XSLT 小結
XSLT 是一種功能全面的編程語言,而且奇妙的是它恰恰也是結構良好的。在下一節中將看到,XSLT 與 XPath 結合起來可以解決多數計算和格式化問題。掌握 XSLT 的竅門是學會使用嵌套的命名模板調用和熟悉遞歸的思想。
XPath
藏在蘋果心中的一粒種子是一片看不見的果園。
-- Welsh proverb
上一節中,您已經看到了如何使用 XPath 引用 XML 示例文檔中的元素。比方說,為了訪問樹中的元素,我們使用了 XPath 表達式如 /(文檔根)、page(需要的子元素類型)以及 ..(上下文節點的父元素)。後面我們將看到,使用適當的 XPath 表達式組合能夠訪問 XML 文檔中的任何部分。
XPath 還提供了集合、字符串和數學函數。雖然從簡潔性和功能上來說不一定比得上其他多數腳本語言,如 Perl 或 JavaScript,但多數情況下,通過構造適當的 XSLT 模板,這些函數再加上合適的邏輯能夠完成用其他語言所能完成的任何工作。這一節主要是解釋 XSLT 一節中所看到的 XPath 表達式,然後闡述幾個概念。
軸
XPath 中的一個關鍵概念是軸。XPath 中的軸 是位於上下文節點上方(如 parent 和 ancestor 元素)、下方(child 和 descendant 元素)、左側(preceding 和 preceding-sibling 元素)或右側(following 和 following-sibling 元素)的一組節點。preceding 和 following 軸分別指向那些按照文檔順序出現在上下文節點之前和之後的元素,而 preceding-sibling 和 following-sibling 指向和上下文節點具有相同父元素的元素。self 軸表示上下文節點自身,可與另外兩個軸結合起來組成 ancestor-or-self 和 descendant-or-self。除此以外,再加上 attribute 和 namespace 軸就可以保證能夠訪問到 XML 文檔的任何部分了。
簡寫和非簡寫語法
一些 XPath 軸可以但不一定表示成簡寫形式,有點類似於 UNIX® 文件系統的 shell 語法。其中包括孩子(用星號(*)或更具體的子元素類型表示)、雙親(..)、自身(.)、屬性(@")和 descendant-or-self 軸(//)。其他軸只能使用非簡寫 形式的語法。在後面的一些例子中可以看到這種語法。
位置步和位置路徑
位置步 是位置路徑 的基礎。位置步的分隔符是斜槓(/)。位置路徑由一系列上述軸的實例串在一起組成。比方說,從上下文節點開始,位置路徑可以向上兩層,發現由謂詞指定的某個元素,然後沿子樹向下尋找某個元素並返回其屬性:
../../page[starts-with(@label, 'A')]//page[count(ancestor::page) = 3]/@href
XPath 函數
可以使用 XPath 提供的函數完成字符串和數學運算。比方說,如果要將兩個 xsl:variable 元素 x 和 y 的值相加,可以使用:
<xsl:value-of select="$x + $y"/>
返回一個數字,這樣的 XPath 函數還有很多。XPath 提供了下列數學運算的函數:加(+)、減(-)、乘(*)、除(div)以及模或者求余(mod)。
XPath 函數也可以返回 Boolean 值(true 或 false)。這是條件邏輯所必需的:
<xsl:if test="$x > $y"> ... </xsl:if>
XPath 函數還可以返回字符串:
<xsl:value-of select="concat($x, ' - ', $y)"/>
這裡,concat() 函數可以接受大於 1 的任意多個參數。另一個常用的字符串函數是 normalize-space(string),它去掉前導空格和尾部空格,並把中間的空白字符序列壓縮為一個。下表列出了其他與字符串有關的 XPath 函數:
starts-with(string, string):如果第一個參數以第二個參數開始則返回 true,否則返回 false。前面的例子說明了其用法。
contains(string, string):如果第一個參數包含第二個參數則返回 true,否則返回 false。
substring-before(string, string):返回第一個參數中第二個參數出現之前的子字符串。
substring-after(string, string):返回第一個參數中第二個參數出現之後的子字符串。
substring(string, number, number?):返回第一個參數的子字符串,第二個參數說明起始位置,第三個參數則給出了子字符串的長度。要注意,該函數中字符的起始位置是 1 而不是 0。
string-length(string?):返回一個數字表示可選參數的長度。如果沒有傳遞參數則使用上下文節點的值。
translate(string, string, string):按照第三個參數中指定的字符映射用第二個參數替換第一個參數中的字符,然後返回第一個參數。
