被賦予新應用程序平台的角色後,現在 Web 浏覽器可能是最熱門的軟件。對於軟件開發人員來說這是令人激動的時刻,動態 Html 技術以 AsynchronousJavaScript + XML (Ajax) 獲得重生,Microsoft® Internet Explorer® 的開發得以恢復等等。過去兩年中,關於 XML 和Firefox 的 developerWorks 系列文章介紹了以 1.8 版本的核心 Mozilla 浏覽器引擎為基礎的 Firefox 1.5 版。此後,Mozilla 項目永不停歇的開發步伐又催生了 Firefox 2.0,它以 Gecko 1.8.1 Web 呈現引擎為基礎。Firefox 2.0 的一些改進涉及到 XML 處理。本文介紹了最新的 Firefox XML 處理功能,包括開發人員應該記住的可能遇到的主要障礙。
減少了對 Web 提要的控制
Firefox 2.0 一個變化引起了用戶社區的極大驚慌。如果提供 RSS 或 Atom 這類 Web 提要,可能需要包括 XSLT 樣式表為用戶轉換成其他表示形式。清單 1 中的 Atom 提要引用了這樣的轉換。
清單 1. 包含樣式表引用的 Atom 提要
<?XML version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/XML" href="atom2Html.xslt"?>
<feed XMLns="http://www.w3.org/2005/Atom"
XML:lang="en"
XML:base="http://www.example.org">
<id>http://www.example.org/myfeed</id>
<title>My Simple Feed</title>
<updated>2005-07-15T12:00:00Z</updated>
<link href="/blog" />
<link rel="self" href="/myfeed" />
<author><name>Uche Ogbuji</name></author>
<entry>
<id>http://www.example.org/entrIEs/1</id>
<title>A simple blog entry</title>
<link href="/blog/2005/07/1" />
<updated>2005-07-14T12:00:00Z</updated>
<summary>This is a simple blog entry</summary>
</entry>
<entry>
<id>http://www.example.org/entrIEs/2</id>
<title />
<link href="/blog/2005/07/2" />
<updated>2005-07-15T12:00:00Z</updated>
<summary>This is simple blog entry without a title</summary>
</entry>
</feed>
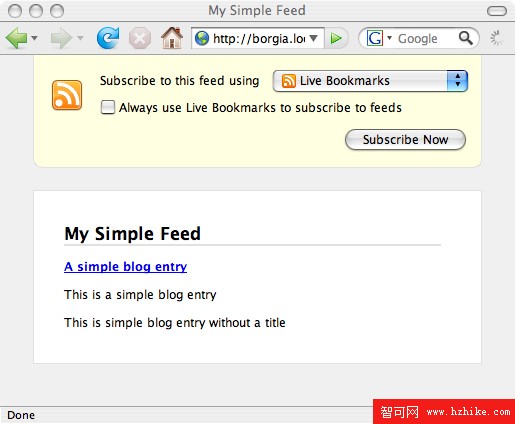
關鍵是第二行中的樣式表處理指令(PI)。如果用 Firefox 1.5 打開,浏覽器就會盡職盡責地加載 atom2Html.xslt 並顯示結果。本系列文章第 2 部分已經提到,查看實際的 XML 必須通過 “查看源代碼”。在 Firefox 2.0 中,浏覽器忽略該樣式表 PI 並使用定制的 Firefox 視圖查看,如圖 1 所示(Firefox 2.0.0.6、Mac OS X 平台上的屏幕截圖)。
圖 1. Firefox 2.0 內置的 Web 提要視圖
避免這種情況並強制使用所選樣式表,惟一的辦法就是愚弄頭腦簡單的 Firefox,它通過在文件前 512 個字節中查找 “rss” 或 “feed” 來判定是否為 Web 提要。清單 2 采用了一種廣為人知的辦法,專門插入一段注釋來填充這 512 個字節。
清單 2. 繞過 Firefox 2.0 和 Internet Explorer 7 默認樣式表處理方式的 Atom 提要
<?XML version="1.0" encoding="utf-8"?>
<!-- Firefox 2.0 and Internet Explorer 7 use simplistic feed sniffing to override desired
presentation behavior for this feed, and thus we are obliged to insert this comment, a
bit of a waste of bandwidth, unfortunately. This should ensure that the following
stylesheet processing instruction is honored by these new browser versions. For some more
background you might want to visit the following bug report:
https://bugzilla.mozilla.org/show_bug.CGI?id=338621
-->
<?xml-stylesheet type="text/XML" href="atom2Html.xslt"?>
<feed XMLns="http://www.w3.org/2005/Atom"
XML:lang="en"
XML:base="http://www.example.org">
<!-- content of the feed identical to listing 1, so trimmed -->
</feed>
考慮了用戶社區的反對意見之後,Firefox 開發人員決定堅持自身的立場,因而這種行為方式將保留到未來的 Firefox 版本之中。我個人不喜歡這種方式,您可以閱讀有關的爭論再決定喜歡與否。值得一提的是,這種做法與 Internet Explorer 和 Apple Safari 有相似之處。
微摘要
微摘要(microsummarIE),也稱為活動標題(Live Title)是 Firefox 2.0 一種簡潔的新特性,可以讓浏覽器用網站中一些有意義的內容來替換標題,特別是在書簽中。比如,IBM developerWorks 的微摘要可以用站點上的最新文章標題代替靜態文字 “developerWorks : IBM's resource for developers”。網站可以提供一個微摘要,用戶也可自行創建。後一種情況稱為 “微摘要生成器”,也是本文更關注的一點,因為它要求用戶端處理 XML 和 XSLT(不熟悉 XML 的人可以重復使用其他人提供的生成器)。清單 3 中的微摘要生成器提取 developerWorks 主打文章的標題。
清單 3. 使用 IBM developerWorks 主打文章標題的微摘要生成器
<?XML version="1.0" encoding="UTF-8"?>
