CSS 是眾所周知的指定 Html 表示格式的推薦方法,但最新的版本同樣支持 XML,而且受到了浏覽器廠商的歡迎,成為最受支持的顯示 XML 的方法。
任何使用 XML 的人都應該閱讀本教程。即使 CSS 不能滿足您的產品 Web 發布需求,仍不失為一種調試和試驗的極佳工具。
前提條件
本教程假設您了解 XML 並掌握 CSS 的一些基礎知識。如果不熟悉 XML,建議首先閱讀 developerWorks 教程“XML 入門”。
最好能夠熟悉 XML Namespaces 和 XSLT,但這不是必要的。如果不熟悉 XSLT,可以看看 developerWorks 教程“用 XSLT 創建多用途 Web 內容”。
強烈建議嘗試一下文中的例子。為此需要一個支持 XML 和 CSS Level 2 或者更新標准的浏覽器。文中所有例子都使用 Firefox 1.0 PrevIEw Release on Linux 表示輸出結果。Firefox 是一種流行的 Web 浏覽器,支持 Windows、 Mac OS X、Linux 和其他平台。它以 Mozilla 呈現引擎為基礎,Mozilla 一直被認為是一種非常兼容 CSS 的浏覽器。
關於本教程中的 XML 和 CSS 例子
本教程中有很多 CSS 文件的例子,用到的所有文件都打包成一個 zip 文件 。壓縮包中的所有文件都以相關的章節號為前綴,按照出現的順序命名。比如,第三節中第一個例子的名字就以“eg_3_1”開始。
擴展名為 .css 的文件是級聯樣式表,擴展名為 .xml 的文件是示例 XML 文檔,可以使用前綴相同的 CSS 來顯示。除了其中一個之外,所有 XML 文檔都基本上與 eg_3_1.XML 相同,只是加載 CSS 文件的指令不同。
每一屏中都列出了相關的例子文件,閱讀過程中很容易找到和試驗這些例子。
要解決的問題
CSS 在任何不需要大動干戈直接顯示 XML 的情況下都很有用。它可以作為主要的顯示方式,在更復雜的工作流中也可作為路演、預覽、調試或分析的一種快捷手段。
為了說明使用 CSS 顯示 XML 多麼方便,本教程圍繞著一個示例場景展開論述。Tech SocIEty 是一個虛構的組織,它發布來自不同作者的技術論文和報告。文章用簡單的 XML 格式提交。Tech SocIEty 的編輯在顯示文檔時需要很大的靈活性,以供作者預覽和實際出版。
本教程用這一案例中的大量例子說明 CSS 在 XML 顯示中的應用。要完全掌握本教程的內容,請使用支持 XML 的浏覽器試驗這些例子。
將 CSS 用於 XHtml
本教程的目的是介紹如何使用 CSS 設置任何 XML 的樣式,但是 XHTML 有必要單獨提一提。多數浏覽器處理 XHTML 的方式非常類似 HTML,這意味著將把默認的 CSS 規則應用於 XHTML。如果希望使用自己的樣式表,一定要使用常規的 Html 方法,將規則插入 style 元素,或者通過帶有 rel="stylesheet" 屬性的 link 元素(還有更新奇的方法,包括使用 JavaScript 的特殊技巧,但這裡不再介紹)。很快您將看到,W3C 確實建議使用 xml-stylesheet 處理指令將樣式表鏈接到一般的 XML 詞匯表,而且多數支持 XML 的浏覽器都實現了這個指令,但是 XHTML 作為一種特例,我不建議使用 XML-stylesheet。下面的 XHTML( 中的 eg_2_2.xhtml),說明了如何通過類似 Html 的樣式表鏈接來定制頁面的觀感。後面的圖片是可視化的結果,您可能會發現與看到過的 W3C 頁面有點類似。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title>The Tech SocIEty</title>
<link rel="stylesheet" type="text/CSS"
href="http://www.w3.org/StyleSheets/TR/base.CSS"/>
</head>
<body>
<h1>The Tech SocIEty</h1>
<p>
By joining The Tech SocIEty you gain membership benefits such as:
</p>
<ul>
<li>The first look at the most important new technologIEs</li>
<li>Access to discussion forums frequented by the world's
foremost technologists</li>
</ul>
</body>
</Html>

