現在的站點
到目前為止,www.gentoo.org 已顯現出重大改進。 上一篇文章中,我用 XML 和 XSLT 設計了一種新的文檔系統,所以,所有站點文檔看起來都很棒,並可滿足訪問者的需求。然而,站點的整體外觀並沒有改變;那是因為:我實際上並沒有觸及用戶最初訪問我們的站點時所看到的 Html。我們的主頁看起來仍然一樣。
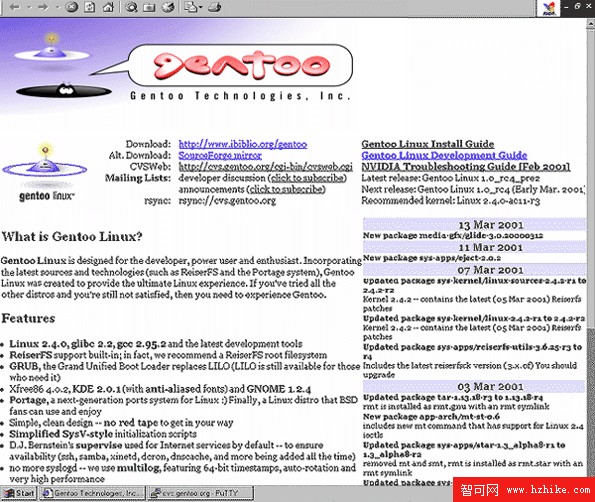
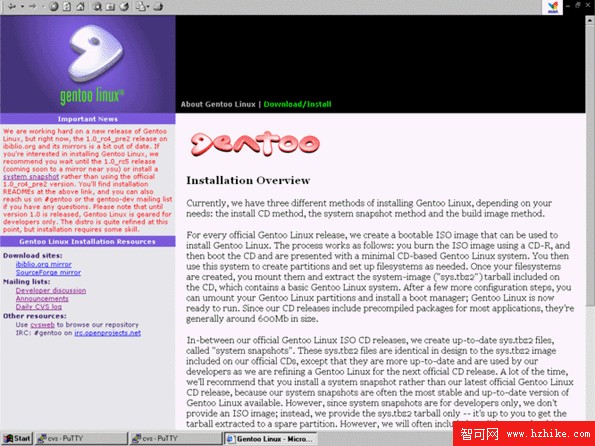
那麼,現在該是改頭換面的時候了。正如我在 上一篇文章中所提到的,我們的主頁正變得過於擁擠,以至於沒有空間用於擴展。您可以看到,我將很多內容放入了該頁中:
原來的 www.gentoo.org 站點

查看原圖(大圖)
我無法繼續向主頁中放置一些重要鏈接和段落 ― 沒有地方可放。但我們很幸運,Web 上的“地產”是完全免費的。
那麼,為了解決這個問題,我將把我們唯一的一個主頁(index.html)拆分成幾個由主題確定類別的頁面(index-about.html、 index-download.Html 等),然後創建一個菜單系統,該系統將允許用戶輕易地從一個類別頁面移至另一個。用戶訪問 http://www.gentoo.org時所裝入的缺省頁面將是“About Gentoo Linux”類別頁面。這是個極佳的選擇,因為它提供了有關該項目的一般信息,而該信息將引起初訪者的興趣。
站點目標
現在,我將概括這個新的“類別頁面”系統的目標,以及您可以應用到您自己的項目一些常規設計目標。然後,我們將看一下類別頁面重新設計是如何滿足這些目標的。
模塊性
新的類別頁面系統需要是模塊化的。這到底意味著什麼?那麼,目前我們已經在頭腦中有了“About Gentoo Linux”和“Download/Install”類別,但是,以後我可能還會需要添加“About the Team”或“Support”類別。具有可以在以後輕易添加新類別的能力要求在設計階段就安排好布局。我必須確保有空間用於導航菜單上的附加類別鏈接,並且頁面的布局必須是通用的,以便用來顯示很多不同類型的信息。這樣,如果幾個月後我再一次發現有不如意之處,那麼,添加新類別將相對簡單,而無需完全重新設計該站點。
還有一步對模塊化設計也非常重要 ― 使用 XML 和 XSLT 將顯示與內容分開。如果您閱讀了本系列的第 2 篇,那麼您至少熟悉這種類型的設計。一旦創建了正確的 XSL 模板,我只需提供正確的 XML 就生成任意多的類別頁面。與 Html 不同,我的 XML 不包含與顯示相關的信息;它完全是內容。我們將在本系列的第四部分(也是最後一部分)中看看這些類別頁面的 XML/XSLT 實現。
通用樣式指南
新的類別布局在視覺上吸引人也是很重要的。請記住,當用戶輸入 http://www.gentoo.org時,“About Gentoo Linux”類別頁面將首先出現,因此,我希望這是個吸引人的頁面。現在,“吸引人”一詞對不同的人的含義也不同,但是,本文演示了幾個很好的通用指南,我正在新類別頁面的設計過程中使用這些指南,它們也應該適用於幾乎任何網站。
