本文示例源代碼或素材下載
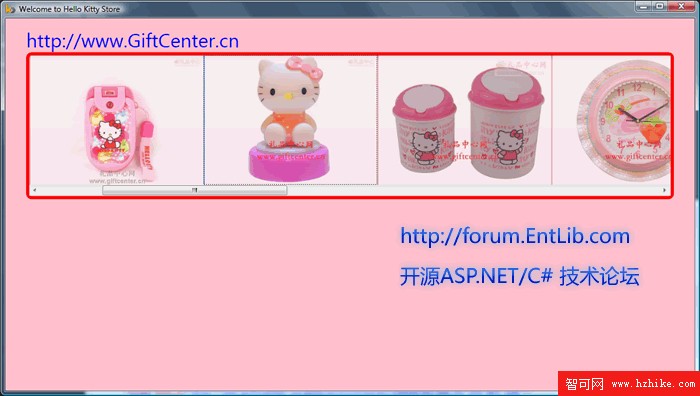
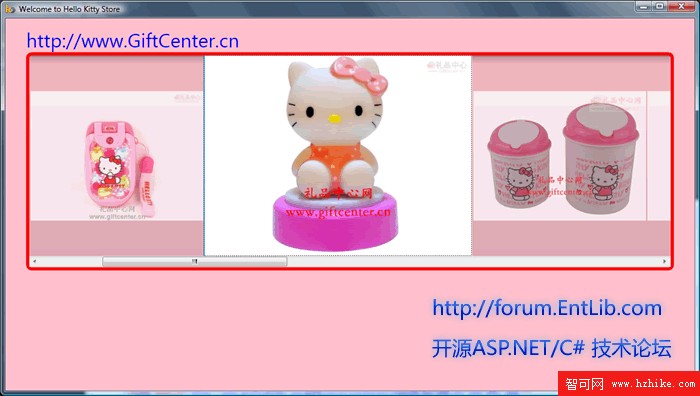
范例程序演示效果如下:



下面逐個介紹本范例使用的一些技術。
1. LinearGrdientBrush 和 GradIEntStop
LinearGradientBrush 使用線性漸變繪制區域。線形漸變橫跨一條直線(漸變軸)將兩種或更多種色彩進行混合。可以使用 GradIEntStop 對象指定漸變的顏色及其位置。
<LinearGradientBrush x:Key="ListBoxGradIEnt" StartPoint="0,0" EndPoint="0,1">
<GradIEntStop Color="#90000000" Offset="0" />
<GradIEntStop Color="#40000000" Offset="0.005" />
<GradIEntStop Color="#10000000" Offset="0.04" />
<GradIEntStop Color="#20000000" Offset="0.945" />
<GradIEntStop Color="#60FFFFFF" Offset="1" />
</LinearGradIEntBrush>
上述LinearGridentBrush定義在Resources裡面,應用在Border元素中。
<Border BorderBrush="Red" BorderThickness="5" CornerRadius="6" Background="{DynamicResource ListBoxGradIEnt}">
<ScrollVIEwer VerticalScrollBarVisibility="Disabled" HorizontalScrollBarVisibility="Auto">
<StackPanel IsItemsHost="True" OrIEntation="Horizontal" HorizontalAlignment="Left" />
</ScrollVIEwer>
</Border>
2. Style對象
一個控件中Style屬性包含著一個Style對象,當Style對象更改時就可更新控件的大小及顏色等屬性。XAML對Style的支持很好,一般請況Style初始化在父控件的Resources標記裡面做為一個資源等待調用。
<Style x:Key="SpecialListStyle" TargetType="{x:Type ListBox}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBox}" >
<Border BorderBrush="Red" BorderThickness="5" CornerRadius="6" Background="{DynamicResource ListBoxGradIEnt}" >
<ScrollVIEwer VerticalScrollBarVisibility="Disabled" HorizontalScrollBarVisibility="Auto">
<StackPanel IsItemsHost="True" OrIEntation="Horizontal" HorizontalAlignment="Left" />
</ScrollVIEwer>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Style節在父控件Window的Resources屬性中,表意Window下所有的子控件都可以獲取Window.Resources中的對象。
Style.Triggers是一個Trigger(觸發器)集合。使用了EventTrigger(事件觸發器)實現產品圖片大小和透明度的動畫效果。
<Style.Triggers>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2" Storyboard.TargetProperty="MaxHeight" To="310" />
<DoubleAnimation Duration="0:0:0.2" Storyboard.TargetProperty="Opacity" To="1.0" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
3. ListBox和ItemsSource
ListBox 是一個 ItemsControl,使用 ItemsSource 屬性設置其內容。本范例程序將Hello Kitty 專賣店的部分產品圖片綁定到ListBox中。
<ListBox
Style="{StaticResource SpecialListStyle}" Grid.Row="1" Grid.ColumnSpan="3" Name ="PhotoListBox" Margin="0,0,0,20"
ItemsSource="{Binding}" ItemContainerStyle="{StaticResource SpecialListItem}" SelectedIndex="0">
<Image Source="/School/UploadFiles_7810/201103/20110326001411769.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001412724.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001412600.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001412359.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001412273.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001413868.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001414806.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001415311.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001415721.jpg"/>
<Image Source="/School/UploadFiles_7810/201103/20110326001416928.jpg"/>
</ListBox>