沒有任何樣式表顯示 XML 的默認行為
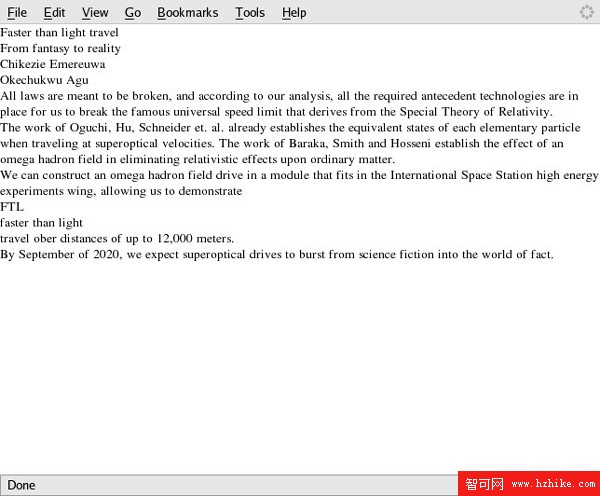
可以將樣式表用於 XML 的任何浏覽器,在沒有樣式表的情況下都能正確地讀入 XML。但是一般說來,顯示的結果不是非常友好。下面是本教程後面使用的一個示例文檔。
下面的圖片是該文檔在 Firefox 中查看的結果。可以看到,所有元素的內容堆積成一團,很難理清其中的含義。多數浏覽器呈現 XML 時都忽略其中的標簽和屬性,僅僅用扁平文本按照文檔的順序顯示元素的內容。後面我們將介紹如何避免這種情況。
<paper>
<prologue>
<title>Faster than light travel</title>
<subtitle>From fantasy to reality</subtitle>
<author member='yes' e-mail="cemereuwa@nasa.gov">ChikezIE Emereuwa</author>
<author member='no' e-mail="okey.agu@navy.mil">Okechukwu Agu</author>
<main-contact e-mail='cemereuwa@nasa.gov'/>
<abstract>All laws are meant to be broken, and according
to our analysis, all the required antecedent technologIEs are in place
for us to break the famous universal speed limit that derives from
the Special Theory of Relativity.</abstract>
</prologue>
<section>
<para>The work of Oguchi, Hu, Schneider et. al. already establishes
the equivalent states of each elementary particle when traveling at
superoptical velocitIEs. The work of Baraka, Smith and Hosseni establish
the effect of an omega hadron fIEld in eliminating relativistic effects
upon ordinary matter.</para>
</section>
<section>
<para>We can construct an omega hadron fIEld drive in a module
that fits in the International Space Station high energy experiments wing,
allowing us to demonstrate lt;abbreviation><short>FTL</short><long>faster
than light</long></abbreviation> travel over distances
of up to 12,000 meters.</para>
<para>By September of 2020, we expect superoptical drives to burst from
scIEnce fiction into the world of fact.</para>
</section>
</paper>

