本文示例源代碼或素材下載
本文討論:
SmartArt 圖形數據模型
創建 XML 以自定義 SmartArt 圖形
算法、限制和規則
測試和調試自定義 SmartArt 圖形
本文使用了以下技術:
2007 Microsoft Office 系統
 目錄
目錄
設計圖形布局
布局節點和算法
布局樹和數據模型映射
形狀屬性
限制、規則和 Text 屬性
打包布局定義文件
測試圖形布局
錯誤類型和錯誤日志
帶有設計錯誤的有效文件
修改現有圖形布局定義
未來計劃
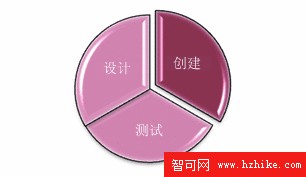
2007 Microsoft Office 系統提供了一種向 Office 文件(包括 Word 文檔、Excel® 電子表格、PowerPoint® 演示文稿和 Outlook® 電子郵件消息)快速添加完善的圖形和圖表的全新方法。這種新功能稱為 SmartArt™ 圖形,它將模板和預定義形狀合並成一個圖庫(庫),您可快速地插入這些模板和預定義形狀並進行配置。它具備自動調整大小和自動對齊的功能,同時允許您編輯對象和屬性(請參見圖 1 中的幾個示例)。但是當您在操作這些圖形時試驗了所有的可能性後,很容易想象出希望圖庫中出現的其他圖形。這不是問題 - SmartArt Graphics 是完全可擴展的,它允許您創建自己的布局。
SmartArt 布局圖庫中的每個圖形布局都具備自身的基礎 XML 文件,該文件定義了 SmartArt 圖形如何根據用戶輸入的數據集構造對象(在圖 1 中,此數據集包括三個文本字符串:“Design”、“Create”和“Test”)。SmartArt 圖形布局使用可提供各種布局選項的算法的特定集合,其中包括線性流程算法、循環算法,並可將兩種算法配合使用,來創建層級圖表。它還提供了一種復合算法,該算法可讓您確定調整和放置各種形狀的確切方式,這樣您便可以靈活地創建各種類型的圖形。在本文中,我將詳述創建自己的 SmartArt 圖形布局的基礎知識。

圖 1a使用 SmartArt 圖形創建的示例圖表

圖 1b

圖 1c

圖 1d
設計圖形布局
創建 SmartArt 圖形布局的第一步是確定圖形的外觀。確定了外觀後,您可以開始分析 SmartArt 圖形,以找出創建方法。
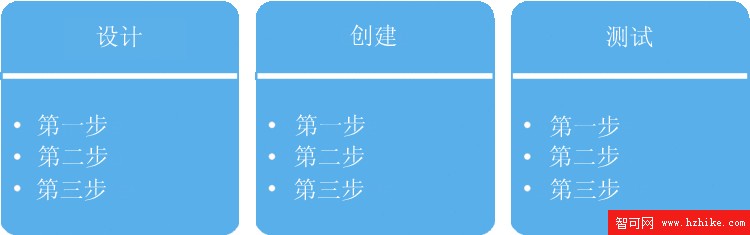
假設您要創建與圖 2 中所顯示圖形類似的圖形。需要完成若干步驟才能創建出該 SmartArt 圖形,我將在本文中介紹每一步的詳細信息。首先,確定創建圖形時需要的形狀 - 在本例中,您需要用於藍色形狀的圓角矩形、用於白色線條的矩形,以及用於文本區域的沒有線條或填充的矩形。

圖 2目標圖形布局
然後,看一下形狀的排列方式。在本例中,藍色矩形位於水平線上,且從繪圖區域的左側開始;白色方塊與藍色方塊組合在一起,創建了一個復合形狀,每個復合形狀之間都存在空白區域。形狀的排列方式由其中一種 SmartArt 算法決定,這些算法包括線性流程、彎曲線性流程、循環、層級和復合(或者固定位置)布局。
現在看一下如何在形狀中顯示文本。所有 SmartArt 圖形會映射回可視為分級列表的基礎數據模型。例如,圖 2 中圖形內顯示的文本基於圖 3 中所顯示的列表。
 Figure3模型
Figure3模型
在 SmartArt 圖形中,每個形狀可以支持多級文本,它們會映射回該結構。在圖 2 的示例中,每個復合形狀都包含兩級文本。第一級有時被稱為父文本或一級項。第二級有時被稱為子文本或二級項。通常,子文本前會帶有項目符號,以表示它從屬於父文本。
最後一步是在從特定數據集中進行提取時,確定它的顯示方式。SmartArt 圖形布局提供了許多可能的方案。
靜態圖形布局,如果您始終希望顯示相同數量的形狀,則可創建一個靜態圖形布局。例如,我可以創建一個始終包含三個形狀的布局。用戶前三個一級項的文本將顯示在圖形中,但添加到後續一級項中的任何文本都不會顯示。
半動態圖形布局,使用半動態圖形布局,您可以僅顯示與復合形狀數量相同的一級項,其最大數量為指定的最大形狀數。對於此示例,我可以創建一個包含從零到三個復合形狀的圖形。用戶添加一級文本的後續行時,將添加新的形狀。但是,如果他們添加三行以上的一級文本,則不會添加新的形狀。
動態圖形布局,動態圖形布局不限於特定數量的形狀。擁有多少個復合形狀,就可具有多少行一級文本。隨著形狀的逐漸增加,這些形狀會根據需要變得越來越小,以適合繪圖區域的大小。對於我們的示例圖形,動態圖形布局是最佳選擇。
布局節點和算法
SmartArt 圖形布局在 XML 文件中創建,這些文件說明創建什麼樣的形狀、它們如何映射回數據模型,以及采用哪種算法對形狀進行布局。(XML 文件是開放文檔包的一部分,它與用於 Word 和 PowerPoint 的新文件格式相類似。)這些文件的其中之一,即 layout1.XML,提供了主要的布局定義。
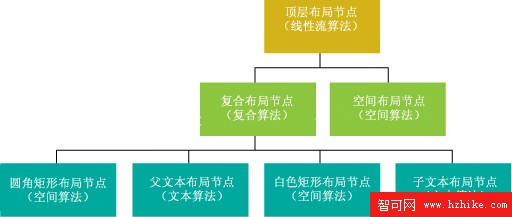
布局定義的基本組成部分是布局節點。布局中的每個節點都具有一個相關的算法,該算法指定如何為其子布局節點制定大小和位置,或者如何為其形狀內的文本制定大小。最後,布局中的所有節點均互相嵌套,且位於一個布局節點之下(請參見圖 4)。

