XAML 實例演示之七 – Resources和Transformations
編輯:XML詳解
本文示例源代碼或素材下載
Resources提供了XAML定義和共享對象的方法。我們可以在Page/Window或者在整個應用程序級別上共享Resources。可以通過如下語句定義在單一窗口范圍內使用的Resource。
<Window.Resources>
<SolidColorBrush x:Key="GreenBrush" Color="Green" />
<SolidColorBrush x:Key="WhiteBrush" Color="White" />
</Window.Resources>
下面的語句將上面定義的Resource運用到Button按鈕上。StaticResource關鍵字表示在編譯期間設置Resource,這樣不能在運行期間關聯到不同的Resource。
<Button Content="Top Button" Opacity="1" Background="{StaticResource GreenBrush}" Foreground="{StaticResource WhiteBrush}" />
WPF使制作簡單轉換非常方便。本范例XAML創建了三個按鈕,其中第三個按鈕運用了RenderTransform,RenderTransform有一個子元素RotateTransform,其Angel 屬性設置為45度角,順時針方向。
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
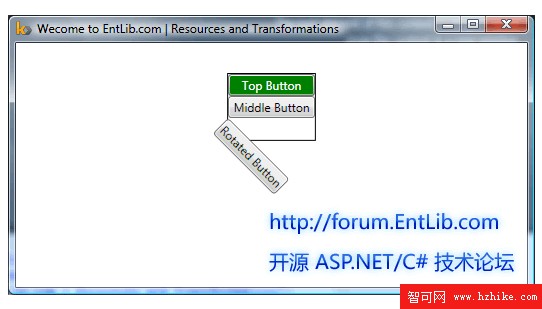
在Kaxaml工具中演示效果如下:

小編推薦
熱門推薦