顯示屬性
Web 浏覽器只到 HTML 元素的語義,特別是如何按照相關規范顯示每個元素。用戶可以使用 CSS 覆蓋默認的顯示約定,但是成功顯示任何 HTML 元素都不一定要使用 CSS。但是對於 XML,浏覽器一般並不知道元素的語義(XHTML 是一個很大的例外),而且默認的顯示約定,如 沒有任何樣式表顯示 XML 的默認行為 中所述,通常沒有多少用處。基本的一點是必須告訴浏覽器如何顯示每個元素的基本信息。為此,可以將 CSS display 屬性應用於選擇器(selector),後者確定要處理的元素的位置。因為在 HTML 的 CSS 樣式表中不常用,您對這個屬性可能不熟悉,要學習的第一個 display 屬性值是 block,它告訴浏覽器用空白把元素的內容和其他材料分離開,就像 Html p 和 div 標簽那樣。
下面的 CSS( 中的 eg_3_1.CSS)要求浏覽器用不同的塊顯示每個元素中的內容。
* {display: block;}
* 選擇器是 CSS2 中新增的,用於選擇所有的元素。
通過在 XML 聲明之後添加下面的處理指令,可以將這個 CSS 用於 沒有任何樣式表顯示 XML 的默認行為 中的示例 XML。
<?XML-stylesheet type="text/css" href="eg_3_1.CSS"?>
完整的上下文請參閱 中的 eg_3_1.xml。上面的處理指令按照被廣泛實現的 W3C 規范將 XML 鏈接到樣式表(無論是 XSLT 還是 CSS)。從下面的顯示結果可以看到,每個元素的內容在單獨一行中顯示。這樣至少更清楚一些,但是 CSS 還可以做得更好。

行內顯示元素
注意示例文檔中的 abbreviation 元素,如果將其和所屬的段落連在一起顯示會更好一些。下面的 CSS( 中的 eg_3_2.CSS)就可以實現:
abbreviation {display: inline;}
abbreviation * {display: inline;}
* {display: block;}
選擇器 abbreviation * 和 abbreviation 中的所有元素匹配。通過選擇器 abbreviation, abbreviation * 可以將前兩條規則結合起來。這樣顯示起來會更加流暢。

繼承元素的顯示
如果對必須同時指定 abbreviation 元素及其孩子的顯示規則感到迷惑,這是因為 display 屬性是不繼承的(浏覽器不會參照父元素確定 display 的默認值)。如果只選擇 abbreviation,每個子元素都回到規則 * {display: block;} 組成自己的塊。因為 abbreviation 自身沒有直接的文本內容,結果就和 顯示屬性 中所示的相同。類似的,如果只選擇了 abbreviation *,abbreviation 本身就會落到和所有元素匹配的那條規則中,用單獨的塊顯示。
CSS2 允許明確設定 display 的繼承性(或者其他任何屬性的繼承性),從而能夠以更嚴謹的方式表達 行內顯示元素 中的規定的表示效果。下面的 CSS 是 中的 eg_3_3.CSS。
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}

禁止元素的顯示
您已經了解了如何在行內顯示 XML 元素,但是對於 abbreviation 元素,您可能希望默認情況下顯示其縮寫形式而不顯示展開形式。要完全禁止元素的顯示,可以像下面這樣使用 display: none( 中的 eg_3_4.CSS)。
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
這四個顯示屬性值是使用 CSS 在浏覽器中呈現 XML 的基礎。

不一定所有內容都在源文檔中
CSS2 引入了增加原始內容中不存在的文本的功能。這和 XSLT 樣式表中復制到結果中的文本(如 XML:text 指令中的文本)不同。在 XSLT 中,您可以完全控制增加到輸出中的文本(甚至元素或其他標記),CSS 中要受到更多的限制。一般來說,可以使用 :before 或 :after 說明符將內容直接插入到選擇器指定的元素之前或之後。然後再使用名為 content 的屬性提供要插入的文本。
下面的 CSS( 中的 eg_4_1.CSS)通過增加說明用生成的內容標記文檔的標題、副標題和作者:
title:before {content: 'Title: ';}
title:after {content: ' (technical paper)';}
subtitle:before {content: 'Subtitle: ';}
author:before {content: 'Author: ';}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
CSS2 規范沒有明確說明是否允許在這類內容中生成元素,但多數觀察者都認為這樣做完全違背了 CSS 的精神,當然,目前支持生成內容的浏覽器都逐字逐句地呈現內嵌的標簽。

