前面的教程我們介紹了Flash與XML結合使用的原理以及一個論壇的實現,下面我們繼續結合Flash與XML來實現一個簡單的聊天室,有在線聊天、在線人員名單、在線時間、簡單的管理操作等功能。根據需要在此基礎上稍作修改,就可以實現一個功能比較完備的聊天室了。
一、原理
用Flash和XML來構造聊天室,跟直接用Flash和ASP來構造聊天室的基本原理是一樣的。都是先在Flash端發送一個XML請求到服務器端,然後等待從服務器端的XML返回值,當值返回Flash端後,解釋所返回的XML串,根據相應的值做相應的操作。
在Flash部分,用到的主要都是XML串的構造和sendAndLoad()函數的操作。在ASP部分,主要用到了global.asa文件和application()屬性,先定義幾個application對象,然後將要保持的內容放在application對象中,要用的時候,直接從application對象中取就是了。
下面就按順序一個一個來實現聊天室的功能,每一個介紹的內容都分為“傳遞的XML”、“Flash部分”、“ASP部分”三部分。
二、登陸
登陸就是將用戶名和密碼用XML格式發送到服務器端,服務器端將驗證的結果用XML格式返回。
A、傳遞的XML
1、請求報文
<LOGIN><USERNAME>用戶名</USERNAME><PWD>密碼</PWD></LOGIN>
2、響應報文
<LOGIN><USRENAME name="用戶名" right="權限">用戶名</USERNAME></LOGIN>
B、Flash部分
1、在Flash MX 2004中新建一個Flash文件,設置場景的第一幀的幀標簽為“login”,並在ActionScript面板上增加語句:
stop();
2、在第一幀的場景中用文本工具拉兩個文本框,類型都為“Input type”,變量名var分別設置為“username”、“userpwd”,這是用來輸入用戶名跟密碼的。
3、新建一個Button並拖到第一幀的場景中,擺放位置如圖1所示。並在這個Button的ActionScript面板中增加如下語句:

if (length(_root.username) == 0) { //注釋1
_root.username = "guest";
} else if (length(_root.userpwd) == 0) { //注釋2
_root.username = "guest";
}
loginXml = new XML(); //注釋3
loginElement = loginXML.createElement("LOGIN"); //注釋4
// name node
nameElement = loginXML.createElement("USERNAME"); //注釋5
nameNode = loginXML.createTextNode("name"); //注釋6
nameNode.nodeValue = _root.username;
nameElement.appendChild(nameNode); //注釋7
// pwd node
pwdElement = loginXML.createElement("PWD"); //注釋8
pwdNode = loginXML.createTextNode("pwd");
pwdNode.nodeValue = _root.userpwd;
pwdElement.appendChild(pwdNode); //注釋9
loginElement.appendChild(nameElement); //注釋10
loginElement.appendChild(pwdElement);
loginXML.appendChild(loginElement); //注釋11
xmlRepley = new XML(); //注釋12
XMLRepley.onLoad = onLoginReply; //注釋13
function onLoginReply(sUCcess) {
if (success) {
if (XMLRepley.firstChild.firstChild.attributes.right == "1") { //注釋14
_root.gotoAndPlay("main");
} else {
_root.username = "登陸失敗";
}
}
}
loginXml.sendAndLoad("http://localhost/XMLchat/login.ASP", XMLRepley); //注釋15
}
注釋1:檢查輸入框中用戶名的長度,如為空,則默認為guest。
注釋2:檢查輸入框中密碼的長度。
注釋3:新建一個XML對象,這是用來發送到服務器端的。
注釋4:創建一個LOGIN結點對象。
注釋5:創建一個USERNAME結點對象,注意不能直接在Element對象中放置文本內容,要在Text Node對象中才能放置文本內容。具體可以參見Flash幫助文件中有關XML.createElement()和XML.createTextNode() 中的內容。
注釋6:創建一個Text Node對象,用來放置USERNAME結點的文本內容。
注釋7:將創建的Text Node結點插入到USERNAME結點對象中。
注釋8:分別創建一個PWD結點對象和Text Node。
注釋9:將Text Node結點插入到PWD結點對象中。
注釋10:將USERNAME結點對象插入到LOGIN結點對象中,將PWD結點對象插入到LOGIN結點對象中。
注釋11:將LOGIN結點對象插入到所創建的XML對象中,從而構造一個完整的XML對象。注意這裡在構建XML對象時,是從最裡面開始構建的。
注釋12:新建一個XML對象,這裡是用來放置接收到的XML對象的。
