簡介
常用縮寫詞
CSS:層疊樣式表
DAAS:數據即服務
DOM:文檔對象模型
GIF:圖形交換格式
GUI:圖形用戶界面
Html:超文本標記語言
JPEG:聯合圖像專家組
MVC:模型視圖控制器
PNG:便攜式網絡圖像
SVG:可伸縮矢量圖
SOA:面向服務的架構
TIFF:標記圖像文件格式
WSDL:Web 服務描述語言
XHtml:可擴展超文本標記語言
XML:可擴展標記語言
本文給出一個具體的 Web 頁面,Web 開發人員及其管理者都將會對它感興趣。盡管代碼編寫理解起來足夠簡單,但是它建模了一個超出傳統的基於表單的 Web 應用程序的 GUI 效果。此效果:
只依賴於公共標准。
執行起來至少跟專有備選方案一樣好。
開啟了全新的團隊合作和協作模型。
給出一種以前肯定沒有明確地做過文檔化的實現技術。
本文有以下三個目標:
從用戶角度演示一個特定的標准兼容的基於 Web 的 GUI 效果的操作。
從開發人員的角度解釋協作模型,作為 Web 和 SVG 技術之間深入協作的一個例子。
闡明 Html5 如何促進復雜 Web 應用程序開發中新的勞動分工,因為團隊領導者想要知道。
本文面向的讀者群體是,他們能夠很好地看懂 Web 頁面的 Html 和 JavaScript典型代碼,但是不必流利地用這些語言編寫代碼。無需 SVG 經驗。必須熟悉 XML。盡管不依賴於特定的操作系統,但是希望輸出到各種不同的浏覽器。
一個實際例子
要運行本文中的例子,使用 Microsoft® Internet Explorer® 以外的一種現代浏覽器:Safari、Opera、Chrome、Firefox 和 QtWeb 通常都不錯。盡管至少有好幾種有效的方式在 Internet Explorer 中運行本文的 SVG,但是簡單地依賴於一種更加標准兼容的浏覽器在編寫本文期間還是更為可取的。
您有必要親自體驗一下此 Web 頁面提供的效果。首先從我的 Web 站點查看本文重要的實際例子。或者,也可以從 下載 部分下載源文件,解壓,並在浏覽器中打開 outside_in.Html 文件。兩種情況下,浏覽器中都應該出現類似於 圖 1 的圖像,其中所有 50 個州和美國屬國都是一種顏色。整個美國的地圖(帶有維爾京群島、關島和哥倫比亞特區的插頁地圖)以單色顯示,顏色代表這個國家的食品券參與率(food stamp participation rate)。在本例中,單色是紅色,此時的參與率是 0.0%。
圖 1. 當選擇的阈值是 0.0 時美國食品券參與率的布色
查看原圖(大圖)
部分效果是它的動態響應。在實際例子中,將顯示器頂部的滑塊指針稍微向右移動一點(就是將鼠標指針放在它上面,按下鼠標左鍵拖動,然後釋放鼠標左鍵)。您會看到標注為 threshold 的這個數字更新了,可能從 0.0 變為比如說 6.2 這樣的值。馬上,地圖重新著色,以匹配新的阈值。地圖布色的含義是:食品券參與率低於阈值的州都以白色顯示,食品券參與率至少是阈值的兩倍的州都以紅色顯示,食品券參與率為中間值(即大於阈值但小於阈值的兩倍)的州以黃色顯示。
快照
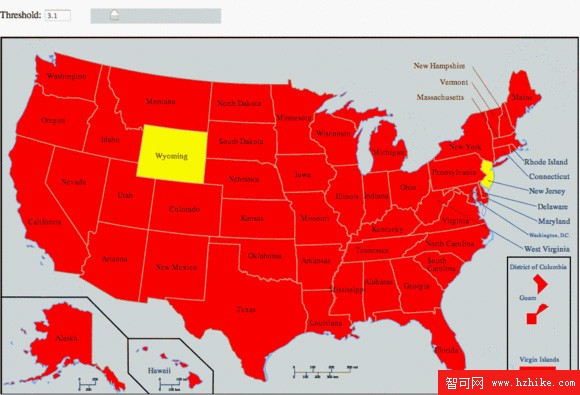
來看一個例子:2009 年 6 月,內布拉斯加州報告其居民使用食品券的比率是 7.8%。如果阈值設置為 0 到 3.9 之間的任何值,那麼像 圖 2 中那樣,內布拉斯加州顯示為紅色。在本例中,整個美國的地圖(帶有維爾京群島、關島和哥倫比亞特區的插頁地圖)將懷俄明州和新澤西州顯示為黃色,所有其他州和屬國顯示為紅色。
圖 2. 當選擇的阈值是 3.1 時美國食品券參與率的布色
查看原圖(大圖)