生成引號
很多人,特別是程序員,不大在乎引號。人們習慣了 ASCII 中過於簡化的引用模型和流行的歐洲字符編碼,忘記了傳統上和引號聯系在一起的排版的豐富性和靈活性。在多層嵌套的引用中准確控制引號的使用總是很難。更糟糕的是,很多不同的地域使用不同的引號系統。CSS2 能夠以具有一定智能的方式生成引號,在 content 屬性中使用 open-quote 和 close-quote 值。
下面的 CSS( 中的 eg_4_2.CSS)給副標題加上引號:
title:before {content: 'Title: ';}
title:after {content: ' (technical paper)';}
subtitle:before {content: open-quote;}
subtitle:after {content: close-quote;}
author:before {content: 'Author: ';}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}

生成內容中的特殊引用字符
HTML 和 XML 采用類似的方法處理轉義的特殊字符,但是 CSS 使用了不同的機制。比如,要在 XML 或 Html 中正確無誤地表達新行字符,應該使用字符實體 
(或 )。而在 CSS 中則使用轉義序列 \A。
前面的 生成引號 一節中說明了如何生成引號。CSS2 還允許控制用什麼字符作引號,quotes 屬性規定了嵌套引用各層使用的字符。
下面的 CSS( 中的 eg_4_3.CSS)使用花括號標點副標題:
title:before {content: 'Title: ';}
title:after {content: ' (technical paper)';}
* {quotes: '\201C' '\201D' '\2018' '\2019';}
subtitle:before {content: open-quote;}
subtitle:after {content: close-quote;}
author:before {content: 'Author: ';}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
quotes 中指定的四個字符分別用於奇數嵌套層和偶數嵌套層的左右引號,可以使用任何字符作為引號。

生成內容中的空白
生成內容中可能要用到空白。如果只需要填充或者用空白分隔,有很多 CSS 屬性可以使用(本教程的後面將介紹)。但是如果確實需要插入包含空白字符的內容,有幾點要注意。首先,生成內容中的空白遵循和原始內容中空白字符同樣的顯示規則,通過 white-space 屬性可以更好的控制。
下面的 CSS( 中的 eg_4_4.CSS)將生成的內容設置為預格式化以便保留其中的空白字符。
title:before {content: 'Title: ';}
title:after {content: ' (technical paper)';}
* {quotes: '\201C' '\201D' '\2018' '\2019';}
subtitle:before {content: open-quote;}
subtitle:after {content: close-quote;}
abstract:before {content: 'Abstract:\A'; white-space: pre;}
abstract:after {content: '\A\A0'; white-space: pre;}
author:before {content: 'Author: ';}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
注意值 '\A\A0',由於某種原因(我認為可能是 Firefox 的一個 bug),只有在新行字符(\A)之前添加非分隔空格(\A0,Html 中一般稱為 )才能奏效。

