本文配合免費下載的Kaxaml 工具,演示XAML 的一些基本用法。關於Kaxaml 工具的介紹和下載,請參考文章:推薦一款免費下載 XAML 編輯調試工具-Kaxaml。
XAML 系列文章為學習筆記,這是我今年春節期間安排的學習任務。
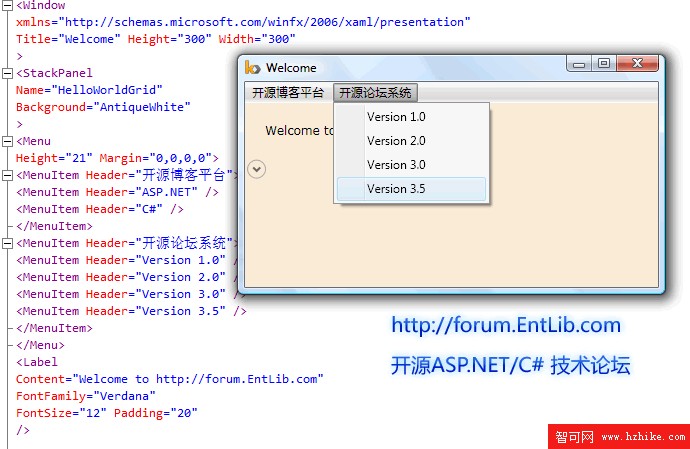
StackPanel、Menu、Expander 元素的演示
<Window
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Welcome" Height="300" Width="300"
>
<StackPanel
Name="HelloWorldGrid"
Background="AntiqueWhite"
>
<Menu
Height="21" Margin="0,0,0,0">
<MenuItem Header="開源博客平台">
<MenuItem Header="ASP.Net" />
<MenuItem Header="C#" />
</MenuItem>
<MenuItem Header="開源論壇系統">
<MenuItem Header="Version 1.0" />
<MenuItem Header="Version 2.0" />
<MenuItem Header="Version 3.0" />
<MenuItem Header="Version 3.5" />
</MenuItem>
</Menu>
<Label
Content="Welcome to http://forum.EntLib.com"
FontFamily="Verdana"
FontSize="12" Padding="20"
/>
<Expander Height="50"
Name="MyExpander"
VerticalAlignment="Bottom"
Content="When you click on an expander it shows its content."
/>
</StackPanel>
</Window>

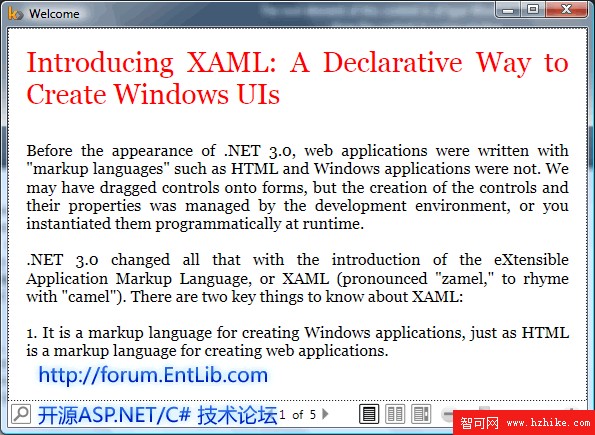
FlowDocument 元素的演示:
<Window
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Welcome">
<FlowDocument>
<Paragraph FontSize="28" Foreground="Red">
Introducing XAML: A Declarative Way to Create Windows UIs
</Paragraph>
<Paragraph>
Before the appearance of .Net 3.0, web applications were written with "markup
languages" such as Html and Windows applications were not. We may have
dragged controls onto forms, but the creation of the controls and their
propertIEs was managed by the development environment, or you instantiated
them programmatically at runtime.
</Paragraph>
</FlowDocument>
</Window>

在我們的范例中,DockPanel 用來從左到右布局元素(盡管可以通過設置屬性來靠邊-left, right, top 和 bottom),然而 StackPanel 用來從上到下堆放元素。