當阈值是 3.9 到 7.8 時,如 圖 3 所示,內布拉斯加州顯示為黃色。在本例中,整個美國的地圖(帶有維爾京群島、關島和哥倫比亞特區的插頁地圖)將內布拉斯加州和大多數州及屬國顯示為純黃色,17 個州為純紅色,4 個州為純白色。
圖 3. 當選擇的阈值是 6.9 時美國食品券參與率的布色
查看原圖(大圖)
對於任何高於 7.8 的值,這個州的顏色更改為白色。在 圖 4 中,選擇的阈值是 9.9。在本例中,整個美國的地圖(帶有維爾京群島、關島和哥倫比亞特區的插頁地圖)將17 個州和屬國顯示為純白色,其余為純黃色。
圖 4. 當選擇的阈值是 9.9 時美國食品券參與率的布色
查看原圖(大圖)
由於 Threshold 字段中的值是動態變化的,所以州或屬國的顏色會根據這個州的食品券參與率而改變。(查看 生動的例子。)在本例中,視圖在以下阈值和顏色之間變化。
0.0 阈值 - 所有州和屬國都顯示為純紅色(如 圖 1 所示)。
3.1 阈值 - 懷俄明州和新澤西州顯示為純黃色,所有其他州和屬國為純紅色(如 圖 2 所示)。
6.9 阈值 - 大多數州和屬國顯示為純黃色,17 個州和屬國為純紅色,4 個州為純白色(如 圖 3 所示)。
9.9 阈值 - 17 個州和屬國顯示為純白色,其余為純黃色(如 圖 4 所示)。
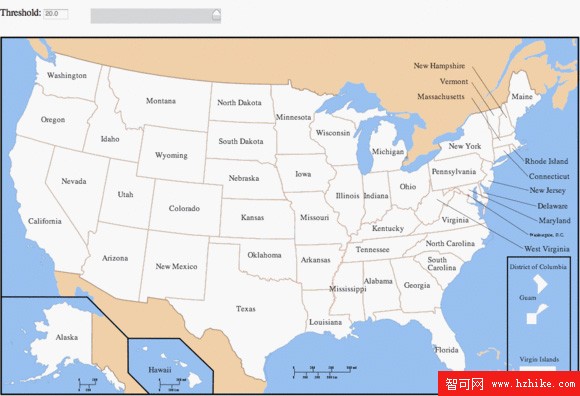
20.0 阈值 - 所有州和屬國都顯示為純白色(如 圖 5 所示)。
動機
SVG 利用其支持的復雜動畫建立最強烈的即時印象。
本文的思路比較微妙,如果您首先觀察一位知識淵博的人用圖形表示他在物理空間和時間內移動的軌跡,通常會更容易理解本文內容。它取決於兩個 方向流入的信息,既從圖表進入您的眼睛,也通過鼠標指針從您的大腦到達實況圖。
注意您調整阈值時出現的地理圖案。這種業務智能通常只通過可視化而可用。重要的交互式(interactive)概念很強大,就跟第一代計算機電子表格支持的所有 what-if 場景一樣:它為理解底層的主題提供一個不可改變的動態 維度,不管是食品券參與率的地圖,還是地震中心附近的應力分布圖。
但是直到最近,動態圖形交互很大程度上只是專有或桌面應用程序的領域。正如本文所展示的,SVG 現在為 Web 應用程序高級的、基於標准的效果打下了良好的基礎。SVG 和更通常的簡稱為 Html5 的功能集合為 Web 應用程序開發打開了一個嶄新的領域。
下一節解釋您現在作為用戶能看懂的食品券參與率顯示圖背後的實現。
代碼解釋
現在來看創建 SVG 顯示的代碼
材料清單
本例的基本架構涉及到兩個源文件:
outside_in.Html 定義應用程序的絕大部分。
usa_map.svg 是美國的一個基本地圖,編碼為 SVG,從 outside_in.Html 引用它。
這兩個文件都編寫為人類可讀懂的;您完全可以嘗試著在浏覽器中打開它們,研究一下源文件。
例子的當前實現實際上將 outside_in.Html 各個部分分段為多個 JavaScript .JS 源文件。就目前了來說,這只是為了方便起見;將它們看作 .Html 源文件的一部分,或者更精確地說,看作不受 SVG 影響的源組織的一個方面。根據通常的軟件工程原則劃分 .Html 和 .JS 源文件。
但是 usa_map.svg 是獨立的:您的浏覽器可以單獨加載它,就像您會單獨查看 GIF、JPEG、PNG、TIFF 或其他圖像格式一樣。浏覽器首次加載 foodstamps.Html 時,只是將 usa_map.svg 當作一個圖像,並構造一個可顯示的頁面,地圖作為嵌入式圖形對象。這是 <object> 元素的效果:
清單 1. Html 中對 SVG 的引用
<div style = "position:absolute;left:0px; top:60px">