關於字符的說明
有時候可能需要在轉義序列後面跟上字母或數字字符,這種情況下就需要小心。比如 \Aface 將呈現一個字符而不是五個,這是因為轉義序列最多可以有六個十六進制數字。如果要正確顯示,需要在轉義序列中填充 0。 比如 \00000Aface 將顯示全部五個字符。
談到字符,我曾經說過可以使用任何字符作為引號,下表列出了最常用的引號字符(根據 CSS2 規范):
字符 CSS 轉義序列 Unicode 描述 " \0022 引號 [ASCII 雙引號] ' \0027 撇號 [ASCII 單引號] ‹ \2039 左尖括號 › \203A 右尖括號 « \00AB 左書名號 » \00BB 右書名號 ‘ \2018 左單引號 [single high-6] ’ \2019 右單引號 [single high-9] “ \201C 左雙引號 [double high-6] ” \201D 右雙引號 [double high-9] „ \201E 低雙引號 [double low-9]使用屬性
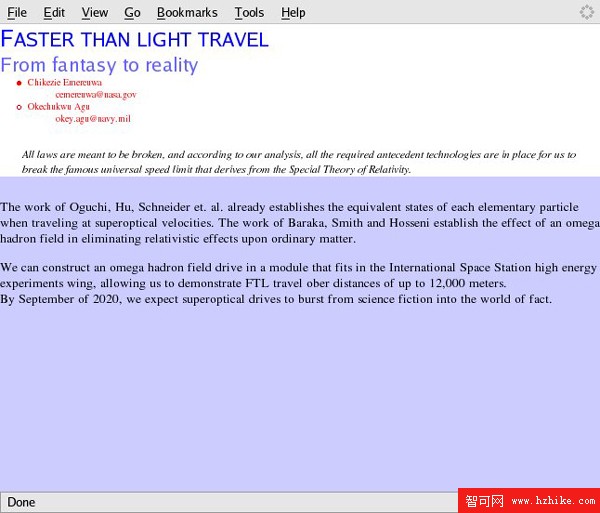
CSS2 對 XML(或 Html)屬性也提供了支持。其中包括在生成內容(和其他屬性值)中使用 attr 函數引用屬性值。下面的 CSS( 中的 eg_4_5.CSS)顯示作者的電子郵件地址。
author:before {content: 'Author: ';}
author:after {content: ' (' attr(e-mail) ')';}
title:before {content: 'Title: ';}
title:after {content: ' (technical paper)';}
subtitle:before {content: 'Subtitle: ';}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
這裡可以忽略在內容中生成標簽的能力。標准 CSS 實際上沒有提供任何正確鏈接電子郵件地址的方式,需要使用腳本或者某種類似的機制。(Opera 提供了一些強大的非標准 CSS 擴展可以創建鏈接。)

CSS 計數器
計數和源 XML 中的元素對應的項常常很有用,這也是 XSLT 中提供復雜的 xsl:number 指令的原因。CSS 中最接近的是 counter 和 counters 函數。counter-increment 和 counter-reset 屬性用於控制計數器。下面的 CSS( 中的 eg_4_6.CSS)使用計數器標記每個章節。
section:before {
content: "Section " counter(section) "\A\A0";
counter-increment: section;
white-space: pre;
}
title:before {
counter-reset: section;
content: 'Title: ';
}
title:after {content: ' (technical paper)';}
subtitle:before {content: open-quote;}
subtitle:after {content: close-quote;}
author:before {content: 'Author: ';}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
該例中沒有使用 counter-reset 屬性,它可以為計數器設置特定的值。管理嵌套計數器時常常需要將其設置為 0。
不幸的是, Firefox 還不支持計數器,因此無法提供一個結果圖像。顯然,Opera 是惟一支持 CSS 計數器的浏覽器。 Opera 是一種商業浏覽器,很好地保持了和標准的兼容性,如果允許的話應使用它。
從 URI 插入內容
不一定必須在 CSS 中嵌入生成的內容,也可以插入從 URL 讀入的內容,如下所示( 中的 eg_4_7.css),這個 CSS 使用花括號標點副標題:
paper:after {
content: url('disclaimer.txt');
white-space: pre;
}
title:before {content: 'Title: ';}
title:after {content: ' (technical paper)';}
* {quotes: '\201C' '\201D' '\2018' '\2019';}
subtitle:before {content: open-quote;}
subtitle:after {content: close-quote;}
author:before {content: 'Author: ';}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
甚至可以從外部 URL 插入圖片,只要浏覽器支持媒體類型所標記的圖片格式。不幸的是,Firefox 根本不支持來自 URL 的內容,因此不能提供相應的例子。顯然, Opera 是支持在 content 屬性值中使用 url 函數的唯一浏覽器。
控制字體
精確控制外觀是 CSS 的主要應用。您可以在已學內容的基礎上用 XML 和 CSS 創建各種各樣的視覺效果。大部分內容您都在將 CSS 用於 Html 的過程中熟悉了,但有必要通過一些例子進一步掌握 XML 感知選擇器和顯示屬性的綜合應用。
下面的 CSS( 中的 eg_5_1.CSS)使用字體屬性以不同的格式呈現標題和副標題,對摘要內容進行特殊格式化:
title {
text-align: left;
font: small-caps 175% sans-serif;
}
subtitle {
text-align: left;
font: 150% sans-serif;
}
abstract { font-size: small; font-style: italic;}
author:before {
content: 'Author: ';
font-size: x-small;
font-weight: lighter;
}
author {
font-size: x-small;
font-weight: lighter;
}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}

