讀者詳細說明JSON 的使用與維護工作
編輯:XML詳解
JSON 的使用非常容易。我們需要做的僅僅是發送一個 Ajax 請求,然後將服務器返回的 JSON 數據賦值給一個變量即可。有許多 AJax 框架早已包含了處理 JSON 數據的能力。。
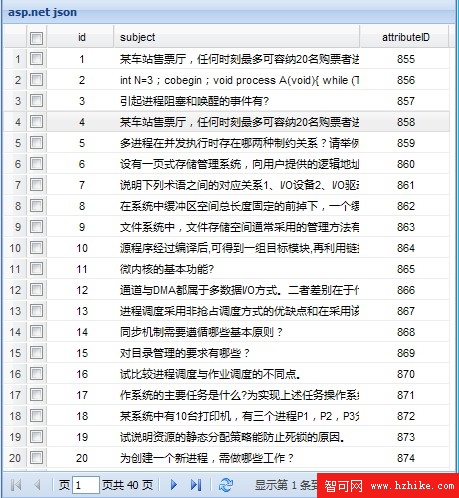
剛開始參照網上的例子怎麼弄都不能分頁,經過調試發現ds.load({params:{start:0,limit:10}});這句話中的參數在後台用Request.QueryString["start"]這種方式獲取不到數據,困了我好久,一直以為問題在前台,最後發現問題是後台獲取參數的方式有問題,用Request.Params["start"]就OK了 。下面是辛苦了很久的東東,僅供參考 。
- Ext.onReady(function (){
- Ext.QuickTips.init();
- var sm = new Ext.grid.CheckboxSelectionModel();
- var cm = new Ext.grid.ColumnModel([
- new Ext.grid.RowNumberer(),
- sm,
- {header:'id',dataIndex:'id',align:'center',width:200},
- {header:'subject',dataIndex:'subject',width:500},
- {header:'attributeID',dataIndex:'attributeID',align:'center',width:200}
- ]);
- cm.defaultSortable = true;
- var ds=new Ext.data.Store({
- proxy: new Ext.data.HttpProxy({url:'AJax/stgldata.ASPx'}),
- reader: new Ext.data.JSonReader({
- root: 'data',
- totalProperty:'totalCount'
- },[ 'id','subject','attributeID']
- )
- });
- ds.load({params:{start:0,limit:25}});
- var grid = new Ext.grid.GridPanel({
- el: 'content',
- ds: ds,
- cm:cm,
- height:500,
- title: 'ASP.Net JSon',
- bbar: new Ext.PagingToolbar({
- pageSize: 25,
- store: ds,
- displayInfo: true,
- displayMsg: '顯示第 {0} 條到 {1} 條記錄,一共 {2} 條',
- emptyMsg: "沒有記錄"
- })
- });
- grid.render();
- });

小編推薦
熱門推薦