HTML的孿生兄弟是誰?毫無疑問要說的是XML,作為一對孿生兄弟它們兩個基本的語法類似,但外表和內在是不等價的。雖然XML很像HTML,但它們兩個之間卻有著本質的區別。
一、XML與HTML
XML(eXtensible Markup Language)是一種可擴展的標記語言,和HTML語言語法類似,同屬於標記語言。那到底如何區分它們呢?
1、設計區別
XML被設計為傳輸和保存數據,其焦點是數據的內容。而HTML被設計用來顯示數據,其焦點是數據的外觀。可以說HTML旨在顯示信息,XML旨在傳輸信息。
2、語法區別
(1)HTML的格式多樣,其中有些標記可以不成對出現,XML要求所有的標記都必須成對出現;
(2)HTML的標簽是固定的樣式有限,XML可以進行任何擴展,標簽類型可以自己定義;
(3)HTML可以有多個標記頭,XML只允許有一個標記頭;
(4)HTML標記不區分大小寫,XML區分大小寫。
二、XML詳解
曾記否在開發系統時使用的系統配置文檔,是的它就是xml文檔。作為系統的配置文件是xml的主要應用,同時它也可以用在Ajax或Web Services中傳輸數據。
1、XML歷史
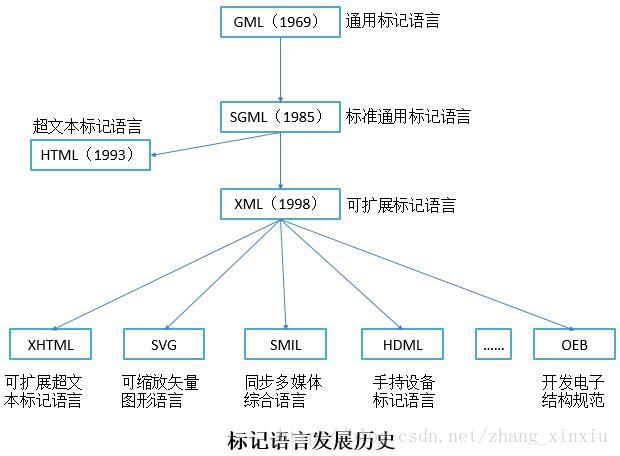
在詳細了解XML基本用法前,我們先來看看標記語言的發展歷史。
XML的前身是SGML(The Standard Generalized Markup Language),它同時也是在HTML的基礎上優化得到的。SGML是GML整理規范後的一種標准,但是SGML是一種非常嚴謹的文本描述法,過於龐大復雜,難以理解。同時W3C(萬維網聯盟)也發現了HTML的問題,如:不能解釋類似影音文件、化學公式等其它形式的內容,且性能較差不易於擴展、彈性差等問題。為了解決上述問題,專家們使用SGML簡易制作,並依照HTML的發展經驗開發了XML。 
2、XML用法
先看一個XML實例
XML/HTML Code復制內容到剪貼板- <?xml version="1.0" encoding="utf-8"?>
- <?xml-stylesheet type='text/xsl' href='content.xsl'?>
- <book>
- <書籍列表>
- <計算機書籍>
- <bookname isbn="xxx1234567"><<XML應用大全>></bookname>
- <price>39.00</price>
- </計算機書籍>
- </書籍列表>
- <!-- 我加上的注釋 -->
- <書籍列表>
- <計算機書籍>
- <bookname><![CDATA[Oracle應用大全《《《》》》‘’;;‘’“”]]></bookname>
- <price>39.00</price>
- </計算機書籍>
- <計算機書籍>
- <bookname>Java應用大全</bookname>
- <price>39.00</price>
- </計算機書籍>
- </書籍列表>
- </book>
2.1 聲明
格式良好的XML文件,要以XML聲明開始,即上面示例中的<?xml version="1.0" encoding="utf-8"?>,它提供了關於文檔的基本信息。其中encoding表示XML文件呢使用的字符編碼方式,要保存的XML文檔編碼格式必須是encoding屬性值。
2.2 元素
元素是開始標簽、結束標簽及兩者之間的所有內容。
和HTML基本組成相同,XML也是有基本的標簽構成,其中標簽的格式和HTML標簽相同,不同的是XML標簽有開始標簽就必須要有結束標簽,而且嚴格區分大小寫。它允許標簽格式嵌套,但必須正確嵌套。
XML結構上是一種樹狀結構,它的內容必須只有一個根元素,其它的元素必須嵌套在根元素內。如:上例中的<book></book>即為根元素。
2.3實體引用
實體引用即使用特定的格式在XML文檔中打印出一些特殊的符號,類似於下面要說的CDATA中的文本。
XML/HTML Code復制內容到剪貼板- <book>
- <書籍列表>
- <計算機書籍>
- <bookname isbn="xxx1234567"><<XML應用大全>></bookname>
- <price>39.00</price>
- </計算機書籍>
- </書籍列表>
- </book>
- <!-- 使用IE打開上面的代碼查看下結果 -->
基本的實體引用不在詳述。
2.4 特殊標簽
CDATA是特殊的標簽,它能夠使在其內的所有內容以文本的形式打印輸出。形式如下:
XML/HTML Code復制內容到剪貼板- <![CDATA[文本內容]]>
- <?xml version='1.0' encoding='utf-8'?>
- <書籍列表>
- <計算機書籍>
- <bookname><![CDATA[Oracle應用大全《《《》》》‘’;;‘’“”]]></bookname>
- <price>39.00</price>
- </計算機書籍>
- <書籍列表>
2.5 雜燴
(1)XML文檔用圖整理出來其實是一種樹狀結構,在顯示時常使用IE打開;
(2)XML標簽中屬性的值必須使用引號括起來(單引號或雙引號,但必須保證一致);
(3)在含有復雜內結構的XML文檔中可以使用xsl格式美化xml的顯示,格式:<?xml-stylesheet type='text/xsl' href='需要轉換的XML文檔名稱.xsl'?>。
三、注意
1、要有聲明:<?xml version="" encoding=""?>;
2、在保存時要根據encoding中的編碼類型保存成相應的類型,在保存時別忘記選擇保存類型;
3、只有一個頂元素;
4、大小寫敏感;
5、屬性的值必須使用引號括起來(單引號或雙引號);
6、要有始有終;
7、嵌套形式要正確。
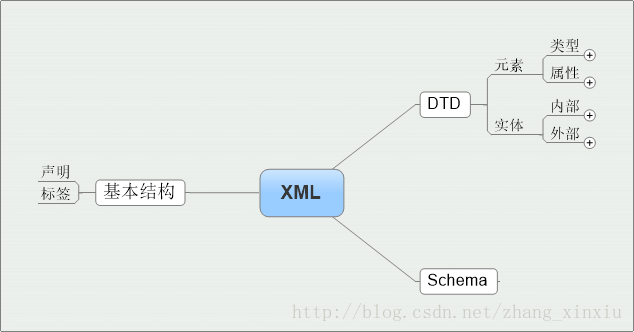
上面對XML的基本應用進行了討論,XML很簡單吧。是不是XML就這些內容了呢?當然不是,從它的基本名字中可以看出它也是一種編程語言,那就應該具有編程語言的一些特性,如一些語言中的模板或者Java中的API。是的,XML也可以定義自己的語法結構,可以向編程語言一樣編寫模板函數,只是在XML中它叫做合法的XML,即是大家所說的經DTD或Schema驗證的合法的XML。