注釋13:設置接收XML對象的響應函數,當服務器端返回XML對象的時候觸發。
注釋14:判斷返回的XML對象中的結點屬性是否符合要求。
注釋15:利用sendAndLoad()函數,將Flash端的XML對象發送到服務器端,並接收從服務器端返回的XML對象。
C、ASP部分
1、新建一個文件,命名為global.asa,輸入如下內容:
<script language="vbscript" runat="server">
sub application_onstart
application("VisitorNum")=0
application("VisitorName")=""
application("AllCanSee")=""
end sub
</script> 2、新建一個Asp文件,命名為login.ASP,輸入如下的內容:
<%
Set MyFileObject = Server.CreateObject("Scripting.FileSystemObject") ‘注釋1
Set MyTextFile = MyFileObject.CreateTextFile("G:\寫作\Flashxmlchat\source\login.XML", 8, TRUE) ‘注釋2
MyTextFile.WriteLine(Request.Form) ‘注釋3
set objDom = server.CreateObject("microsoft.XMLdom") ‘注釋4
objDom.loadXML(Request.Form) ‘注釋5
set objname = objdom.documentElement.SelectSingleNode("//LOGIN/USERNAME") ‘注釋6
username = objname.text ‘注釋7
set objpwd = objdom.documentElement.SelectSingleNode("//LOGIN/PWD") ‘注釋8
pwd = objpwd.text
righ = "-1"
'判斷
set conn=Server.CreateObject("ADODB.Connection") ‘注釋9
conn.open "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("/xmlchat/XMLchat.mdb") ‘注釋10
set rs=Server.CreateObject("ADODB.Recordset") ‘注釋11
strSql="select * from UserInfo where UserName = '" & username & "' and Pwd = '" & pwd & "'" ‘注釋12
rs.open strSql,conn, 1, 1
if not(rs.bof and rs.eof) then ‘注釋13
application("VisitorNum") = application("VisitorNum") + 1
application("VisitorName") = application("VisitorName") & username & "," & rs("ID") & ";" ‘注釋14
righ = rs("Right")
tempstr= username & " login......"
application("AllCanSee") = application("AllCanSee") & tempstr ‘注釋15
Else
righ = "0"
end if
rs.close ‘注釋16
conn.close
'返回
response.write("<LOGIN><USRENAME name=""" & username & """ right=""" & righ & """>" & username & "</USERNAME></LOGIN>") ‘注釋17
%>
注釋1:利用FileSystemObject組件建立一個文件對象,將通訊過程中傳送的東西寫在文件裡面,方便調試。
注釋2:注意根據實際需要修改文件的路徑。
注釋3:把Request.Form是傳送進來的所有內容都寫在文件裡面,在服務器端留下調試痕跡。可以用日志模式進一步完善此功能。
注釋4:創建一個XML對象。可以在MS XML包中找到更多有關XML操作的信息。
注釋5:通過loadxml()函數,導入Flash端傳送進來的XML格式字符串。
注釋6:建立USERNAME結點的對象。
注釋7:取得USERNAME結點的內容。
注釋8:建立PWD結點的對象,取得PWD結點的內容。
注釋9:建立一個數據庫Connection集合。
注釋10:建立一個數據庫的ADO連接,這裡用到的是Access 2000數據庫,數據庫的格式見後面的附錄,請注意數據庫的存放位置。
注釋11:建立一個數據庫Recordset集合。
注釋12:根據取得的用戶名和密碼,構造一個SQL字符串。
注釋13:判斷查詢結果是否為空。
注釋14:將用戶名和ID號添加到application("VisitorName")對象中。
注釋15:將登陸信息添加到application("AllCanSee")對象中。
注釋16:關閉數據庫連接,釋放資源。
注釋17:直接構造一個XML字符串,並通過write函數寫到Flash端。
三、發送
發送部分的基本原理是從Flash端發送XML格式的聊天內容到服務器端,在服務器端將聊天內容添加到application("AllCanSee")對象中,並將修改後的application("AllCanSee")對象的內容用XML格式返回到Flash端。
A、傳遞的XML
1、請求報文