圖 4圖形布局定義
布局定義中的布局節點構成了一個分級布局樹。而事實上,用戶數據模型中的每個父文本項在樹中都應具有一個復合布局節點和一個空間布局節點。但是,由於此布局節點及其後代的定義都相同,因此布局定義文件僅需一次性指定這一組布局節點,而且它還具有控制創建此模式的圖形布局節點次數的一些附加信息。圖 5 顯示了本示例的 XML 的基本結構。
 Figure5XML 結構定義示例布局樹
Figure5XML 結構定義示例布局樹
<?XML version="1.0" encoding="utf-8"?>
<layoutDef XMLns=
"http://schemas.openXMLformats.org/drawingml/2006/diagram">
<layoutNode name="diagram">
<alg type="lin" />
<presOf />
<forEach axis="ch" ptType="node">
<layoutNode name="composite">
<alg type="composite" />
<presOf />
<layoutNode name="roundRect">
<alg type="sp" />
<presOf axis="self" />
</layoutNode>
<layoutNode name="parentText">
<alg type="tx" />
<presOf axis="self" />
</layoutNode>
<layoutNode name="whiteRect">
<alg type="sp" />
<presOf />
</layoutNode>
<layoutNode name="childText">
<alg type="tx" />
<presOf axis="des" ptType="node" />
</layoutNode>
</layoutNode>
<forEach axis="followSib" ptType="sibTrans" cnt="1">
<layoutNode name="space">
<alg type="sp" />
<presOf axis="self" />
</layoutNode>
</forEach>
</forEach>
</layoutNode>
</layoutDef>
請注意,在 XML 中,所有的布局節點均具有指定的名稱。在本示例中,這些名稱是可選的,但在定義的其他部分引用時可能是必需的。此外,這種命名方式可幫助您組織 XML 的結構並識別各個區域。
布局樹和數據模型映射
您將會注意到除了布局節點和算法標記之外,XML 示例還包含 forEach 和 presOf 標記。這些標記指示了如何將布局節點映射到用戶的數據模型。
SmartArt 圖形中的底層數據模式是節點和關系的集合。SmartArt 圖形中有兩種關系:父/子轉換和兄弟轉換。父/子轉換構造了節點之間的分級關系。兄弟轉換是相鄰節點之間的關系,這些節點具有針對相同父項的父/子關系。圖 6 說明了這些關系。
 Figure6SmartArt Graphics 中的關系
Figure6SmartArt Graphics 中的關系
示例項目符號列表
o 父項一相應的數據模型
o 子項一
o 子項二
o 父項二
o 子項一o 根元素
o 父/子轉換:根到“父項一”
o 節點:“父項一”
o 父/子轉換:“父項一”
到“子項一”
o 節點:“子項一”
o 兄弟轉換:“子項一”
到“子項二”
o 父/子轉換:“父項一”
到“子項二”
o 節點:“子項二”
o 兄弟轉換:“子項二”
到“子項一”
o 兄弟轉換:“父項一”到“父項二”
o 父/子轉換:根到“父項二”
o 節點:“父項二”
o 父/子轉換:“父項二”到“子項一”
o 節點:“子項一”
o 兄弟轉換:“父項二”到“父項一”
布局定義 XML 中的 forEach 元素在數據模型中移動以選擇一組節點,而 presOf(表示)元素將布局節點映射到數據模型中的特定項。圖 7 中對屬性元素進行了概述。
 Figure7forEach 和 presOf 屬性
Figure7forEach 和 presOf 屬性
示例圖形布局 XML 中包含兩個 forEach 元素,如下所示:
<forEach axis="ch" ptType="node">
<forEach axis="followSib" ptType="sibTrans" cnt="1">
第一個元素選擇了作為根元素直接子項的所有節點,主要選擇項目符號列表中的每個一級文本項。然後它會為所選的每個數據模式項,創建嵌套在 forEach 元素中的布局節點。隨著每一項的操作,上下文項將重置為所選組中的下一個節點。
第二個 forEach 元素依據當前的上下文元素選擇兄弟轉換項。因為此 forEach 元素嵌套在上面的 forEach 元素中,所以它主要選擇項目符號列表中每個項目之間的兄弟轉換。