<object id = "map" type = "image/svg+XML" data = "usa_map.svg"
width = "1050" height = "600"></object>
</div>
結果是讓浏覽器顯示內容類似於 圖 5,其中所有 50 個州和美國屬國都以單一顏色顯示。在本例中,整個美國的地圖(帶有維爾京群島、關島和哥倫比亞特區的插頁地圖)顯示為純白色。
圖 5. 任何動態布色之前的地圖
查看原圖(大圖)
開始解釋腳本編寫
但是您的浏覽器若支持 Javascript 腳本,那麼它的工作就還沒完。onload 浏覽器事件觸發 JavaScript 初始化,從而:
將食品券數據存儲在一個方便的表單中;
激活顯示器頂部的滑塊小部件;
最重要的是,還獲得一個到 SVG 實例的 DOM 的句柄。
通過該句柄,JavaScript 然後可以訪問 SVG 的單個元素以及這些元素的特定屬性,直到為單個州的背景布色的層次:
清單 2. 從外圍 Html 訪問 SVG 屬性
function color_map(lower_level) {
var map = document.getElementById('map');
var svg_document = map.contentDocument;
// Typical values for abbreviation: 'AK', 'AL', ...
for (var abbreviation in big_table) {
this_state = svg_document.getElementById(abbreviation);
// ...
// this_color has a value such as "red", "white", or "yellow".
this_state.setAttribute("style", "fill:" + this_color);
}
}
這裡傳遞給 getElementById() 的 ID map 就是 清單 1 中 object 的 ID。SVG 實例在 Html DOM 中具有該 ID。但是要到達單個州並為其布色,您是在 SVG 的 DOM 中導航,該 DOM 在 清單 2 中作為 svg_document 出現。svg_document 一旦分配,就可用於編寫腳本,方式完全跟利用 document 為單獨的 SVG 編寫腳本相同。但是要注意,可以說 document 是一個關鍵詞,因為每種浏覽器都保證它的值,而 svg_document 只是稍微與之類似,它的值是在這個特定的程序中由 color_map 函數定義中的局部賦值分配的。
SVG 的作用
SVG 如何與編程協作呢?很少需要它;地圖中單個州的區域被分配熟悉的 ID('AK'、'AL'、……'WY'),以便容易引用:
清單 3. SVG 中一個元素的源代碼
<?XML version="1.0" encoding="UTF-8" standalone="no"?>
<svg
version="1.0"
width="958.69"
height="592.78998"
id="svg8834"
...
<path
d="M 486.79838,390.07686 L 488.12421,392.50754 ..."
id="NE"
style="fill:#FFFFFF " />
...
</svg>
注意,該 SVG 實例沒有 嵌入腳本編程。再次強調:盡管此食品券例子本質上是關於 SVG 腳本編程,但是根本沒有 腳本代碼出現在 SVG 源代碼本身中。據我所知,這種由外而內(outside-in)的 SVG 腳本編程技術以前還沒有清楚地文檔化過,即使不同的浏覽器已經支持它多年了。