<SEND><USERNAME>用戶名</USERNAME><CONTENT>發送內容</CONTENT></SEND>2、響應報文
<SEND><RESULT sflag="true" scontent="聊天室顯示的內容">用戶名</RESULT></SEND>
B、Flash部分
1、在主場景的第5幀中添加關鍵幀,將此幀命名為“main”,在幀的Action面板中增加下面的語句:
now = new Date(); //注釋1
starttime = now.getTime();
stop();
注釋1:這是為了在下面計算在線時間用的。
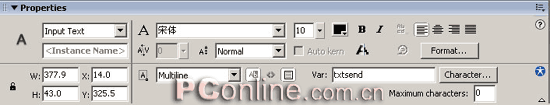
2、在主場景中拉一個文本框,屬性設置如圖2所示。

3、在主場景main幀中增加一個Button,顯示的內容為“發送”。在Button的Action面板上面增加如下語句:
on (release) {
if (length(_root.txtsend) == 0) { //注釋1
_root.txtsend = "內容為空";
}
sendXml = new XML(); //注釋2
sendElement = sendXML.createElement("SEND"); //注釋3
// name node
nameElement = sendXML.createElement("USERNAME"); //注釋4
nameNode = sendXML.createTextNode("name"); //注釋5
nameNode.nodeValue = _root.username;
nameElement.appendChild(nameNode); //注釋6
// content node
cntElement = sendXML.createElement("CONTENT"); //注釋7
cntNode = sendXML.createTextNode("cnt"); //注釋8
cntNode.nodeValue = _root.txtsend;
cntElement.appendChild(cntNode); //注釋9
sendElement.appendChild(nameElement); //注釋10
sendElement.appendChild(cntElement);
sendXML.appendChild(sendElement); //注釋11
xmlSendRepley = new XML(); //注釋12
XMLSendRepley.onLoad = onSendReply; //注釋13
function onSendReply (success) {
if (success) {
if (XMLSendRepley.firstChild.firstChild.attributes.sflag == "true") { //注釋14
_root.txtcontent = XMLSendRepley.firstChild.firstChild.attributes.scontent; //注釋15
}else {
_root.txtcontent = "連接超時……";
}
}
}
sendXml.sendAndLoad("http://localhost/XMLchat/send.ASP", XMLSendRepley); //注釋16
}
注釋1:判斷發送的內容是否為空。
注釋2:創建一個用於發送的XML對象。
注釋3:創建一個SEND結點對象。
注釋4:創建一個USERNAME結點對象。
注釋5:創建一個TEXT NODE對象,用於存放用戶名。
注釋6:將創建的TEXT NODE對象添加到USERNAME結點對象中。
注釋7:創建一個CONTENT結點對象。
注釋8:創建一個TEXT NODE對象,用於存放要發送的內容。
注釋9:將創建的TEXT NODE對象添加到CONTENT結點對象中。
注釋10:將創建的USERNAME和CONTENT對象添加到SEND結點對象中。
注釋11:將創建的SEND結點對象添加到SEND對象中。
注釋12:創建一個用於接收的XML對象。
注釋13:設置接收XML對象的響應函數。
注釋14:判斷從服務器返回的值,根據判斷結果做相應的操作。
注釋15:將聊天室的內容顯示出來。
注釋16:利用sendAndLoad()函數,將Flash端的XML對象發送到服務器端,並接收從服務器端返回的XML對象
C、ASP部分
新建一個空白文件,命名為send.ASP,其內容如下:
<%
Set MyFileObject = Server.CreateObject("Scripting.FileSystemObject") ‘注釋1
Set MyTextFile = MyFileObject.CreateTextFile("G:\寫作\Flashxmlchat\source\login.XML", 8, TRUE)
MyTextFile.WriteLine(Request.Form) ‘注釋2
set objDom = server.CreateObject("microsoft.XMLdom") ‘注釋3
objDom.loadXML(Request.Form) ‘注釋4
set objname = objdom.documentElement.SelectSingleNode("//SEND/USERNAME") ‘注釋5
username = objname.text
set objcnt = objdom.documentElement.SelectSingleNode("//SEND/CONTENT") ‘注釋6
content = objcnt.text
tempstr= username & " say: " & content & "..."