在示例 XML 中,每個 layoutNode 都具有一個 presOf 語句。例如:
<presOf />
<presOf axis="self" />
<presOf axis="des" ptType="node" />
空的 presOf 元素 (<presOf />) 表示 layoutNode 不映射到數據模型中的任何項。這些標記用於不帶有文本的形狀,以及不帶有形狀(算法將其用於對實際形狀進行布局)的布局節點。
axis="self" 的 presOf 用於將上下文項與生成的布局節點相關聯。在示例 XML 中,此 presOf 將父文本放入父文本區域形狀中。
axis="des" 和 ptType="node" 的 presOf 用於將上下文項的所有後代與生成的布局節點相關聯。對於本示例,此 presOf 將特定父項的所有子文本放入相同的文本區域形狀中。
形狀屬性
現在已建立圖形的結構並已將布局節點映射到數據模式,您可以添加關於要創建的形狀的信息。SmartArt 圖形布局可使用任何標准 Office 形狀。
並非所有的布局節點都必須顯示形狀;某些布局節點用於組織圖形的結構,或於布局期間在生成的圖形中提供額外的空間。在示例圖形中,用於線性流程和復合算法,且用於復合形狀之間空白的布局節點不顯示形狀。每個這些節點都將會指定一個空的形狀元素,如圖 8 中 XML 內所示。
 Figure8指定空的形狀元素
Figure8指定空的形狀元素
<layoutNode name="diagram">
<alg type="lin" />
<presOf />
<shape />
<forEach axis="ch" ptType="node">
...
</forEach>
</layoutNode>
<layoutNode name="composite">
<alg type="composite" />
<presOf />
<shape />
...
</layoutNode>
<layoutNode name="space">
<alg type="sp" />
<presOf axis="self" />
<shape />
</layoutNode>
空的形狀元素不是必需的且它通常是默認值(實際默認值由與布局節點關聯的算法確定)。然而,顯式包含空標記表示您未將形狀分配給布局節點。
現在我們可以開始添加實際圖形的形狀了。正如我所介紹的那樣,每個復合形狀都由兩個可見矩形組成:圓角藍色矩形和規則白色矩形。通過將形狀 ID 指定為形狀標記中的類型來對形狀進行識別。對於圓角矩形,該值為 roundRect。
圓角矩形是一種 Office 形狀,這種 Office 形狀具有可讓您調整形狀外觀各個方面的手柄。對於此圖形,我們不希望形狀像默認形狀一樣圓。因此,我們使用 XML 設置調整點以及形狀類型。
最後,為了確保圖形為矩形指定適當的外觀(例如,當默認主題用於 PowerPoint 時,為藍色),我們使用 XML 為布局節點指定樣式標簽。與數據模式節點關聯的形狀的默認樣式標簽為 node1。但是,該樣式通常使用不同的彩色線條且不會與白色矩形對得很整齊。因此對於此示例,我選擇使用樣式標簽 alignNode1:
<layoutNode name="roundRect" styleLbl="alignNode1" >
<alg type="sp" />
<presOf axis="self" />
<shape type="roundRect">
<adjLst>
<adj idx="1" val="0.1" />
</adjLst>
</shape>
</layoutNode>
現在,您可能會想,如果不從參考資料中查找值,您如何知道調整手柄時所使用的值,以及如何確定形狀類型。這裡有一個小竅門。新的 PowerPoint 文件格式類似於新的 Word 和 Excel 文件格式,它們都基於 XML。可以向空白幻燈片添加所需的形狀,設置調整手柄,然後保存文件。通過查看生成的 XML(首先重命名生成的 PowerPoint 文件使其具有 .zip 擴展名,然後打開 ZIP 壓縮包訪問 XML 數據),您便可推斷出相應的形狀名並調整手柄的值。但是請注意,PowerPoint 形狀和 SmartArt 圖形布局使用不同的測量比例,因此您需要對值進行調整。例如,下面是示例圖形中所使用圓角矩形的 PowerPoint 文件中的 XML:
<a:prstGeom prst="roundRect">
<a:avLst>
<a:gd name="adj" fmla="val 10000" />
</a:avLst>
</a:prstGeom>
白色矩形更為簡單。對於此形狀,所需的就是形狀類型 - 此示例中為 rect。而對於樣式標簽,您需要確保在設置了 3D 屬性後,該方塊保持與圓角矩形形成對照,並且位於上層。樣式標簽 fgAcc1(前景重音 1)定義相應的外觀:
<layoutNode name="whiteRect" styleLbl="fgAcc1" >
<alg type="sp" />
<presOf />
<shape type="rect" />
</layoutNode>
