在企業信息系統日常使用過程中經常需要處理一些平面文件,有些可能是通過網站平台傳到統一的文檔服務器進行管理,有些可能會有專門的文檔管理應用系統。在這些系統的使用過程中經常需要添加一些文檔的附屬信息,比如上傳上員,上傳時間,文件的用途等。
雖然專業的文檔系統可以使文檔的管理變得非常簡單高效,但是還是有一部分人需要將平時使用的平面文檔導出到本地文件夾進行查看和管理。但是如果單單只將這些文件導出的話會丟失一文件的附屬信息給查閱帶來麻煩。如果專門開發應用程序去文檔系統讀取相關信息的話又過於麻煩,而且對於使用的環境要求也比較高,不能進行脫機浏覽和查閱。
基於以上的這些問題,從需求角度分析,客戶是希望能夠通過有一個良好使用界面查閱到文檔的相關信息。但最好不需要安裝任何軟件或者對運行環境有什麼特別的要求,同時需要能夠對內容進行搜索和定位到具體的文件。
接下來我們來講講解決方案。大家都知道XML是專門用於描述格式化數據的語言,我們可以使用將文檔的附屬信息通過定義好的格式進行存儲。文檔系統在導出的時候只需要按照定義好的XML格式進行導出就可以了。(不同的系統可能需要做開發)。以下是示例的XML.
<Documents BeginTime="2009.1" EndTime="2009.12">
<Document Level="普通" >
<Title>Gary的項目文檔</Title>
<Author Name="Gary Zhang" Email=cbcye@live.com SendTime="2009-3-1 10:10:00"/>
<File Uri="Documents\01\CBCYE[2009].zip" Name="CBCYE[2009].zip" Size="1111" />
<Description>來自:www.cbcye.com | cbcye.cnblogs.com | www.quicklearn.cn </Description>
</Document>
</Documents>
XML有了之後就是顯示的問題了,當然你可以自己開發WinForm之類的程序來進行展現。但是還有更簡單(可能對於有些人可能會覺得更復雜)的方法就是直接在浏覽器上進行顯示。基於Javascript對XML操作的支持可以提供良好的使用體驗。如果數據文件只有一個的話可以使用Html內嵌Javascript的方式去訪問XML.當然有時可能會有多個數據XML文件,這樣的話就可以使用XSLT(XML轉換語言)了。只要在XML文檔只引用該類型的文件就可以在顯示時將XML轉換為Html再顯示。
<?xml-stylesheet type='text/xsl' href='Bin\XMLStyle.xsl'?>
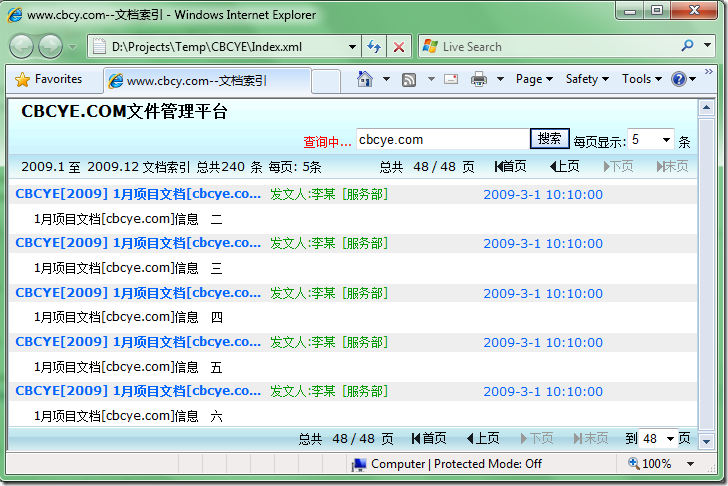
以下的演示截圖參考MSNShell對於聊天記錄的管理與展現,將文檔相關數據以XML格式進行存儲,采用XSLT將XML轉換為Html進行顯示,並且應用了XML模糊查詢和分頁技術,增加用戶的體驗效果。

圖片看不清楚?請點擊這裡查看原圖(大圖)。
綜上所述本解決方案可以滿足用戶對於文檔查詢的需求,另外本解決方案還有以下優點:
基於XML格式的數據存儲提供了優秀的擴展性。
數據存儲與展現分離降低了開發復雜度。
使用基於Javascript和標准的XML,XSLT技術降低了後期維護成本。
跨平台的解決方案,只要有浏覽器即可運行。
良好的用戶體驗效果。
OK, 本解決方案已經講完了。應該還不錯吧,由於該演示源碼不方便提供,在XSLT開發請參考MSNShell的消息轉換代碼,對於XML的模糊查詢可參考:《使用Xpath對XML進行模糊查詢》。另外如果有更好的解決方案或開發過程中遇到問題的話,歡迎一起探討。