application("AllCanSee") = application("AllCanSee") & tempstr ‘注釋7
'返回
response.write("<SEND><RESULT sflag=""true"" scontent=""" & application("AllCanSee") & """>aa</RESULT></SEND>") ‘注釋8
%>
注釋1:利用FileSystemObject組件建立一個文件對象,將通訊過程中傳送的東西寫在文件裡面,方便調試。
注釋2:把Request.Form是傳送進來的所有內容都寫在文件裡面,在服務器端留下調試痕跡。
注釋3:創建一個XML對象。
注釋4:通過loadxml()函數,導入Flash端傳送進來的XML格式字符串。
注釋5:建立USERNAME結點的對象,取得相應內容。
注釋6:建立CONTENT結點的對象,取得相應內容。
注釋7:將從Flash端發送過來的內容添加到application("AllCanSee")對象中。
注釋8:直接構造一個XML字符串,並通過write函數寫到Flash端。
四、顯示聊天內容和在線人員名單
顯示聊天內容的基本原理是從Flash端發送要顯示聊天內容的XML請求,在服務器端將application("AllCanSee")的內容按XML格式發送到Flash端,在Flash端解釋和顯示出來。
顯示在線人數名單的基本原理是在Flash端發送顯示在線人數名單的XML請求,服務器端將application("VisitorName")對象的內容按XML格式發送到Flash端,在Flash端解釋和顯示出來。
A、傳遞的XML
1、請求報文
<REFRESH><USERNAME>用戶名</USERNAME></REFRESH>
2、響應報文
<REFRESH><RESULT cflag="true" ccontent="聊天內容" talker="在線人員名單">用戶名</RESULT></REFRESH>
B、Flash部分
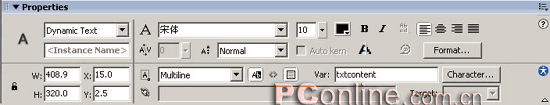
1、在主場景中拉一個文本框,屬性設置如圖3所示。

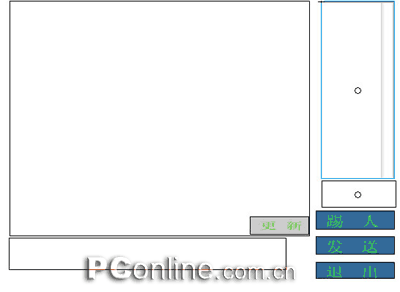
2、從組件庫裡面選擇List組件,在場景中拉一個List,命名為“talkerlist”。此時場景中的布局應該如圖4所示。

3、在主場景main幀中增加一個Button,顯示的內容為“刷新”。在Button的Action面板上面增加如下語句:
on (release) {
refreshXml = new XML(); //注釋1
refreshElement = refreshXML.createElement("REFRESH"); //注釋2
// name node
nameElement = refreshXML.createElement("USERNAME"); //注釋3
nameNode = refreshXML.createTextNode("name"); //注釋4
nameNode.nodeValue = _root.username;
nameElement.appendChild(nameNode); //注釋5
refreshElement.appendChild(nameElement); //注釋6
refreshXML.appendChild(refreshElement);
xmlRefreshRepley = new XML(); //注釋7
XMLRefreshRepley.onLoad = onRefreshReply; //注釋8
function onRefreshReply(success) {
if (success) {
if (XMLRefreshRepley.firstChild.firstChild.attributes.cflag == "true") { //注釋9
_root.txtcontent = XMLRefreshRepley.firstChild.firstChild.attributes.ccontent; //注釋10
strTalker = XMLRefreshRepley.firstChild.firstChild.attributes.talker;
_root.talkerlist.removeAll(); //注釋11
if (strTalker.length>0) { //注釋12
talkerarray = new Array(); //注釋13
temparray = new Array();
talkerarray = strTalker.split(";"); //注釋14
for (i=0; i<talkerarray.length-1; i++) { //注釋15
temparray = talkerarray[i].split(","); //注釋16
_root.talkerlist.addItem(temparray[0], temparray[1]); //注釋17
}
}
} else {
_root.txtcontent = "連接超時……";
}
}
}
refreshXml.sendAndLoad("http://localhost/XMLchat/refresh.ASP", XMLRefreshRepley); //注釋18
}
注釋1:創建一個用於發送的XML對象。
注釋2:創建一個REFRESH結點對象。
注釋3:創建一個USERNAME結點對象。
注釋4:創建一個TEXT NODE對象,用於存放用戶名。
注釋5:將創建的TEXT NODE對象添加到USERNAME結點對象中。
注釋6:將創建的USERNAME對象添加到REFRESH結點對象中。
注釋7:創建一個用於接收的XML對象。
注釋8:設置接收XML對象的響應函數。
注釋9:判斷從服務器返回的值,根據判斷結果做相應的操作。