最後,我們的圖形包含兩個文本區域形狀,它們也同樣都是簡單的矩形。如果您不希望用戶看到這些形狀,則可使用 hideGeom(隱藏幾何)屬性來隱藏線條和填充值的顯示。且由於您希望文本看起來好像是藍色矩形的一部分,因此對這些形狀使用與您用於圓角矩形相同的樣式標簽。
<layoutNode name="parentText" styleLbl="alignNode1" >
<alg type="tx" />
<presOf axis="self" />
<shape type="rect" hideGeom="true" />
</layoutNode>
<layoutNode name="childText" styleLbl="alignNode1" >
<alg type="tx"/>
<presOf axis="des" ptType="node" />
<shape type="rect" hideGeom="true" />
</layoutNode>
限制、規則和 Text 屬性
指派給布局節點的算法確定後續布局節點及其形狀在畫布上的組織方式。雖然算法支持默認形狀尺寸和回退行為,但是您幾乎總是希望通過布局定義來控制形狀尺寸和文本字體行為的若干方面。
限制可讓您為每個形狀、每個形狀的字體大小和邊距值,指定理想的(或起點)尺寸。規則可讓您在需要更多空間用於額外形狀或文本時,指定如何在一定范圍內對這些限制值進行修改。
例如,在線性流程的矩形中,所需的尺寸可能為 2 英寸寬 1 英寸高,且文本字體大小為 65 磅。但是,如果您向標准頁面添加 10 個形狀,每個形狀都具有一段文本,則它們將不會適合頁面。您可以對它們進行縮放,但這樣做可能不會顯示出您想要的外觀。作為一個替代方案,您可以添加規則,該規則允許將形狀高度更改到 5 英寸,並將字體大小縮小到 10 磅(但不能再小)。這些限制和規則將使用下面的 XML:
<constrLst>
<constr type="w" val="50" />
<constr type="h" val="25" />
<constr type="primFontSz" val="65" />
</constrLst>
<ruleLst>
<rule type="h" val="125" />
<rule type="primFontSz" val="10" />
</ruleLst>
創建規則和限制時,將以毫米為單位指定值,並以磅為單位指定字體大小。將按順序應用規則,因此在上面所示的 XML 中,形狀會先增大至 125 毫米,然後字體大小將會縮小。規則值不是絕對的,這意味著如果文本在 14 磅時比較合適,則將停止縮小字體大小。
限制和規則也可被指定為引用值。例如,如果您希望矩形的高度以它們寬度的一半開始,然後增大至寬度的兩倍,則 XML 將顯示如下:
<constrLst>
<constr type="w" val="50" />
<constr type="h" refType="w" fact="0.5" />
<constr type="primFontSz" val="65" />
</constrLst>
<ruleLst>
<rule type="h" fact="2" />
<rule type="primFontSz" val="10" />
</ruleLst>
添加限制和規則後,布局定義文件 XML 便完成了。現在讓我們看一下示例布局的限制和規則。
首先應用圖表布局節點限制,您需要確定放置各個限制和規則的位置。這些可通過父布局節點或布局節點自身指定。該位置取決於許多因素。
方便 – 將所有布局節點的字體大小信息存儲於同一位置,會使將來對其更改變得更為輕松。
引用 - 當一個限制或規則引用另一個限制或規則時,通常需要將這兩者定義於同一位置。
算法 – 某些算法需要在特定位置存在限制。例如,如使用復合算法,則必須在復合布局節點的級別指定子布局節點的大小和位置。
在示例布局中,復合布局節點的寬度和高度應與布局區域一樣大。默認情況下,根布局節點始終繼承畫布的尺寸,因此列表中的第一個限制應將復合節點的寬度和高度設置為與根布局節點的寬度和高度相等。
其次,應該根據圖形縮放復合節點之間的空間,以便隨著復合節點的不斷加入,空間不會占滿圖形。要完成此操作,應將空間寬度設置為復合節點寬度的 10%。
最後,將所有布局節點的字體大小設置為 65 磅,並包括一個等同值,以確保它們在圖形中保持同樣的大小。圖 9 中的代碼顯示了帶有新元素的完整 XML。
 Figure9帶有限制的圖表布局節點
Figure9帶有限制的圖表布局節點
<layoutNode name="diagram">
<alg type="lin" />
<presOf />
<shape />
<constrLst>
<constr type="w" for="ch" forName="composite"
refType="w" fact="1" />
<constr type="h" for="ch" forName="composite"
refType="h" fact="1" />
