IBM® 現在支持新的 .Net Framework 3.5 Windows® Presentation Foundation (WPF),允許用戶創建直接映射到任何 IBM 數據服務器關系對象的數據綁定 Extensible Application Markup Language (XAML) 應用程序。可以使用 IBM Database Add-ins for Visual Studio 工具集創建數據綁定 XAML 應用程序,而不需要深入了解 XAML 和 IBM 數據庫。Microsoft® WPF 為構建應用程序和在 WindowsVista 中實現非常真實的體驗提供堅實的基礎,有助於組合應用程序用戶界面、文檔和媒體內容,同時充分利用計算機的處理能力。WPF 是一種在 Windows 平台上輕松地創建應用程序的新技術。它提供一個簡單的界面,可以滿足應用程序對圖形、圖像、音頻和視頻的需求。
IBM Database Add-ins for Visual Studio 使 WPF 的用戶能夠方便地為 XAML 應用程序創建數據庫數據源。IBM Visual Studio Add-ins 在生成的 XAML 應用程序中創建三種數據庫綁定:
自由文本:演示如何把文本框綁定到表列
列表框:演示如何把列表框綁定到表列
網格:演示如何把網格視圖綁定到表
前提條件
要想使用 IBM Database Add-ins for Visual Studio 的 XAML 生成特性創建 WPF 應用程序,必須具備以下條件:
Visual Studio 2008 Professional Edition
IBM Database ClIEnt, V9.5 FP2 或更高版本
IBM Database Add-ins for Visual Studio, Version 9.5 FP2 或更高版本
對一個 IBM 數據庫(DB2® 或 Informix®)的訪問權
本文還假設讀者熟悉 IBM Database Add-ins for Visual Studio。
WPF 概念和 .Net Framework 3.0 的新用戶可以通過以下參考資料了解這種新技術:
WPF on Microsoft .Net Framework
Microsoft Windows ClIEnt .Net
Windows Presentation Foundation on MSDN .Net Framework Developer Center
創建 WPF 應用程序
本文討論如何創建一個連接 IBM 數據庫服務器的 XAML 應用程序,並講解在 XAML 應用程序中如何顯示和同步數據。在這個示例應用程序中,把 Employee 表中的信息綁定到一個 XAML 表單。在執行此應用程序時,一個列表框顯示所有職員 ID。在選擇一個 ID 時,與此 ID 相關的所有記錄顯示在指定的文本框中,所選職員的詳細信息顯示在一個網格中。這個示例應用程序說明使用這種技術是多麼簡單,用戶可以使用示例代碼定制自己的應用程序。
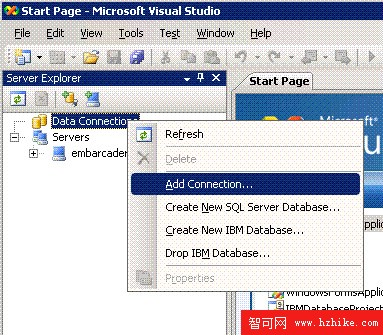
啟動 Visual Studio 2008 並創建數據庫連接。在 Server Explorer 中右鍵單擊 Data Connection 並選擇 Add Connection,這會啟動 Add connection 對話框,見圖 1。
圖 1. Add Connection
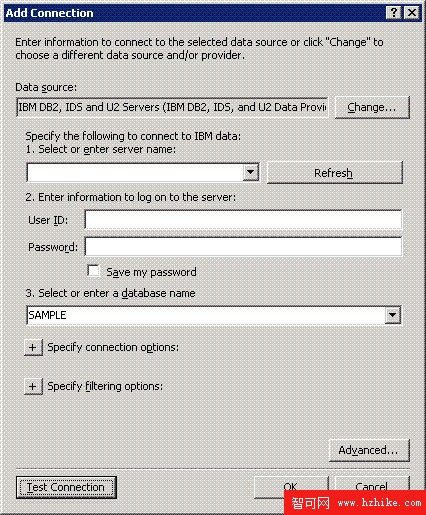
在 Data Source 字段中,選擇 IBM DB2, IDS and U2 Servers (IBM DB2, IDS, and U2 Data Provider for .Net Framework),提供服務器名、用戶 ID 和密碼。單擊 Test Connection 檢查連接是否成功。單擊 OK。
圖 2. Add Connection 對話框
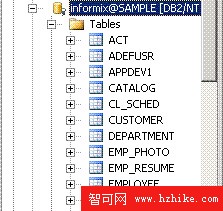
展開連接下面的 Tables 節點。
圖 3. 展開 Tables 節點
可以在 Server Explorer 中選擇一個表、視圖或存儲過程來創建 XAML 應用程序。
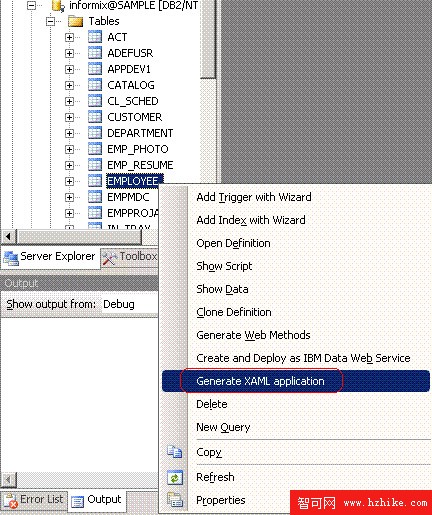
右鍵單擊 EMPLOYEE 表並在上下文菜單中選擇 Generate XAML application。
圖 4. Generate XAML application
這時會使用所選的對象生成 XAML 應用程序,其中包含上面提到的所有綁定類型的組合。
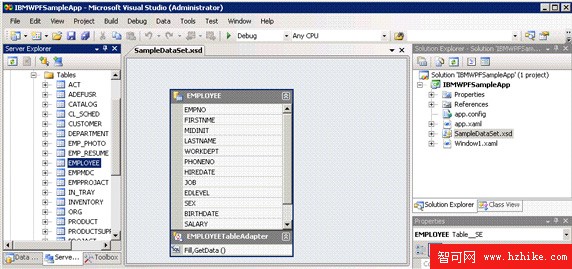
圖 5. 生成的 XAML 應用程序
查看原圖(大圖)
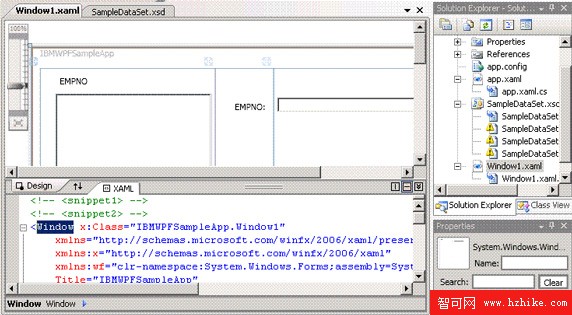
為 Employee 表生成的應用程序和 XAML 見圖 6。
圖 6. 生成的 XAML 應用程序 2
查看原圖(大圖)
生成的 XAML 代碼如下:
清單 1. 生成的 XAML 代碼
