這一周,我們利用XML來建立自己的菜單,因為如果采用角色會有不同的權限菜單,我們忽略讀取權限,利用一個XML文件來實現動態菜單。
1.建立菜單數據類文件
點擊Models->add->New Item…

新建一個Menu.cs類文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCMembership.Models
{
public class Menu
{
/// <summary>
/// 標題
/// </summary>
public string Title
{
get;
set;
}
/// <summary>
/// Action
/// </summary>
public string Action
{
get;
set;
}
/// <summary>
/// Controller
/// </summary>
public string Controller
{
get;
set;
}
public Menu()
{
}
public Menu(string strTitle, string strAction, string strController)
{
Title = strTitle;
Action = strAction;
Controller = strController;
}
}
}
2.建立Menu.XML
在models目錄下簡歷如下menu.XML文件
<?XML version="1.0" encoding="utf-8" ?>
<Menu>
<MenuItem Order="1" Action="Index" Controller="Home">
Home
</MenuItem>
<MenuItem Order="2" Action="About" Controller="Home">
About
</MenuItem>
<MenuItem Order="3" Action="New" Controller="XML">
XML
</MenuItem>
</Menu>
其中order為順序,Action和Controller為對應點擊menu轉到的action
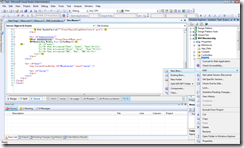
3.建立自定義控件來顯示menu
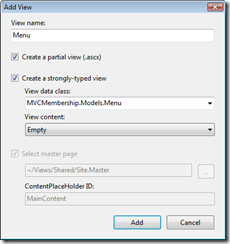
我們在ViewsShared下面Add-vIEw

選中Create a partial view(.ascx)和Create a strongly-typed vIEw復選框,
並選擇vIEw data class為MVCMembership.Models.Menu
注意下面的步驟
把
<%@ Control Language="C#" Inherits="System.Web.Mvc.VIEwUserControl<MVCMembership.Models.Menu>" %>
改為
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<IEnumerable<MVCMembership.Models.Menu>>" %>
這樣我們實現了IEnumerable接口,可以foreach了
具體文件代碼如下
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<IEnumerable<MVCMembership.Models.Menu>>" %>
<%@ OutputCache Duration="10000" VaryByParam="none" %>
<ul id="menu">
<% foreach(var menu in Model)
{ %>
<li>
<%= Html.ActionLink(menu.Title,menu.Action,menu.Controller)%>
</li>
<% } %>
</ul>
看到沒有,我們用了foreach輸出了菜單列表
4.最後我們修改site.master把menu加進去
我們先添加一個函數
<script runat="server" type="text/C#">
public MVCMembership.Models.Menu[] GetMenu()
{
List <MVCMembership.Models.Menu> menus=new List<MVCMembership.Models.Menu>();
if (Session["Menu"] == null)
{
XElement menuElement = XElement.Load(Server.MapPath(Url.Content("~/Models/Menu.XML")));
var m = from p in menuElement.Elements("MenuItem")
orderby p.Attribute("Order").Value
select p;
foreach (var mm in m)
{
MVCMembership.Models.Menu menu = new MVCMembership.Models.Menu();
menu.Title = mm.Value.Trim();
menu.Controller = mm.Attribute("Controller").Value.Trim();
menu.Action = mm.Attribute("Action").Value.Trim();
menus.Add(menu);
}
Session["Menu"] = menus.ToArray();
return (MVCMembership.Models.Menu[])Session["Menu"];
}
else
return (MVCMembership.Models.Menu[])Session["Menu"];
}
</script>
這裡用Session[“Menu"]來保存菜單,當然你可以更據你的角色來分配菜單
在原來menu的地方添上如下代碼
<%Html.RenderPartial("~/VIEws/Shared/Menu.ascx",
(MVCMembership.Models.Menu [])GetMenu());%>
我們利用RenderPartial()方法來AJax輸出菜單實現部分刷新,注意RenderPartial()方法可以只寫控件名稱,但我們這裡給出了全路徑來避免搜索的時間,提高一點速度
好了,我們來看看最終效果
是不是和原來一樣?但我們這是動態的,可以根據要求動態改變的,好了,就說到這裡吧
- 上一頁:Properties文件的XML格式
- 下一頁:XPath詳解,總結