<constr type="w" for="ch" forName="space"
refType="w" refFor="ch" refForName="composite"
fact=".1" />
<constr op="equ" type="primFontSz" for="des"
ptType="node" val="65" />
</constrLst>
<ruleLst />
<forEach axis="ch" ptType="node">
...
</forEach>
</layoutNode>
復合布局節點限制,復合算法在 SmartArt 算法中是唯一的,因此它實際上並沒有控制形狀的大小和位置。而大小和位置的值會被指定為限制,且復合算法使用這些值對形狀進行布局。因此,復合算法定位的任何布局節點,都需要在復合布局節點的限制塊中定義其限制。
指定形狀的大小和位置時,需要確定沿著水平軸和豎直軸的值。這兩個軸都在布局區域的左上角開始,開始處值為 0。這些限制值通常會表示為復合布局節點的寬度和高度的百分比。
沿著水平軸,復合算法確定左側、中間和右側位置,以及整體寬度。同樣,沿著豎直軸,復合算法確定頂部、中部和底部的位置,以及整體高度。必須指定沿著任一軸的兩個值,然後其余的值便可通過計算得出。
指定復合限制時需要考慮的另一個問題是,必須以與嵌套的布局節點相同的順序來指定限制。盡管如有必要,您可指定堆疊順序替代來獲得正確的外觀,但默認情況下,仍會按照布局節點的順序確定形狀的堆疊順序。示例圖形布局的限制會在圖 10 中顯示。
 Figure10復合布局節點限制
Figure10復合布局節點限制
<layoutNode name="composite">
<alg type="composite" />
<presOf />
<shape />
<constrLst>
<!--roundRect 的限制 -->
<constr type="w" for="ch" forName="roundRect"
refType="w" fact="1" />
<constr type="h" for="ch" forName="roundRect"
refType="h" fact="1" />
<constr type="l" for="ch" forName="roundRect" val="0" />
<constr type="t" for="ch" forName="roundRect" val="0" />
<!--parentText 的限制 -->
<constr type="w" for="ch" forName="parentText"
refType="w" fact="1" />
<constr type="h" for="ch" forName="parentText"
refType="h" fact=".175" />
<constr type="l" for="ch" forName="parentText" val="0" />
<constr type="t" for="ch" forName="parentText" val="0" />
<!--whiteRect 的限制 -->
<constr type="w" for="ch" forName="whiteRect"
refType="w" fact="1" />
<constr type="h" for="ch" forName="whiteRect"
refType="h" fact=".025" />
<constr type="l" for="ch" forName="whiteRect" val="0" />
<constr type="t" for="ch" forName="whiteRect"
refType="h" fact=".175" />
<!--childText 的限制 -->
<constr type="w" for="ch" forName="childText"
refType="w" fact="1" />
<constr type="h" for="ch" forName="childText"
refType="h" fact=".8" />
<constr type="l" for="ch" forName="childText" val="0" />
<constr type="t" for="ch" forName="childText"
refType="h" fact=".2" />
</constrLst>
<ruleLst />
<layoutNode name="roundRect" styleLbl="node1" >
...
</layoutNode>
<layoutNode name="parentText" styleLbl="node1" >
...
</layoutNode>
<layoutNode name="whiteRect" styleLbl="fgAcc1" >
...
</layoutNode>
<layoutNode name="childText" styleLbl="node1" >
...