控制間隔
正確使用空白可以為頁面的外觀帶來非常好的效果。所有的 CSS 間隔屬性同樣適用於 XML,如下面的清單所示( 中的 eg_5_2.CSS):
title {
text-align: left;
font: small-caps 175% sans-serif;
}
subtitle {
text-align: left;
font: 150% sans-serif;
}
abstract {margin: 2em;}
abstract {font-size: small; font-style: italic;}
author {
display: inline;
font-size: x-small;
font-weight: lighter;
padding-left: 2em;
}
section {
margin: 1em 0 1em 0;
}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
上例使用 margin 屬性的變體以不同的方式指定間隔。該屬性控制(可能是不可見的)邊界外部的間隔,而 padding 屬性控制邊界內部的間隔。 margin: 1em 這種語法形式控制四個邊框的所有間隔,margin-left: 1em 這種形式控制某一邊的間隔,margin: 1em 2em 3em 4em(稱為分組)這種形式按照上、右、下、左的順序分別控制各邊的間隔。記憶的技巧是想像自己在看一個地圖,四個方位(按照順時針)北、東、南、西(我妻子喜歡的記憶法是“Never Eat Soggy Waffles(不要吃浸水的餅干)”)對應組中的方向。

控制顏色
也可以控制 XML 內容的顏色和背景色,如下所示( 中的 eg_5_3.CSS):
paper {
background: #ccccff;
}
prologue {
background: white;
}
title {
color: blue;
text-align: left;
font: small-caps 175% sans-serif;
}
subtitle {
color: #6666ff;
text-align: left;
font: 150% sans-serif;
}
abstract {margin: 2em;}
abstract {font-size: small; font-style: italic;}
author {
display: inline;
color: red;
font-size: x-small;
font-weight: lighter;
padding-left: 2em;
}
section {
margin: 1em 0 1em 0;
}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
該例說明了如何使用指定顏色(如 blue)和 RGB 格式(如 #ccccff)來指定文本顏色和背景色。

聽覺屬性
CSS2 規范指出:“文檔的聽覺呈現,已經在盲人和存在視覺障礙的群體中非常普及,結合語音合成和‘聽覺圖標’。”至少要考慮到可能需要通過語音界面表示內容。如果沒有什麼要做,還可以考慮一下是否某些元素的內容不需要讀出來。下面的 CSS( eg_5_4.CSS)增加了聽覺樣式表部分:
@media aural {
/* Aural propertIEs */
title { pause: 5ms 20ms; richness: 80; }
section { pause: 20ms; }
abbreviation long {speak: none;}
}
paper {
background: #ccccff;
}
prologue {
background: white;
}
title {
color: blue;
text-align: left;
font: small-caps 175% sans-serif;
}
subtitle {
color: #6666ff;
text-align: left;
font: 150% sans-serif;
}
abstract {margin: 2em;}
abstract {font-size: small; font-style: italic;}
author {
display: inline;
color: red;
font-size: x-small;
font-weight: lighter;
padding-left: 2em;
}
section {
margin: 1em 0 1em 0;
}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
顯示列表
CSS2 提供了格式化列表和表格的 display 屬性。這方面有很大的靈活性,下面 CSS( 中的 eg_6_1.CSS)僅僅說明了如何將 XML 元素處理成顯示的列表,這裡 author 元素作為列表項呈現。
author {
display: list-item;
list-style: square outside;
margin-left: 3em;
color: red;
font-size: x-small;
font-weight: lighter;
}
paper {
background: #ccccff;
}
prologue {
background: white;
}
title {
color: blue;
text-align: left;
font: small-caps 175% sans-serif;
}
subtitle {
color: #6666ff;
text-align: left;
font: 150% sans-serif;
}
abstract {margin: 2em;}
abstract {font-size: small; font-style: italic;}
section {
margin: 1em 0 1em 0;
}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
關鍵是規則 display: list-item,通過它可以設置各種列表樣式和修飾。我選擇了方格作為列表符號,並將其放在顯示內容的邊界框之外。這樣做的時候要注意,需要為邊界框之外的列表符號留下空間。比方說,如果刪除了 margin-left: 3em 規則,這樣就把作者文本推導了浏覽器的左邊界,邊界框之外沒有留下列表符號的空間,也就看不到了。