注釋10:將聊天室的內容顯示出來。
注釋11:將場景中的下拉列表中的內容清空。
注釋12:判斷從服務器端返回的在線名單是否為空。
注釋13:創建兩個數組,用來操作在線用戶名單。
注釋14:調用String的split函數,將分割後的String保存到數組中。
注釋15:循環讀取數組裡面的String,繼續分割。
注釋16:調用String的split函數,將分割後的String保存到數組中。
注釋17:將分割後取得的用戶名和ID號,都添加到場景中的下拉列表中。
注釋18:利用sendAndLoad()函數,將Flash端的XML對象發送到服務器端,並接收從服務器端返回的XML對象。
C、ASP部分
新建一個文件,命名為refresh.ASP,添加如下內容:
<%
Set MyFileObject = Server.CreateObject("Scripting.FileSystemObject") ‘注釋1
Set MyTextFile = MyFileObject.CreateTextFile("G:\寫作\Flashxmlchat\source\login.XML", 8, TRUE) ‘注釋2
MyTextFile.WriteLine(Request.Form) ‘注釋3
set objDom = server.CreateObject("microsoft.XMLdom") ‘注釋4
objDom.loadXML(Request.Form) ‘注釋5
set objname = objdom.documentElement.SelectSingleNode("//REFRESH/USERNAME") ‘注釋6
username = objname.text
'返回
response.write("<REFRESH><RESULT cflag=""true"" ccontent=""" & application("AllCanSee") & """ talker=""" & application("VisitorName") & """>aa</RESULT></REFRESH>") ‘注釋7
%>
注釋1:利用FileSystemObject組件建立一個文件對象,將通訊過程中傳送的東西寫在文件裡面,方便調試。
注釋2:創建一個文件。
注釋3:把Request.Form是傳送進來的所有內容都寫在文件裡面,在服務器端留下調試痕跡。
注釋4:創建一個XML對象。
注釋5:通過loadxml()函數,導入Flash端傳送進來的XML格式字符串。
注釋6:建立USERNAME結點的對象,取得相應內容。
注釋7:根據聊天室內容和在線人員名單構造一個XML字符串,並通過write函數寫到Flash端
五、顯示在線時間
Flash中的時間功能已經足夠強大,單憑Flash端就可以計算在線時間。不斷地用當前時間去減記錄下來的開始時間,並顯示出來,就是在線時間了。
A、Flash部分
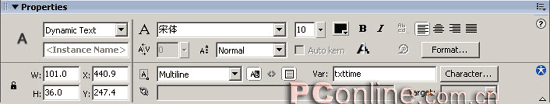
1、在主場景中拉一個文本框,屬性設置如圖5所示。

2、按“Ctrl + F8”新建一個空白的MovIE Clip,將此Clip拖到場景中,並在此Clip的Action面板上面增加如下語句(注意是在場景中的Clip上面,不是在Clip裡面):
onClipEvent (load) {
timedate = new Date();
}
onClipEvent (enterFrame) { //注釋1
mytime = timedate.getTime(); //注釋2
_root.txttime = "您共在線 " + Math.round((Math.ceil((mytime - _root.starttime)/1000)/60)) + " 分鐘"; //注釋3
delete timedate; //注釋4
timedate = new Date(); //注釋5
}
注釋1:當Clip的幀從頭播放的時候觸發。
注釋2:取得當前時間。
注釋3:將統計所得的秒轉換成分鐘,並顯示出來。
注釋4:刪除當前的時間對象。
注釋5:重新構造一個時間對象,這樣就可以不斷的取得最新的時間。
六、管理員權限
聊天室中,管理功能是必不可少的,這裡以簡單的“踢人”功能為例來說明一下。
A、傳遞的XML
1、請求報文
<KICK><ID>要踢的用戶名和ID串</ID></KICK>
2、響應報文
<REFRESH><RESULT kflag="true" ccontent="聊天室內容" talker="在線人員列表">用戶名</RESULT></REFRESH>
B、Flash部分
1、在場景中新建一個Button,顯示的內容為“踢人”,在Button的Action面板上面增加如下語句:
on (release) {
kickXml = new XML(); //注釋1
sendElement = kickXML.createElement("KICK"); //注釋2
// id node
nameElement = kickXML.createElement("ID"); //注釋3
nameNode = kickXML.createTextNode("id"); //注釋4
nameNode.nodeValue = _root.talkerlist.selectedItem.label + "," +_root.talkerlist.selectedItem.data + ";"; //注釋5
nameElement.appendChild(nameNode); //注釋6
sendElement.appendChild(nameElement);
kickXML.appendChild(sendElement); //注釋7
xmlKickRepley = new XML(); //注釋8
XMLKickRepley.onLoad = onKickReply; //注釋9