</layoutNode>
</layoutNode>
roundRect 和 whiteRect 布局節點的限制,roundRect 和 whiteRect 形狀不包含文本且不具有特定的調整大小的方式。它們的寬度、高度和位置都會在復合節點的限制塊中指定,因此不需要任何其他的限制或規則。為了顧及完整性,此處會包含空限制和規則列表元素標記,但這些是可選的(請參見圖 11)。
parentText 和 childText 布局節點的限制,parentText 形狀的高度、寬度和位置在復合節點的限制中指定,因此該布局節點僅有的附加限制和標准為相關文本屬性。對於 SmartArt 形狀中的多數文本,字體大小受主要字體大小 (primFontSz) 限制控制。在我們的示例中,此限制在根布局節點處指定,且起始值為 65 磅。
對於大部分圖形,65 磅顯得過大。因此,您可添加一條標准,允許字體大小最小縮小到 5 磅:
<layoutNode name="parentText" styleLbl="node1" >
<alg type="tx" />
<presOf axis="self" />
<shape type="rect" hideGeom="true" />
<constrLst />
<ruleLst>
<rule type="primFontSz" val="5" />
</ruleLst>
</layoutNode>
如果字體大小為 5 磅時,文本仍不適合,則它將超出形狀。
childText 布局節點也具有與調整字體大小相關的限制和規則。此外,為了使文本正確對齊,需要文本參數(如算法元素中嵌套的元素),如圖 12 中所示。
 Figure12算法元素中的文本參數
Figure12算法元素中的文本參數
<layoutNode name="childText" styleLbl="node1" >
<alg type="tx">
<param type="stBulletLvl" val="1" />
<param type="parTxLTRAlign" val="l" />
<param type="parTxRTLAlign" val="r" />
<param type="txAnchorVert" val="t" />
</alg>
<presOf axis="des" ptType="node" />
<shape type="rect" hideGeom="true" />
<constrLst>
<constr type="secFontSz" refType="primFontSz" />
</constrLst>
<ruleLst>
<rule type="primFontSz" val="5" />
</ruleLst>
</layoutNode>
在此布局節點中,圖形顯示文本的項目符號列表,而不是單個文本項。我們希望項目符號從此布局節點中顯示的文本的第一級別開始,而默認方式是在形狀內的第二級別開始項目符號。stBulletLvl(開始項目符號級別)參數控制此行為。對於此處的圖形,此值應為 1 而不是 2(默認值)。請注意,1 和 2 是此參數僅支持的兩個值。
由於此文本是項目符號列表,因此它應該左對齊且頂端對齊。對於形狀中第一級別的文本,默認設置是使文本在垂直和水平方向居中,因此使用參數 parTxLTRAlign(父文本 LTR 對齊)和 txAnchorVert(垂直定位文本)更改這些行為,將它們分別設置為 l(左側)和 t(頂端)。
當然,如果此圖形用於從右向左顯示文本的語言設置,則文本應該向右側對齊。根據系統設置,有兩個可確定要使用值的父文本對齊參數。因此,對於此圖形,您還應該包括 parTxRTLAlign(父文本從右向左對齊)並將此值設置為 r(右側)。
所有形狀還支持次要字體大小 (secFontSz)。這些值與形狀中項目符號的開始位置相對應。如果一行具有項目符號,則它使用次要字體大小。如果不具有項目符號,則使用主要字體大小。默認情況下,次要字體大小是主要字體大小的 78%。
每個形狀還具有邊距值,且默認情況下,這些值與主要字體大小成比例。如果形狀中僅具有次要文本,則使邊距采用次要字體大小將會更加合理。對於示例圖形,沒有必要使次要文本比主要文本小,因此您只需將這兩個值設置為相等即可,這樣還可確保邊距選取適當的值。
空間布局節點限制,空間算法用作占位符以指示不需要調整大小,或在其他布局節點之間保留最少量的空間。對於此布局節點,在復合形狀之間應有水平空間;因此,您要為布局節點設置寬度限制。但是,由於此值是在圖表布局節點上定義的,因此實際空間布局節點的限制和規則列表應與圖 11 所示的布局節點的限制和規則列表相同,均為空。現在讓我們研究一下打包布局文件。
 Figure11空限制和規則列表元素
Figure11空限制和規則列表元素
<layoutNode name="roundRect" styleLbl="node1" >
<alg type="sp" />
<presOf axis="self" />
<shape type="roundRect">
<adjLst>
<adj idx="1" val="0.1" />
</adjLst>
</shape>
<constrLst />
<ruleLst />
</layoutNode>
<layoutNode name="whiteRect" styleLbl="fgAcc1" >
<alg type="sp" />
<presOf />
<shape type="rect" />
<constrLst />