關於列表的更多技巧
僅僅調整樣式設置就能看到多種不同的列表,但為了從這個例子中獲得更多的教益,我們可以根據元素的屬性使用不同的列表符號。下面的 CSS( 中的 eg_6_2.css)用實心圓表示成員作者,空心圓表示非成員作者。它使用了一種特殊的 CSS2 選擇器檢查屬性值。
author[member='yes'] {
list-style-type: disc;
}
author {
display: list-item;
list-style: circle outside;
margin-left: 3em;
color: red;
font-size: x-small;
font-weight: lighter;
}
paper {
background: #ccccff;
}
prologue {
background: white;
}
title {
color: blue;
text-align: left;
font: small-caps 175% sans-serif;
}
subtitle {
color: #6666ff;
text-align: left;
font: 150% sans-serif;
}
abstract {margin: 2em;}
abstract {font-size: small; font-style: italic;}
section {
margin: 1em 0 1em 0;
}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
選擇器 author[member='yes'] 捕獲具有給定屬性值的元素,與 XSLT 模式 author[@member='yes'] 很相似。您可能還記得 CSS 中的級聯是指處理規則沖突的方式。author 元素同時被選擇器 author 和更專門的 author[member='yes'] 捕獲。事實上,它還會被 CSS 最下方的 * 選擇器捕獲。多數情況下,浏覽器還會提供更多的默認規則。因此對於帶有給定屬性的作者, list-style-type: disc 將部分和相似的 list-style: circle outside 規則沖突。之所以說部分,是因為 list-style: circle outside 實際上比 list-style-type: circle; list-style-position: outside 短,只有 type 這部分存在沖突。

向列表中加入生成的內容
所有內容生成技巧都可用於列表項。重要的是要記住,:before 和 :after 偽元素中生成的內容在實際元素的邊界框之內呈現。就是說,如果對具有 display: list-item 的實際元素使用生成內容,您可以設置生成項的顯示為 display: list-item 甚至 display: block,但是它仍然會作為實際元素的一部分呈現。下面的 CSS( 中的 eg_6_3.CSS)將把作者的 e-mail 地址呈現為嵌套列表項。
author[member='yes'] {
list-style-type: disc;
}
author {
display: list-item;
list-style: circle outside;
margin-left: 3em;
color: red;
font-size: x-small;
font-weight: lighter;
}
author:after {
display: list-item;
list-style: none;
content: attr(e-mail);
margin-left: 3em;
color: red;
font-size: x-small;
font-weight: lighter;
}
paper {
background: #ccccff;
}
prologue {
background: white;
}
title {
color: blue;
text-align: left;
font: small-caps 175% sans-serif;
}
subtitle {
color: #6666ff;
text-align: left;
font: 150% sans-serif;
}
abstract {margin: 2em;}
abstract {font-size: small; font-style: italic;}
section {
margin: 1em 0 1em 0;
}
long {display: none;}
abbreviation {display: inline;}
paper {display: block;}
* {display: inherit;}
注意規則 author { margin-left: 3em; } 和 author:after { margin-left: 3em; }。可以看到,作者姓名和 e-mail 地址具有相同的縮進量,但後者縮進量是相對於前者的。

