xsl是一種標記語言,表示如何將xml文檔的內容裝換成另一種形式的文檔。通過為xml寫xsl來使得xml顯示成不同的格式。 XSL 之於 XML ,就像 CSS 之於 Html。它是指可擴展樣式表語言 (EXtensible Stylesheet Language)。這是一種用於以可讀格式呈現 XML 數據的語言。

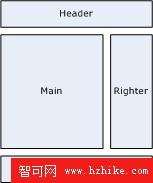
上圖是本博客的頁面布局圖,也是最為普通常見的網頁布局,具有代表性,這裡就是用 XSL 打造這種布局的模板框架。
上圖的特點是 Header、Righter、Footer 三個區域是公共區域,幾乎所有頁面都包含這三個區域。不同頁面只在 Main 區域有差異。那麼在制作頁面時只要編寫 Main 區域,其他區域只要包含三個公共區域就算完成頁面了。這是正向思維,因為程序裡面經常這麼干,需要的時候就加載。正向思維只能解決小區域、臨時性的加載或調用,無法形成框架。
框架的作用是使頁面繼承框架,又能重寫擴展。既節省時間重用模塊,又能體現靈活性。快樂笛子的博客-專注於XML技術與前端開發剛好與上面的分析相反,這裡要用到反向思維。編寫的頁面是框架的一個區域,當前頁面是被主框架調用,而不是主動調用其他區域。按照左圖所示,先編寫框架,包含 Header、Righter、Footer,Main區域的位置留空,調用一個固定名稱的 Template,如 Main(類似於C語言的 main 函數)。
主框架文件名為:mainframe.xsl,主要代碼如下:
- <Html>
- <head>
- <title>主框架</title>
- </head>
- <body>
- <div class="box">
- <div class="header">Header</div>
- <div class="middle">
- <div class="main">
- <xsl:call-template name="main" />
- </div>
- <div class="righter">Righter</div>
- </div>
- <div class="footer">Footer</div>
- </div>
- </body>
- </Html>
再進一步抽象,把 Header、Righter、Footer 以及 title 元素(下面需要用到)保存到另一個公共文件中去:common.xsl:
- <XSL:TEMPLATE name="header">
- Header
- </XSL:TEMPLATE>
- <XSL:TEMPLATE name="righter">
- Righter
- </XSL:TEMPLATE>
- <XSL:TEMPLATE name="footer">
- Footer
- </XSL:TEMPLATE>
- <XSL:TEMPLATE name="pagetitle">
- 主框架的標題
- </XSL:TEMPLATE>
mainframe.xsl 修改為:
- <xsl:import href="common.xsl" />
- ...
- <Html>
- <head>
- <title><xsl:call-template name="pagetitle" /></title>
- </head>
- <body>
- <div class="box">
- <div class="header">
- <xsl:call-template name="header" />
- </div>
- <div class="middle">
- <div class="main">
- <xsl:call-template name="main" />
- </div>
- <div class="righter">
- <xsl:call-template name="righter" />
- </div>
- </div>
- <div class="footer"><xsl:call-template name="footer" /></div>
- </div>
mainframe.xsl 只承擔了整體排版,定義全局CSS、Javascript 的功能,與任何子區域都無關。其中 Main 區域調用了一個名為 main 的模板。在 mainframe.xsl 與 common.xsl 文檔中都沒有定義 main 模板,該模板存在於每個頁面中,比如列表頁的XSL主要代碼如下(文件名為list.xsl):
- <XSL:STYLESHEET XMLns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
- <XSL:IMPORT href="mainframe.xsl" />
- <XSL:OUTPUT doctype-system="http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd" doctype-public="-//W3C//DTD XHtml 1.0 Transitional//EN" encoding="utf-8" method="Html" />
- <XSL:TEMPLATE name="main">
- 此處是 Main 區域,列表頁
- </XSL:TEMPLATE>
- </XSL:STYLESHEET>
上面有兩處地方需要注意,第一是必須在 xsl:output 元素之前載入主框架(主框架又載入 common.xsl),其次是此頁面默認入口是名為 main 的 template,即不能存在自動匹配的模板( match="/" 從根開始匹配的模板)。list.xsl 中的 main 模板是為主框架准備的。同樣,詳細頁也如此編寫,這樣就實現了框架繼承與區域重用。
頁面的標題(title元素)是在mainframe中定義的,但每個詳細頁的標題都不同,列表頁也不同,這就需要重寫title模板覆蓋mainframe中的默認值。
list.xsl 文件如下:
- <XSL:STYLESHEET XMLns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
- <XSL:IMPORT href="mainframe.xsl" />
- <XSL:OUTPUT doctype-system="http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd" doctype-public="-//W3C//DTD XHtml 1.0 Transitional//EN" encoding="utf-8" method="Html" />
- <XSL:TEMPLATE name="main">
- 此處是 Main 區域,列表頁
- </XSL:TEMPLATE>
- <XSL:TEMPLATE name="pagetitle">
- 列表頁的標題
- </XSL:TEMPLATE>
- </XSL:STYLESHEET>
上面的 pagetitle 模板將會覆蓋 common.xsl 中的同名模板。列表頁的標題與其他未定義 pagetitle 的頁面的標題將不再一致。
注意,必須是使用 xsl:import 元素導進來的模板才可以被覆蓋,如果使用 xsl:include ,將產生錯誤:"不能使用相同導入優先權多次定義命名模板"。
【編輯推薦】
- 詳談XML的應用分類及前景
- 給XML初學者
- VB.Net實現圖象文件和XML文件互換
- SQL Server 2000中生成XML的小技巧
- 上一頁:刪除多余的屬性 xmlns=
- 下一頁:XML學習交流(3) XML概念之二