<ruleLst />
</layoutNode>
打包布局定義文件
我所討論過的 XML 是整體開放文檔包的一部分。它實質上是擴展名為 .glox 且具有以下文件夾和文件結構的壓縮 ZIP 文件:
_rels
.rels
圖表
layout1.XML
layout1header.XML
[Content_Types].XML
下面我將詳細介紹所有這些文件和文件夾。
rels 文件夾和文件,.rels 文件定義了 .glox 文件格式中各部分之間的關系。它是一個文本文件,且包含以下 XML:
<?XML version="1.0" encoding="utf-8"?>
<Relationships XMLns=
"http://schemas.openXMLformats.org/package/2006/relationships">
<Relationship
Type="http://schemas.openXMLformats.org/OfficeDocument/2006/
relationships/diagramLayoutHeader"
Target="/diagrams/layoutHeader1.XML" Id="rId1" />
<Relationship
Type="http://schemas.openXMLformats.org/OfficeDocument/2006/
relationships/diagramLayout"
Target="/diagrams/layout1.XML" Id="rId2" />
</Relationships>
圖表文件夾和布局定義部分,圖表文件夾包含構成 SmartArt 圖形布局的兩個 XML 布局定義文件。Layout1.xml 是主要定義文件,它包含本文中說明的 XML,且介紹了圖形的布局和映射。
Layout1header.XML 包含布局定義的標頭信息,其中包括唯一 ID、標題和說明:
<?XML version="1.0" encoding="utf-8"?>
<layoutDefHdr uniqueId="msdn/sampleGraphicLayout"
xmlns="http://schemas.openXMLformats.org/drawingml/2006/diagram">
<title val="MSDN 圖形布局示例" />
<desc val=" " />
<catLst>
<cat type="list" pri="500" />
</catLst>
</layoutDefHdr>
每個圖形布局都需要一個 uniqueID。如果另一個布局定義具有與其相同的 uniqueID,則不會加載文件。
標題和說明顯示在用戶界面中。您可以使用此區域提供有關使用圖形布局的時機和方法的特定信息。
類別和優先級信息確定圖形布局在 SmartArt 布局圖庫中顯示的位置。SmartArt 圖形支持以下類別類型:列表、進程、循環、關系、稜錐、矩陣以及其他。內置布局文件在每個類別中以優先級 1000 開始,且增量為 1000。您可以使用任何正整數作為優先級。
[Content_Types].xml 文件,構成整個包的結構和命名空間區域的內容類型文件。它應位於根級別,並包含以下 XML:
<?XML version="1.0" encoding="utf-8"?>
<Types xmlns="http://schemas.openXMLformats.org/package/2006/
content-types">
<Default Extension="XML" ContentType="application/
vnd.openXMLformats-Officedocument.drawingml.
diagramLayoutHeader+XML" />
<Default Extension="rels" ContentType="application/
vnd.openxmlformats-package.relationships+XML" />
<Override PartName="/diagrams/layout1.XML"
ContentType="application/vnd.openXMLformats-
Officedocument.drawingml.diagramLayout+XML" />
</Types>
測試圖形布局
將您的布局定義打包為 .glox 文件後,必須將其置於正確的目錄中,以使其包含在 SmartArt 布局圖庫內。默認情況下,SmartArt 圖形布局文件存儲在本地設置模板目錄中,其位置為:%APPDATA%MicrosofttemplatesSmartArt Graphics。
還可以建立一個注冊表項,將模板目錄更改為其他位置。但是請注意,注冊表項適用於所有的 Office 模板,包括 Word 中 normal.dotx 文件的位置。此注冊表項會作為 UserTemplates,以字符串形式存儲在 HKEY_CURRENT_USERSoftwareMicrosoftOffice12.0CommonGeneral 下。作為值,會為常規模板文件夾指定一個新的路徑,然後,SmartArt 圖形功能便會在指定的路徑中查找 SmartArt 圖形文件夾。
將圖形布局文件放置在模板目錄中後,啟動一個支持 SmartArt 圖形的應用程序,並單擊 Insert SmartArt(插入 SmartArt)按鈕。如果未立即發生錯誤,則您創建的圖形布局會顯示在圖庫中,且在您所指定的類別下。