<!-- <snippet1> -->
<!-- <snippet2> -->
<Window x:Class="IBMWPFSampleApp.Window1"
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
XMLns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
Title="Employee Information"
Loaded="WindowLoaded" Width="595" Height="650" AllowsTransparency="False"
Background="LightSteelBlue" ShowInTaskbar="True">
<!-- </snippet2> -->
<!-- <snippet8> -->
<Grid x:Name="mainGrid">
<!-- </snippet8> -->
<!-- <snippet3> -->
<Grid.Resources>
<DataTemplate x:Key="ListItemsTemplate">
<TextBlock Text="{Binding Path=EMPNO}"/>
</DataTemplate>
</Grid.Resources>
<!-- </snippet3> -->
<!-- <snippet4> -->
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="238" />
<RowDefinition Height="307"/>
<RowDefinition Height="3"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="181*" />
<ColumnDefinition Width="46*" />
<ColumnDefinition Width="100*" MinWidth="75" />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="183*" />
<ColumnDefinition Width="61*" />
</Grid.ColumnDefinitions>
<!-- </snippet4> -->
<!-- <snippet5> -->
<StackPanel OrIEntation="Vertical" Grid.Column="4"
HorizontalAlignment="Right" Margin="0,0,84.677,0" Width="0"></StackPanel>
<!-- </snippet5> -->
<!-- <snippet6> -->
<StackPanel OrIEntation="Vertical" Grid.ColumnSpan="2"
HorizontalAlignment="Left">
<Label Margin="20,5,5,0">EMPNO</Label>
<ListBox x:Name="listBox1" Height="216" Width="202"
HorizontalAlignment="Left"
ItemTemplate="{StaticResource ListItemsTemplate}"
IsSynchronizedWithCurrentItem="True" Margin="20,5,5,5"
Background="BurlyWood" />
</StackPanel>
<StackPanel OrIEntation="Vertical" Grid.Column="4"
HorizontalAlignment="Right" Height="238.277" VerticalAlignment="Top"
Width="51" Margin="0,0,33.677,0"></StackPanel>
<!-- </snippet6> -->
<!-- <snippet7> -->
<WindowsFormsHost Grid.Row="1" Grid.ColumnSpan="5" Margin="20,5,38.677,2">
<wf:DataGridView x:Name="dataGridVIEw1"/>
</WindowsFormsHost>
<TextBox Margin="0,33.277,0,0" Text="{Binding Path=EMPNO}" Grid.Column="2"
Height="19.277" VerticalAlignment="Top" HorizontalAlignment="Left" Width="68" />
<Label Margin="1,4,0,0" Grid.Column="2" Height="23.277"
VerticalAlignment="Top" HorizontalAlignment="Left" Width="68">EMPNO:</Label>