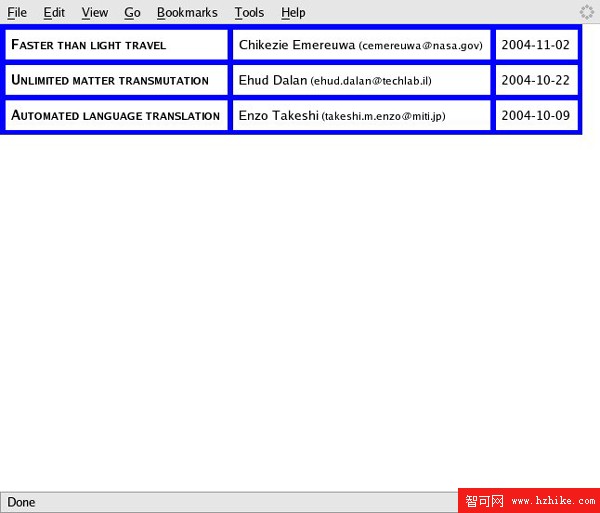
顯示表格
CSS2 提供了豐富的呈現表格的指令。為了更好地說明如何從 XML 結構生成表格,這個例子使用不同的源文檔。下面是 The Tech SocIEty 最近出版的論文清單。
<?XML version='1.0' encoding='utf-8'?>
<?XML-stylesheet type="text/css" href="eg_6_4.CSS"?>
<paper-listing>
<paper>
<title>Faster than light travel</title>
<main-contact e-mail="cemereuwa@nasa.gov">ChikezIE Emereuwa</main-contact>
<publication-date>2004-11-02</publication-date>
</paper>
<paper>
<title>Unlimited matter transmutation</title>
<main-contact e-mail="ehud.dalan@techlab.il">Ehud Dalan</main-contact>
<publication-date>2004-10-22</publication-date>
</paper>
<paper>
<title>Automated language translation</title>
<main-contact e-mail="takeshi.m.enzo@miti.jp">Enzo Takeshi</main-contact>
<publication-date>2004-10-09</publication-date>
</paper>
</paper-listing>
下面的 CSS( 中的 eg_6_4.CSS)在浏覽器中呈現對應的文章表格,當然這裡介紹的表格顯示能力是很淺顯的。
paper-listing {
display: table;
border: solid 2pt blue;
font-family: sans-serif;
}
paper { display: table-row; }
paper * { padding: 0.5em; border: solid 2pt blue; }
title {
display: table-cell;
font-variant: small-caps;
font-weight: bold;
}
main-contact {
display: table-cell;
}
main-contact:after { content: ' (' attr(e-mail) ')'; font-size: smaller; }
publication-date { display: table-cell; }
必須要注意表格中的哪些元素有邊界、間隔和其他樣式。與一般的 Html 不同,那裡可以增加 border=1 cellpadding=2 這樣的屬性控制整個表格的性質,但 CSS 中通常需要分別在表格、表頭、表腳、行和單元格層上控制這些屬性。
使用 CSS 表格顯示不一定要為每個元素提供所有的表格結構(表格、表頭、表腳、標題、行和單元格)。比方說,如果單元格沒有出現在定義的表行中,CSS 有一整套的規則來確定如何處理這類情況。它會在幕後自動創建匿名的表格對象來有效地完成結構。

小結
本教程講述了如何使用 CSS 設置 XML 的樣式,其中包括:
建立基本的浏覽器顯示
控制字體和間隔
格式化列表和表格
插入 XML 源文檔中沒有的內容
語音閱讀浏覽器樣式的基礎知識
這僅僅是開始。僅僅通過本文的這些例子,您可能已經認識到 CSS 的強大功能。真正掌握這種技術的唯一辦法就是大量的實踐和練習。
一點忠告:CSS 提供了很多驚人的顯示功能,但是就像我在設置 Html 樣式中所建議的那樣,不要忘記根本宗旨。按照可訪問性和最少驚奇的原則設計。CSS 支持所有的聽覺和其他可訪問性特性,聽覺屬性 一節也探討了一些。在熱心於像素級精度定位和控制大小的同時,不要忘記考慮這些因素。