如果您一旦需要更正任何 XML 文件中的任何錯誤,則需要重新啟動 Office 應用程序會話,以使修改過的 XML 文件重新加載到圖庫中。
錯誤類型和錯誤日志
SmartArt 圖形提供了一個 XML 日志文件,該文件跟蹤與布局定義文件相關的錯誤和警告。日志文件可幫助您確定圖形布局中需要解決的問題。布局文件的錯誤通常可分為三類:不唯一的 uniqueID 值、XML 或架構錯誤,以及布局驗證錯誤。
當 uniqueID 實際上不唯一時,其中一個具有重復 uniqueID 的布局文件將無法加載,且會在打開 SmartArt 布局圖庫時顯示一條錯誤消息。如果發生這種情況,會向日志文件添加與以下類似的條目:
<entry>
<time>2006-10-20T15:51:14.650</time>
<sev>err</sev>
<host>POWERPNT.EXE</host>
<file>example.glox</file>
<type>nonUniqueId</type>
<desc>具有此 uniqueId 的用戶自定義的或內置的定義
已經加載。</desc>
<context>example</context>
</entry>
XML 格式或架構驗證錯誤還將阻止布局定義正確加載。如果錯誤發生在 layoutHeader1.xml 文件中,則不會加載文件的任何部分。但是,如果錯誤發生在 layout1.xml 文件中,則文件將會加載,但會在圖庫中顯示一個紅色的 X。如果您嘗試從圖庫中選取此布局,則會顯示一條錯誤消息。以下日志條目顯示了一個典型的 XML 格式錯誤:
<entry>
<time>2006-10-20T15:53:39.619</time>
<sev>err</sev>
<host>POWERPNT.EXE</host>
<file>example.glox</file>
<type>XMLError</type>
<desc>未提供錯誤詳細信息</desc>
<context></context>
<line>58</line>
<col>35</col>
</entry>
此錯誤最有價值的部分便是表示出錯誤發生處的行和列位置。
布局驗證錯誤與 XML 錯誤相似,但它們僅在 SmartArt 圖形嘗試運行布局時發生。以下日志條目顯示了兩個布局節點具有相同 name 屬性時所發生的錯誤:
<entry>
<time>2006-10-20T15:59:25.650</time>
<sev>err</sev>
<host>POWERPNT.EXE</host>
<file>example.glox</file>
<type>invalidName</type>
<desc>name 屬性必須唯一。</desc>
<context><layoutNode name='sibTrans'/></context>
<line>131</line>
<col>17</col>
</entry>
SmartArt 圖形引用了三個注冊表項(存儲在 HKEY_CURRENT_USERSoftwareMicrosoftOffice12.0CommonSmartArt Graphics 下),用於控制日志文件:LogFileSeverityLevel、LogFileMaxSize 和 LogFileNumEntrIEsToRemove。
LogFileSeverityLevel 是設置要報告的錯誤或警告的嚴重級別的 DWORD。0 僅報告錯誤,而級別 1 到 4 報告不同級別的警告,其中 1 是最高嚴重級別。LogFileMaxSize 是設置可在日志文件中存儲的最大字節數的 DWORD。如果達到此值,則會從日志中刪除一組條目以提供額外空間。LogFileNumEntrIEsToRemove 是指定在超出最大日志文件大小時將刪除條目數量的 DWord。
帶有設計錯誤的有效文件
成功加載了圖形布局文件後,您需要檢查設計錯誤。一些常見的錯誤如:
以錯誤的形狀顯示文本。
根本不顯示文本。
在形狀中,形狀大小或字體大小不一致。
形狀的位置不正確。
添加形狀時,圖形不按照您所預期的那樣做出反應。
更正這些問題確實是一件需要進行反復嘗試的事情。隨著您在創建定義文件時獲得更多的經驗,您會發現識別和更正錯誤變得更加容易了。
測試您的圖形布局時,應通過各種 SmartArt 圖形樣式和顏色並在不同主題中檢查它的外觀,以確保外觀在大多數情況下都沒有問題。但是請注意,並非每個圖形在使用每種樣式和顏色時其外觀都不錯。
修改現有圖形布局定義
從頭開始創建圖形布局是了解 SmartArt 圖形布局文件的結構和語法的好方法。但是,您可能只希望修改現有的圖形布局以獲得您想要的外觀。
您向文檔添加 SmartArt 圖形並保存時,圖形布局文件的副本也會和文檔的其他部分一起存儲。如果您查看包的內部,並且導航至圖表目錄,您可找到與文檔中每個 SmartArt 圖形布局相對應的布局和布局標頭 XML 文件。您可將此文件從包中刪除,將其重命名為 layout1.XML,修改相應的部分,然後將此文件放置到新的 .glox 中。
如果您正修改現有的文件,您可能會注意到一些本文中未討論的其他標記和屬性,或者會注意到缺少一些其他的標記和屬性。通常,新屬性是可選的,或是我已為其假設了默認值的屬性。缺少的屬性是那些使用默認值的屬性。
未來計劃
我已經介紹了 SmartArt 圖形布局可擴展性的基礎知識,但卻幾乎未涉及到創建 SmartArt 圖形布局文件的復雜性。如果您希望進一步探究,我建議您從架構開始,仔細閱讀現有的圖形布局定義,以了解可以進行的操作。