<Label Height="23.277" HorizontalAlignment="Left" Margin="1,67,0,0"
VerticalAlignment="Top" Width="68" Grid.Column="2">First Name:</Label>
<TextBox Height="19.277" HorizontalAlignment="Left" Margin="1,88,0,0"
Text="{Binding Path=FIRSTNME}" VerticalAlignment="Top" Width="68"
Grid.Column="2" />
<Label Height="23.277" HorizontalAlignment="Left" Margin="1,113,0,0"
VerticalAlignment="Top" Width="68" Grid.Column="2">Last Name:</Label>
<TextBox Height="19.277" HorizontalAlignment="Left" Margin="1,0,0,103"
Text="{Binding Path=LASTNAME}" VerticalAlignment="Bottom" Width="68"
Grid.Column="2" />
<!-- </snippet7> --></Grid>
</Window>
<!-- </snippet1> -->
還會自動地生成數據綁定代碼和數據同步代碼。下面是 IBM Database Visual Studio Add-in 為綁定 Employee 表生成的 C# 代碼:
清單 2. 生成的代碼
namespace IBMWPFSampleApp
{
public partial class Window1 : Window
{
//<snippet11>
private System.Windows.Forms.BindingSource sampleBindingSource;
private SampleDataset smplDataSet;
private SampleDatasetTableAdapters.EMPLOYEETableAdapter dept1TableAdapter =
new SampleDatasetTableAdapters.EMPLOYEETableAdapter() ;
//</snippet11>
//<snippet12>
public Window1()
{
InitializeComponent();
// Create a DataSet for the EMPLOYEE data.
this.smplDataSet = new SampleDataset();
this.smplDataSet.DataSetName = "smplDataSet";
// Create a BindingSource for the EMPLOYEE data.
this.sampleBindingSource = new System.Windows.Forms.BindingSource();
this.sampleBindingSource.DataMember = "EMPLOYEE";
this.sampleBindingSource.DataSource = this.smplDataSet;
}
//</snippet12>
//<snippet13>
private void WindowLoaded(object sender, RoutedEventArgs e)
{
// Fill the Employee table adapter with data.
this.dept1TableAdapter.ClearBeforeFill = true;
this.dept1TableAdapter.Fill(this.smplDataSet.EMPLOYEE);
// Assign the BindingSource to
// the data context of the main grid.
this.mainGrid.DataContext = this.sampleBindingSource;
// Assign the BindingSource to
// the data source of the list box.
this.listBox1.ItemsSource = this.sampleBindingSource;
// Because this is a master/details form, the DataGridVIEw
// requires the foreign key relating the tables.
this.dataGridVIEw1.DataSource = this.sampleBindingSource;
// Handle the currency management ASPect of the data models.
