在讀這篇教程之前,你至少應當確認自己對XML相當熟知,使用記事本或其他工具編輯過XML、DTD以及XSLT文檔,並且熟悉它們的語法及用途,否則請先補過課之後再來閱讀本教程。
XML Spy是Icon Information System開發的支持XML,XSL,XSLT,DTD,Schema等等多種文件格式的編輯器。它可以將XML展示為完美的樹型結構,可以方便的使用各種HTML/XML/XSLT標記,使用它可以大大節約我們的開發時間,不必把大量的時間浪費在代碼的輸入上。下面我們通過一個存儲電影信息的實例來學習一下XML Spy的使用方法。
第一步:我們要設計三個文件:saveit.xml,saveit.dtd和saveit.xslt;saveit.xml負責存儲具體電影內容數據,saveit.dtd負責對saveit.xml的驗證,而saveit.xslt則負責對saveit.xml進行樣式變換,確定它在浏覽器裡的最終顯示效果。先來看看我們需要建立的三個文件的代碼:
----------saveit.xml------------------
<?xml version="1.0" encoding="GB2312"?>
<!DOCTYPE movies SYSTEM "G:\\\\xmlspy\\\\saveit.dtd">
<?xml-stylesheet type="text/xsl" href="G:\\\\xmlspy\\\\saveit.xslt"?>
<movies type="動作片">
<id>1</id>
<name>致命搖籃</name>
<brief>李連傑最新力作!</brief>
<time>2003</time>
</movies>
----------saveit.dtd------------------
<?xml version="1.0" encoding="GB2312"?>
<!ELEMENT movies (id, name, brief, time)>
<!ATTLIST movies type CDATA #REQUIRED>
<!ELEMENT id (#PCDATA)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT brief (#PCDATA)>
<!ELEMENT time (#PCDATA)>
----------saveit.xslt------------------
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="xml" version="1.0" encoding="GB2312" indent="yes"/>
<xsl:template match="/">
<html>
<head>
<title>
:::凌雲的XML Spy教程:::
</title>
</head>
<body>
<xsl:apply-templates></xsl:apply-templates>
</body>
</html>
</xsl:template>
<xsl:template match="movies">
第<xsl:value-of select="id"></xsl:value-of>部電影
<table>
<tbody>
<tr>
<td>名稱</td>
<td>簡介</td>
<td>時間</td>
<td>類型</td>
</tr>
<tr>
<td><xsl:value-of select="name"></xsl:value-of></td>
<td><xsl:value-of select="brief"></xsl:value-of></td>
<td><xsl:value-of select="time"></xsl:value-of></td>
<td><xsl:value-of select="@type"></xsl:value-of></td>
</tr>
</tbody>
</table>
</xsl:template>
</xsl:stylesheet>
第二步: 使用XML Spy建立saveit.dtd文檔。
1)建立根結點movies
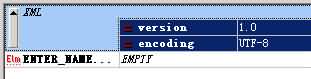
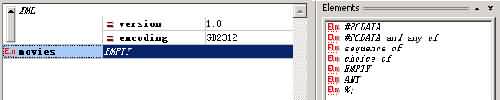
選擇菜單File->New彈出Create new document 對話框,選擇裡面的dtd(Document Tpye Definition),這樣一個空的DTD文檔就會被建立在編輯區,如圖1所示。點擊左上角的黑三角會變成圖2所示的樣子。我們將編碼方式項enconding默認值為UTF-8,我們將其改為GB2312.在Elm處雙擊,輸入movies.完成後如圖3所示。保持Elm movies的選中狀態,雙擊右側Elements框裡的sequence of,結果如圖4所示。這樣根結點movies就建立完畢了。

圖1

圖2

圖3

圖4
2)為根結點movies添加子節點id,name,brief,time及屬性type.
&n
- 上一頁:XML+ JS創建樹形菜單
- 下一頁:論Asp與XML的關系