<generator XMLns="http://www.mozilla.org/microsummarIEs/0.1"
name="IBM developerWorks featured article">
<template>
<xsl:transform XMLns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"
XMLns:html="http://www.w3.org/1999/xHtml">
<xsl:output method="text"/>
<xsl:template match="/">
<xsl:text>Featured article:</xsl:text>
<!-- On sites that make wider use of element IDs
you can use more direct and efficIEnt XPaths -->
<xsl:value-of select="//Html:a[@class='feature'][1]"/>
</xsl:template>
</xsl:transform>
</template>
<pages>
<include>http://www.ibm.com/developerworks/[a-zA-Z0-9]*/?</include>
</pages>
</generator>
生成器包括兩部分:模板和頁面信息。模板包括應用於網頁的提取微摘要文本的 XSLT 代碼。後者指定浏覽器把微摘要應用於哪個頁面。微摘要是簡單的文本,輸出指令與此相適應。微摘要的關鍵在於 XPath //Html:a[@class='feature'][1],查找包含主打文章標題的元素。pages 部分的正則表達式保證微摘要可用於網站首頁和每個 developerWorks 專區的首頁。
到目前為止,微摘要還是 Mozilla 特有的特性。
SAX 及其他
對於那些開發 Mozilla 擴展的人來說,最有意義的是 Mozilla XPCOM 組件系統現在提供了一個 SAX 解析器框架。如果沒有合適的高層處理技術,可以自行開發高效處理 XML 的擴展。XPCOM 集成意味著可以用 C++、JavaScript 或具有 XPCOM 綁定支持的其他任何語言來處理 SAX 事件。
OpenSearch
OpenSearch 是 Amazon A9 孵化器開發的一個 XML 標准。它提供了幾種 XML 格式和其他約定來描述和使用搜索引擎。Firefox 一直強力支持可擴展的搜索引擎插件,2.0 引入了 OpenSearch 支持,因而可以通過與 Iternet Explorer 及其他浏覽器兼容的機制擴展搜索功能。
Firefox 支持的 OpenSearch 1.1 目前是 beta 版,為保持與 Firefox 和 OpenSearch 的兼容性,可能需要更新。清單 4 提供了對於 IBM developerWorks 的 OpenSearch 描述文檔。
清單 4. IBM developerWorks 的 OpenSearch 描述文檔<?XML version="1.0" encoding="UTF-8"?>
<OpenSearchDescription XMLns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>IBM developerWorks search</ShortName>
<Description>Search IBM developerWorks zones</Description>
<Tags>XML java architecture</Tags>
<InputEncoding>utf-8</InputEncoding>
<Contact>https://www.ibm.com/developerworks/secure/feedback.JSP</Contact>
<!-- The template attribute is split at the "?" for formatting purposes -->
<Url type="text/Html"
template="http://www.ibm.com/developerworks/vIEws/XML/libraryvIEw.JSP?
search_by={searchTerms}"/>
<Attribution>All content Copyright 2007, IBM developerWorks</Attribution>
</OpenSearchDescription>
該文檔僅僅說明 IBM developerWorks 提供了一個搜索 URL:
http://www.ibm.com/developerworks/vIEws/XML/libraryvIEw.JSP?search_by={searchTerms}
其中的 {searchTerms} 是一個模板參數,搜索工具將使用搜索項目來代替它。如果搜索 “Firefox XML”,URL 將變成:
http://www.ibm.com/developerworks/vIEws/XML/libraryvIEw.JSP?search_by=Firefox+XML
OpenSearch 規范了定義了這種 URL 模板系統。OpenSearch 還定義了把結果返回為 RSS 2.0 或 Atom 1.0 提要的約定和幾種專用的擴展。Firefox 還不支持這種 Web 提要搜索結果,如果描述不含 Url 元素和 type="text/html"(表示從 URL 返回的內容類型)則返回錯誤。這種限制很不合理,但也可能是基於多數人仍然通過傳統 Html 表單和結果頁面而不是 Web 2.0 機制搜索的現實考量。
在 Firefox 2.0 中,清單 4 這樣的 OpenSearch 描述就像是完整的搜索引擎插件。網站可以使用頁面頭部的鏈接指定這樣的描述,比如:
<link rel="search" type="application/opensearchdescription+XML"
title="IBM developerWorks"
href="/path/to/opensearch/description/document.XML"/>
注意:前面的三行代碼通常顯示為一行。為了便於顯示和打印而分解成多行。
結束語
仍在 alpha 測試階段的 Firefox 3.0 將帶來更重要的 XML 特性。預計將在 2008 年上半年發布完整的版本。包括關於 XML 處理的重要 bug 修正和新的特性,當它成為主流 Firefox 版本的時候我將繼續討論。Mozilla 核心 XML 工具箱仍然在不斷改進,對於涉及 XML 技術的開發人員和用戶來說是一大福音。對於多數用戶和開發人員來說,Web 浏覽器是 XML 處理的臉面,本系列文章講繼續追蹤和討論最新 Firefox 版本的相關特性。
- 上一頁:Firefox 1.5 中的 XML,第 3 部分: 利用 JavaScript 處理 Firefox 中的 XML (2)
- 下一頁:Firefox 1.5 中的 XML,第 3 部分: 利用 JavaScript 處理 Firefox 中的 XML