矩形外觀
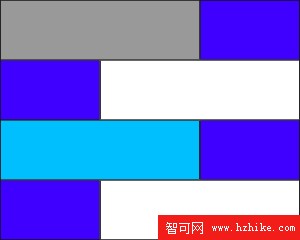
對於一般的頁面布局來說,簡單即是最好。如果要組織一些復雜的信息,為什麼不使用一個主表來將頁面拆分成不同的區域呢?這還可以幫助確保頁面的不同部分對齊,從而構成一個整齊、吸引人的設計。例如,這種特殊類型的頁面布局通常不是很吸引人:
不太理想的頁面布局

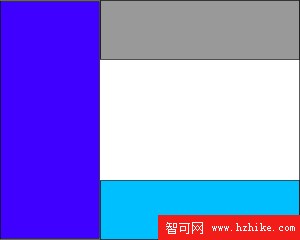
然而,如果使用一個公共主網格來顯示同一信息,站點就開始看起來整齊了許多:
對齊到網格後,事物變得不那麼混亂

並且請記住:布局越簡單,就可以在不干擾訪問者的情況下向頁面中填入更多信息。
文本與背景顏色
下一步,我們要選擇顏色。我不得不承認:我恰巧發現在深藍色背景中顯示鮮綠色文本十分吸引人。但是讓我們正視它 ― 不管它們看起來多奇異和漂亮,對於 Web 上的文本區域,深色背景是糟糕選擇。人們希望在淺色背景中看到深色文本,而且我個人也認為我們應該提供用戶所希望的顏色。
好,我應該澄清我的立場了。在深色背景上使用淺色文本對於顯示段落信息來說是糟糕的選擇,但是對於菜單欄或者一小簇鏈接來說的確十分吸引人和有效。換句話說,反色文本可能十分顯眼,但確與您的主文本內容區的傳統顏色方案相配;以後您就會感謝我。這還有助於確保將您的站點頁面打印到紙上後也很漂亮。
對比
除了深色文本/淺色背景事項之外,網站設計中沒有很多嚴格的規則。例如,如果您喜歡深顏色,那麼將頁面頂部做成深藍色就很棒。現在,請聽清楚我說的話:如果將 整個頁面做成深藍色,那就糟糕了。如果將 頁面的一部分(更適合於頁面中沒有很多文本的部分)做成深藍色,您可能實際上在做一件很棒的事,因為深藍色將與白色文本區形成極佳的對比,並給您的新站點增加了一些額外戲劇性。事實上,頁面中很大一部分可以包含飽和色或深顏色;再次說明,只需確保用傳統方式顯示主文本內容即可。
有效布局
我還想確保網頁既不過於擁擠也不過於分散。我想我們中的所有人都會面臨這個挑戰;我們中有些人喜歡向頁面中填入過多信息,以至於頁面變得讓人無法理解,而另一些人喜歡在頁面上包含很多大的頁邊距和無用的空白區,以至於用戶必須滾動幾頁才能找到所需信息。對於新的類別頁面,我想使用最小頁邊距 ― 我想,只需使內容可讀即可。只有在內容變得過於擁擠時我才會使用空白區域。畢竟,使用這些類別頁面就是為了解決空間問題,只要不影響可讀性,那麼在盡量小的空間集中放置盡量多的信息是最好的。
高密度信息還有另一個優勢:用戶不太需要滾動頁面就可以找到所需信息。這使用戶閱讀頁面時獲得極大方便。(如果您不相信,可以設計幾個模型頁面然後自己查看。)
內容取代藝術
