在讀這篇教程之前,你至少應當確認自己對XML相當熟知,使用記事本或其他工具編輯過XML、DTD以及XSLT文檔,並且熟悉它們的語法及用途,否則請先補過課之後再來閱讀本教程。
XML Spy是Icon Information System開發的支持XML,XSL,XSLT,DTD,Schema等等多種文件格式的編輯器。它可以將XML展示為完美的樹型結構,可以方便的使用各種Html/XML/XSLT標記,使用它可以大大節約我們的開發時間,不必把大量的時間浪費在代碼的輸入上。下面我們通過一個存儲電影信息的實例來學習一下XML Spy的使用方法。
第一步:我們要設計三個文件:saveit.xml,saveit.dtd和saveit.xslt;saveit.xml負責存儲具體電影內容數據,saveit.dtd負責對saveit.xml的驗證,而saveit.xslt則負責對saveit.XML進行樣式變換,確定它在浏覽器裡的最終顯示效果。先來看看我們需要建立的三個文件的代碼:
----------saveit.XML------------------
<?XML version="1.0" encoding="GB2312"?>
<!DOCTYPE movIEs SYSTEM "G:\\\\XMLspy\\\\saveit.dtd">
<?xml-stylesheet type="text/xsl" href="G:\\\\XMLspy\\\\saveit.xslt"?>
<movIEs type="動作片">
<id>1</id>
<name>致命搖籃</name>
<brief>李連傑最新力作!</brIEf>
<time>2003</time>
</movIEs>
----------saveit.dtd------------------
<?XML version="1.0" encoding="GB2312"?>
<!ELEMENT movies (id, name, brIEf, time)>
<!ATTLIST movIEs type CDATA #REQUIRED>
<!ELEMENT id (#PCDATA)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT brIEf (#PCDATA)>
<!ELEMENT time (#PCDATA)>
----------saveit.xslt------------------
<?XML version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" XMLns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="XML" version="1.0" encoding="GB2312" indent="yes"/>
<xsl:template match="/">
<Html>
<head>
<title>
:::凌雲的XML Spy教程:::
</title>
</head>
<body>
<xsl:apply-templates></xsl:apply-templates>
</body>
</Html>
</xsl:template>
<xsl:template match="movIEs">
第<xsl:value-of select="id"></xsl:value-of>部電影
<table>
<tbody>
<tr>
<td>名稱</td>
<td>簡介</td>
<td>時間</td>
<td>類型</td>
</tr>
<tr>
<td><xsl:value-of select="name"></xsl:value-of></td>
<td><xsl:value-of select="brIEf"></xsl:value-of></td>
<td><xsl:value-of select="time"></xsl:value-of></td>
<td><xsl:value-of select="@type"></xsl:value-of></td>
</tr>
</tbody>
</table>
</xsl:template>
</xsl:stylesheet>
第二步: 使用XML Spy建立saveit.dtd文檔。
1)建立根結點movIEs
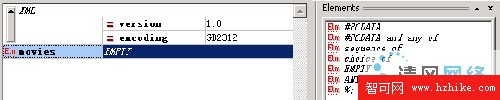
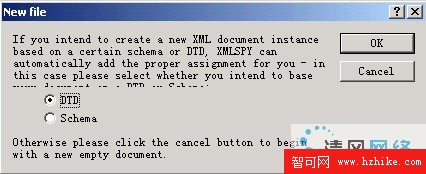
選擇菜單File->New彈出Create new document 對話框,選擇裡面的dtd(Document Tpye Definition),這樣一個空的DTD文檔就會被建立在編輯區,如圖1所示。點擊左上角的黑三角會變成圖2所示的樣子。我們將編碼方式項enconding默認值為UTF-8,我們將其改為GB2312.在Elm處雙擊,輸入movies.完成後如圖3所示。保持Elm movies的選中狀態,雙擊右側Elements框裡的sequence of,結果如圖4所示。這樣根結點movIEs就建立完畢了。

圖1

圖2

圖3

圖4
2)為根結點movies添加子節點id,name,brIEf,time及屬性type.
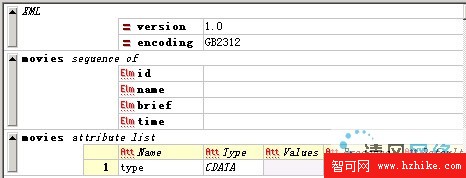
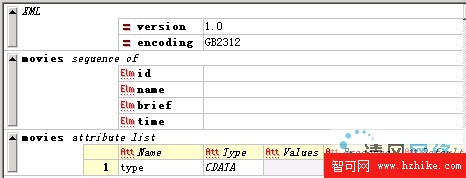
在movies sequence of上點右鍵,選擇Add child->ELEMENT,為其增加四個子節點。如圖5所示。再次在movies sequence of上點右鍵,選擇Append->ATTLIST,然後如圖6所示進行設置其名稱為movIEs,設置Name為type,設置Type為CDATA,設置Presence為#REQUIRED.