function onKickReply (success) {
if (success) {
if (XMLKickRepley.firstChild.firstChild.attributes.kflag == "true") { //注釋10
strTalker = XMLKickRepley.firstChild.firstChild.attributes.talker; //注釋11
_root.talkerlist.removeAll(); //注釋12
if (strTalker.length>0) { //注釋13
talkerarray = new Array();
temparray = new Array();
talkerarray = strTalker.split(";");
for (i=0; i<talkerarray.length-1; i++) {
temparray = talkerarray[i].split(",");
_root.talkerlist.addItem(temparray[0], temparray[1]); //注釋14
}
}
}else {
_root.txtcontent = "連接超時……";
}
}
}
kickXml.sendAndLoad("http://localhost/XMLchat/kick.ASP", XMLKickRepley); //注釋15
注釋2:創建一個KICK結點對象。
注釋3:創建一個ID結點對象。
注釋4:創建一個TEXT NODE對象,用於存放ID。
注釋5:將場景中的下拉列表中的值賦給TEXT NODE對象。
注釋6:將創建的TEXT NODE對象添加到USERNAME結點對象中。
注釋7:將創建的KICK對象添加到KICK結點對象中。
注釋8:創建一個用於接收的XML對象。
注釋9:設置接收XML對象的響應函數。
注釋10:判斷從服務器返回的值,根據判斷結果做相應的操作。
注釋11:取得從服務器端返回的用戶列表。
注釋12:清空場景中的下拉列表。
注釋13:判斷從服務器端返回的用戶列表是否為空。
注釋14:將從服務器端返回的用戶列表分割,並添加到場景中的下拉列表中。
注釋15:利用sendAndLoad()函數,將Flash端的XML對象發送到服務器端,並接收從服務器端返回的XML對象。
C、ASP部分
新建一個文件,命名為kick.ASP,在文件中添加如下內容:
<%
Set MyFileObject = Server.CreateObject("Scripting.FileSystemObject") ‘注釋1
Set MyTextFile = MyFileObject.CreateTextFile("G:\寫作\Flashxmlchat\source\login.XML", 8, TRUE) ‘注釋2
MyTextFile.WriteLine(Request.Form) ‘注釋3
set objDom = server.CreateObject("microsoft.XMLdom") ‘注釋4
objDom.loadXML(Request.Form) ‘注釋5
set objname = objdom.documentElement.SelectSingleNode("//KICK/ID") ‘注釋6
oldid = objname.text
'處理踢人動作
dim i,j,num ‘注釋7
i = 1
j = 1
num = 0
do while j<>0
j = instr(i,application("VisitorName"), ";", 1)
if j<>0 then
num = num + 1
str = mid(application("VisitorName"), i, j-i)
temppos = instr(1, str, ";", 1) + 1
UserNum = mid(str, temppos)
if UserNum = oldid then
i = i -1
j = j + 1
application("VisitorName") = mid(application("VisitorName"),1,i) & mid(application("VisitorName"),j)
exit do
end if
end if
i = j + 1
loop
'返回
response.write("<REFRESH><RESULT kflag=""true"" ccontent=""" & application("AllCanSee") & """ talker=""" & application("VisitorName") & """>aa</RESULT></REFRESH>") ‘注釋8
%>
注釋1:利用FileSystemObject組件建立一個文件對象,將通訊過程中傳送的東西寫在文件裡面,方便調試。
注釋2:創建一個文件。
注釋3:把Request.Form是傳送進來的所有內容都寫在文件裡面,在服務器端留下調試痕跡。
注釋4:創建一個XML對象。
注釋5:通過loadxml()函數,導入Flash端傳送進來的XML格式字符串。
注釋6:建立ID結點的對象,取得相應內容。
注釋7:這幾步是處理“踢人”的動作,在這裡只是簡單地把要踢的用戶從在線用戶名單中刪除,更嚴格的“踢人”可以把要踢的用戶的IP地址寫數據庫中,只到管理員解開為止。
注釋8:直接構造一個XML字符串,並通過write函數寫到Flash端。
七、FAQ
1、開發環境介紹
系統的開發環境為Win 2k + Flash MX 2004 + IIS 6.0 + IE 6.0 + 記事本。在IIS中所設置的虛擬目錄的名稱為XMLchat。
2、涉及的數據庫
系統用到的數據庫為Access 2000,數據庫中只有一個用戶表UserInfo,表中的字段為:ID、UserName、Pwd、Right。
點擊這裡下載源文件