// Attach an event handler to detect when the current item
// changes via the WPF ListBox. This event handler synchronizes
// the list collection with the BindingSource.
BindingListCollectionView cv = CollectionViewSource.GetDefaultVIEw(
this.sampleBindingSource) as BindingListCollectionVIEw;
cv.CurrentChanged += new EventHandler(WPF_CurrentChanged);
}
//</snippet13>
//<snippet14>
// This event handler updates the current item
// of the data binding.
void WPF_CurrentChanged(object sender, EventArgs e)
{
BindingListCollectionView cv = sender as BindingListCollectionVIEw;
this.sampleBindingSource.Position = cv.CurrentPosition;
}
//</snippet14>
在創建 XAML 項目時,會自動地執行以下修改:
在 XAML 項目中添加對 IBM 數據提供者的引用。
在項目中添加一個強類型的數據集,其中包含選擇的所有數據表(例如 Employee 表)。
生成 XAML C# 代碼並對數據集進行初始化。
創建一個新的 Windows 表單 BindingSource 對象,把數據集分配給數據源屬性。
用數據集初始化 BindingSource 之後,代碼裝載每個表,讓示例應用程序可以訪問它的字段,例如通過調用數據集來填充 Employee 表。
把 BindingSource 分配給主網格的數據上下文,主網格是主要的容器控件,它包含表單上的所有子控件。還把 BindingSource 分配給列表框和網格控件的數據源屬性。把所有控件綁定到 BindingSource 對象之後,就可以在 XAML 代碼中訪問所有字段。
代碼生成器還為 XAML 項目的可見部分生成一個示例,其中定義了所有用戶界面元素。
在生成用戶界面的過程中,給每個控件分配相關聯的數據成員(例如,列表框與職員 ID 相關聯,網格與 Employee 表中的所有字段相關聯,每個文本框與 Employee 表的各個字段相關聯)。
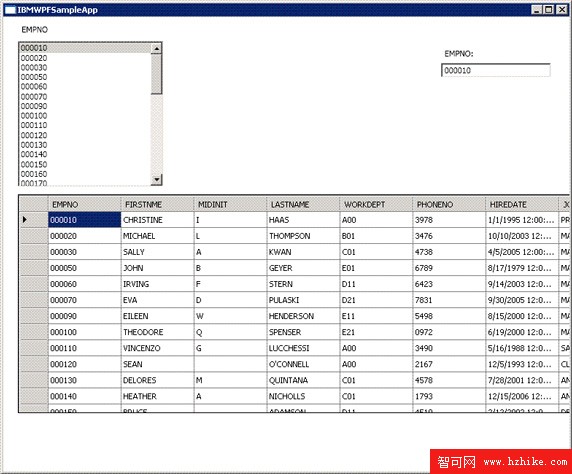
按 F5 運行生成的應用程序。圖 7 顯示 Employee XAML 應用程序,它是使用 IBM DB2 sample 數據庫中的 Employee 表生成的。圖 7 顯示了三種數據綁定。可能需要修改水平對齊或移動文本框,讓數據值以適當的方式顯示。
圖 7. 執行創建的 XAML 應用程序
查看原圖(大圖)
結束語
IBM Database Add-ins for Visual Studio 允許用戶創建直接映射到 IBM 數據服務器中的關系對象的數據綁定 XAML 應用程序。這種簡單的方式使用戶不必深入了解 XAML 或 IBM 數據庫。生成的代碼演示了如何定制應用程序,只需編寫很少的代碼就能夠開發出功能豐富的應用程序。WPF 是一種非常好的應用程序開發平台,提供出色的開發體驗。