使用DockPanel 和 Border 進行頁面布局
計劃將整個Windows Form使用DockPanel和Border控件分為三個區域-Top/Left/Right。下面,首先定義Grid 和 DockPanel 包容器元素。
<Window
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Welcome" Height="480" Width="690">
<Grid>
<DockPanel LastChildFill="False">
接下來是TOP 區域的Border控件定義:
<Border
DockPanel.Dock="Top"
BorderBrush="Black"
BorderThickness="1"
Height="70">
<Label
FontFamily="Verdana"
FontSize="32"
HorizontalAlignment="Center">EntLib.com – 開源ASP.Net/C# 技術論壇</Label>
</Border>
左邊區域Border 控件的定義:
<Border
DockPanel.Dock="Left"
BorderBrush="Black"
BorderThickness="1"
Width="400">
<StackPanel>
<Label
FontFamily="Verdana"
FontWeight="Bold" FontSize="18"
HorizontalAlignment="Center">Left</Label>
</StackPanel>
</Border>
右邊區域 Border 控件的定義:
<Border
DockPanel.Dock="Right"
BorderBrush="Black"
BorderThickness="1"
Width="290">
<Image Name="imgLogo" Margin="0, 10, 0, 0" HorizontalAlignment="Center" VerticalAlignment="Top"
Source=" /School/UploadFiles_7810/201103/20110326000931513.gif" Width="220" />
</Border>
最後,關閉相關的控件。
</DockPanel>
</Grid>
</Window>
下面是通過Kaxaml 工具的運行效果圖:

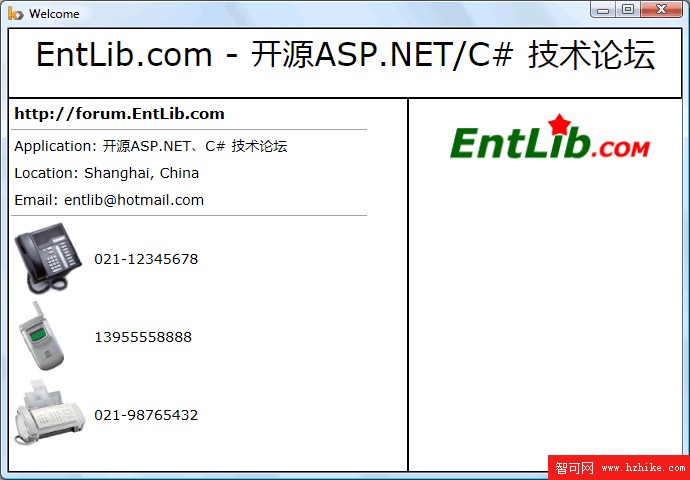
下面,進一步采用StackPanel、Label、Separator 控件實現左側區域的效果。StackPanel 實現控件從上至下擺放,Separator控件用來進一步隔離不同的控件。
左側Border 及其內部控件代碼 – 請下載附件中的范例代碼。
通過Kaxaml工具,范例XAML 的最終演示效果如下:

從上述范例,我們可以看到XAML具有非常強大的界面定義功能,允許我們創建復雜的界面布局和引入本地及Web資源。另外,XAML也可以設計動畫,這裡就不具體介紹了。