在設計該站點布局時,我很快認識到,重新設計網頁應該是以可讀和合理的方式顯示內容(對訪問者有用的實際信息)的很好時機,而不僅僅是另一個時機,即創造一種藝術效果或顯示大量 ― 哦 ― 公司標識。這並不是說不允許有藝術效果,但如果為了創造這種效果而影響到內容的顯示,那就不是為訪問者著想。
有時,回過頭來認識到訪問我們站點的人們主要是尋找 信息而不是荒謬地尋找 Web 設計新方法是一個很好的主意。如果這是您所努力克服的毛病,別擔心:我也禁不住專注於考慮藝術方面的東西,而忽視了所有其它更重要的東西。
結果
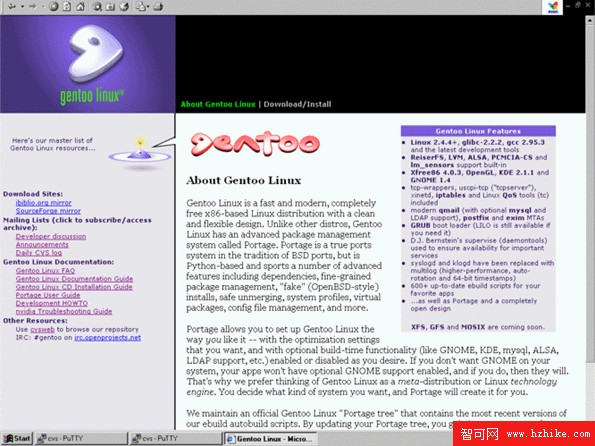
既然我們已經討論了一些重新設計目標,讓我們看一下新的 gentoo.org 類別頁面。這是您在訪問 http://www.gentoo.org時所看到的歡迎頁面:
新的 www.gentoo.org 主頁

查看原圖(大圖)
我必須承認我確實對這個重新設計感到高興,並且我確實喜歡這個新站點的樣子。請注意我是如何使用表來將頁面分成四個區域的:左上部的徽標區、黑色菜單區、灰色信息欄區和白色主內容區。還要注意,這四個區域的整潔對齊使這個設計簡單而吸引人。
現在看看顏色。如我前面所講,我是極深色網站的狂熱愛好者。然而,因為極深色站點難看,我達成了妥協:只在頂部區域使用深顏色,只在菜單區徽標和浮動 “Gentoo Linux Features”框使用反色文本。因為這些頁面部分不用於顯示大量文本,所以這不會干擾我的訪問者。相反,它們實際上成為主(白色)文本內容區的一個極佳陪襯。這是“Download/Install”類別頁面的一個快照:
www.gentoo.org download/install 頁面

查看原圖(大圖)
另一件只得指出的事是:您可能已經注意到藍色的“飛碟”和紅色的“gentoo”徽標都取自我以前的站點。我決定將這些圖形集成到新設計中,以便那些常客對新的 index.Html 主頁感到熟悉。然而,在包括主頁在內的所有其它頁面中,我都省略了“飛碟”,以便在屏幕上顯示更多信息。在每頁中都保留了紅色“gentoo”徽標,因為它可以使白色內容區在視覺上更吸引人,並吸引人們對類別標題的注意。
導航菜單與標題
您可以看到,當前頁面的名稱在導航菜單中以鮮綠色突出顯示,這是級聯樣式表(或 CSS)的功勞,並且在主內容區中紅色“gentoo”徽標下立即重復當前頁面名稱。雖然開始我覺得這沒有必要,但我發現只以綠色突出顯示當前頁面的導航菜單項並不足以為用戶提供足夠的信息來告訴他們當前位於哪個頁面。
盡管新站點看起來很整潔,但我 正在向該頁面中填入許多信息。這樣做的一個好處是:在大多數顯示分辨率下,訪問者只需下滾就可以看完主文本。然而,所有超鏈接都應該是立即可見和可以訪問的,這就要求用戶不作垂直滾動。這使得站點從整體上更便於導航 ― 實用性的一次重大勝利。
迷失在 Xara 中
只觀看這個站點並不能告訴您重新設計的 過程是什麼樣的。實際上,我從重新設計一開始就犯下一些重大邏輯錯誤。我最大的錯誤是一開始就啟動 Xara,試圖為類別頁面設計新外觀。
