動中的一個老問題是從紙質的客戶發票系統遷移到計算機處理。創建發票結構需要認真考慮各種不同的類型和重復元素。
過去,發票這類商業信息的交換必須建立非常龐大的結構和定義,國際發票信息交換標准包括數百個字段。如果沒有交換數據的有效方法,共享發票、訂單和其他數據會非常困難。
由於沒有統一的標准,很多組織開發出了核心發票標准的各種版本。其中,OASIS 組開發的標准可能是最知名的,也是大量公司和組織認可的一種。
這種結構是 OASIS 開發的更龐大的框架 Universal Business Logic(UBL)的一部分,包括多種模式和工作流,從訂單、打印發票到支付。這個系統非常復雜,不可能在本文中討論,不過如果需要一種靈活、互操作的系統,UBL 是不錯的起點。
- 上一頁:XML與Web服務和SOA有何關聯?
- 下一頁:xml和html的不同之處
小編推薦
熱門推薦