圖5

圖6
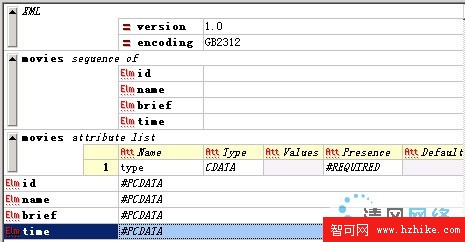
3)建立子節點id,name,brief,time. 在movIEs sequence of上點右鍵,選擇Append->ELEMENT,增加四個節點,數據類型全部設為PCDATA.如圖7所示。這樣DTD文檔就建立好了。命名為saveit.dtd保存到G:\\\\XMLspy目錄下。在View->Text view方式下可以查看編輯所得到的源代碼,選擇View->Enhanced Grid vIEw會回到樹型編輯視圖方式。

第三步: 使用XML Spy建立saveit.xslt文檔。
1)選擇菜單File->New彈出Create new document 對話框,選擇裡面最後一項xslt(Extensible Stylesheet Language)項,建立的新xslt文件如圖8所示。此時XML Spy會將視圖自動轉到代碼編輯視圖下,因為直接編輯xslt更為方便一些。將其編碼方式改為:GB2312,如圖9所示。

圖8

圖9
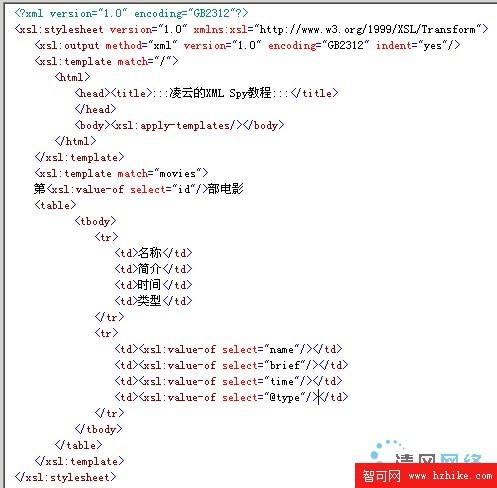
2)其余的代碼可以通過圖10所示的Elements面板方便的添加到編輯區中。添加完畢,設置相應的節點為各元素的屬性值即可完成XSLT文檔的編寫,具體過程不再細說。完成後如圖11所示。命名為saveit.xslt保存到G:\\\\XMLspy目錄下。

圖10

圖11
第四步: 使用XML Spy建立saveit.XML文檔。
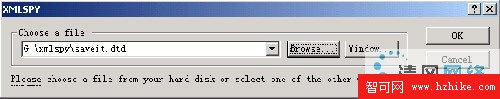
1)選擇菜單File->New彈出Create new document 對話框,選擇裡面的xml(XML Document),此時會彈出一個對話框,要求選擇XML文檔的驗證方式是DTD還是Schema,如圖12所示,我們選擇DTD驗證方式,並且選擇剛剛創建的saveit.dtd作為其驗證文檔,如圖13所示。

圖12

圖13
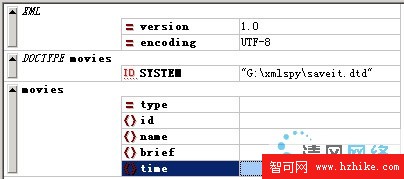
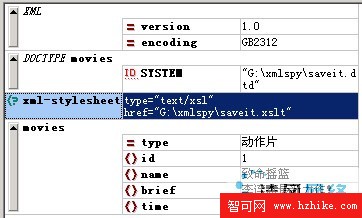
2)點擊OK後XML Spy就會為我們自動建好符合saveit.dtd驗證的XML空白文檔。如圖14所示。填入內容數據。將編碼方式項enconding更改為GB2312.結果如圖15所示。

圖14

圖15
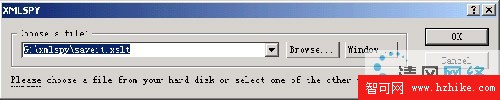
3) 選擇XSL->Assign XSL菜單,並在彈出窗口(如圖15所示)中選擇G:\\\\XMLspy\\\\saveit.xslt文件,點擊OK.

圖16
4)大功告成,XML文檔終於編輯完畢。如圖17所示。命名為saveit.xml,存盤到G:\\\\XMLspy目錄下。

圖17
第五步:可以選擇XSLT->XSL Transformation或點擊來直接在XML Spy中查看saveit.xml的最終顯示效果。也可以到G:\\\\xmlspy目錄下使用浏覽器觀看,但浏覽器必須是IE6以上的版本。如果想輸出變換結果文檔,可以在XML Spy中變換後點擊將結果文檔存盤即可。最終顯示效果如圖18所示。以上代碼在XML Spy5中調試通過。

圖18