我曾經在 Xara 中浪費了許多時間,幾乎只考慮視覺上的花哨設計,而不是頁面布局。 這樣做的結果是,本末倒置並最終創建了大約 20 幅設計原型,但最終不得不丟掉。最後,這些原型對我來說毫無用處,因為他們不能處理如何顯示內容的問題。
最終,我重新找回感覺,退出 Xara,啟動文本編輯器,然後寫下將出現在頁面中的原始文本。編寫完內容之後,我設計了一個通用頁面布局,將該文本顯示給用戶 ― 還沒有設計顏色方案和視覺效果。那時(並且只在那時),我才返回到 Xara 並完成站點的新外觀,開發出了顏色方案並改進了我們的徽標。這一次,圖形設計過程很順利也相對較快,因為我已有一個框架(文本和布局)來指引我的工作。如果沒有這個結構,我可能要花上我的余生來對付 Xara,並為新站點設計出上千個假想設計可能性。
當您重新設計站點時,請記住:首先是內容,其次是布局,而圖形修飾則是第三位。若采用這種方法,您將最終節約許多時間。
以用戶為中心的 IRC
我確實在設計過程中犯了幾個錯誤,但是我還做了幾件正確的事,其中的一件是允許 Gentoo Linux 開發人員在我的設計過程中對我的工作進行評論並給出意見。您可能會在我第一篇文章中回憶起,我的行動計劃將開發人員作為我的最重要觀眾,因此很明顯,讓現有的開發人員參與設計是一項明智之舉。
要做到這點很簡單。我只需象以往那樣,讓一台 IRC 客戶機持續運行並連入我們的 IRC 頻道即可,然後每當我有重大進展,我都會生成一個當前站點的 .png 快照,並將其張貼到我們的 Web 服務器。然後,頻道中的每個人都可以實時地查看,並對我的工作提出意見。
這些開發人員就好比我的晴雨表,讓我知道哪些設計和顏色是最受歡迎的,哪些布局樣式最佳。如果站點設計變得過於擁擠或復雜,就會有人告訴我,然後我就相應地調整 HTML。當類別頁面設計即將完成時,我就開始創建 HTML/圖像的 tar 壓縮文件,以便開發人員可以嘗試代碼並作必要改正。這樣,IRC 頻道就允許以一種真正以用戶為中心的方式開發 HTML。最後一點(但並非不重要),Gentoo Linux 開發人員確實幫助我調試了 Html 代碼,以便可以在各種現代浏覽器中以優化方式顯示它們。
下一篇
好,現在就到這。請在我的下一篇文章中和我一起最終將整個站點轉變成完全模塊化的、基於 XML/XSLT 的系統。那應該會使您興奮,並為您帶來一個查看許多有趣的幕後 XML 開發細節的機會。
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 解決wx.onMenuShareTimeline出現的問題
- 深入理解js generator數據類型
- 解決微信返回上一頁,頁面中的AJAX的請求,對Get請求無效的問題
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- Ajax 入門之 GET 與 POST 的不同處詳解
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】