XPath 函數還可以返回節點集。比如在 sitemap.XML 這個例子中,可以這樣得到帶有子頁面的頁面個數:
<xsl:value-of select="count(//page[page])"/>
這裡外層的函數返回一個數字,而其內部返回的是一個節點集。XPath count() 函數返回的數字是 3;包括 lable 值為 A、AA 和 AAA 的三個 page 元素,它們都有子 page 元素。請注意,上面的代碼使用了 descendant 軸的簡寫語法(//)。如果使用 // 的時候前面沒有任何內容則從根元素開始進行遞歸搜索;在大型文檔中這種搜索可能很費時,因此用的時候要小心。在方括號([ 和 ])中是作用於這些 page 元素的謂詞,要求它們必須有子 page 元素。這個謂詞本身的內容是一個 XPath 表達式,即子軸上的“page”。此外,還可以把這種邏輯擴展成下面的表達式,即子頁面還有子頁面的頁面個數,其中嵌套了另一個謂詞:
<xsl:value-of select="count(//page[page[page]])"/>
您可能已經猜到,結果是 2,即 page 元素 A 和 AA。
假設需要知道給定的上下文節點在其 XML 樹中嵌套的深度(用站點地圖那個例子的話來說就是導航的層次)。仍然可以使用 count() 函數,但是這一次要沿不同的軸:
<xsl:value-of select="count(ancestor::page)"/>
使用 ancestor 軸確定上下文節點的深度。下面的模板說明了其用法:
<xsl:template match="/">
<xsl:for-each select="//page">
Page: <xsl:value-of select="@label"/>
,level: <xsl:value-of select="count(ancestor::page)"/>
</xsl:for-each>
</xsl:template>
注意,xsl:for-each 是由其 select 屬性得到的節點集驅動的。輸出結果如下:
<?XML version="1.0" encoding="UTF-8"?>
Page: A, level: 0
Page: AA, level: 1
Page: AAA, level: 2
Page: AAAA, level: 3
Page: AAAB, level: 3
Page: AAAC, level: 3
Page: AAB, level: 2
Page: AAC, level: 2
Page: AB, level: 1
Page: AC, level: 1
Page: B, level: 0
Page: C, level: 0
select="//page" 屬性返回的節點集包括從根元素開始的所有 page 元素,按照文檔順序排列。xsl:for-each 依次將每個 page 元素設置為上下文節點。如果 xsl:for-each 不能設置上下文節點,xsl:value-of 元素中的表達式就不能起作用。
XPath 小結
XPath 對於 XSLT 至關重要。它提供了進行數學和字符串運算以及搜索和遍歷 XML 輸入的手段。沒有 XPath,XSLT 就成了沒有牙的老虎。
CSS
仁者見仁,智者見智。
-- William Blake
規則、規則,還是規則
XML 本質上是上下文相關的。就是說,標簽、標簽的順序及其嵌套的方式在很大程度上說明了文檔的含義。但除了排列以外,沒有任何信息說明 XML 內容應該如何格式化為可視的形式(或者其他媒體形式)。XML 文檔在文本編輯器或浏覽器中的默認視圖是顯示所有的標簽,任何元素都沒有特殊的可視化處理,包括根元素。但是如果希望某些元素用大的粗體字顯示,另一些元素用符號列表或者有序列表顯示該怎麼辦?或者需要把一組信息放在頁面的相同位置上,並且使這組信息的背景顏色不同於周圍環境該怎麼辦?為此需要把表示規則通過 CSS 映射到元素。
CSS 表示規則允許把信息(XML 元素)和表示分離開來,就是說,如果需要可以在不同情況下對一組數據使用不同的外觀。請注意,CSS 無法與 XSLT 轉換 XML 的能力相比,在不同的平台和 Web 浏覽器上的解釋也不盡相同——尤其是設置 XML 的樣式,後面您將看到。之所以在這裡討論 CSS,是因為這是一種輕型的方法,有時候用它就足夠了。CSS 采用一種非常簡單的非 XML 語法,也很容易使用。本教程中 CSS 文檔被簡稱為“樣式表”。
浏覽器中的 XML
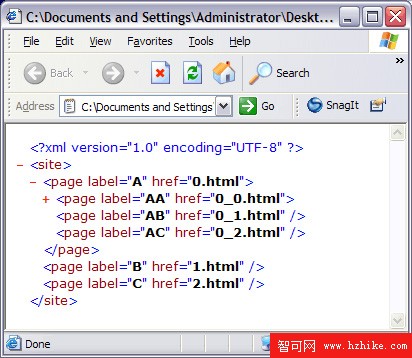
用 Internet Explore 打開一個 XML 文檔可以看到類似圖 2 的結果。
圖 2. Internet Explorer 6.0 中顯示的 XML 文檔

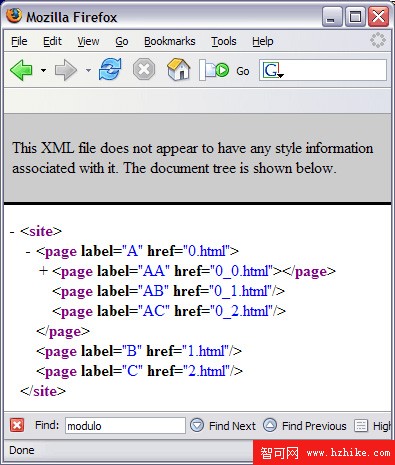
單擊加號和減號圖標可以折疊或展開那些有子元素的元素,功能完整,但是只有那些主修計算機科學的學生也許會喜歡這種外觀。Firefox 也好不了多少,但至少提供了一個理由,如圖 3 所示。
圖 3. Firefox 中顯示的 XML 文檔

Firefox 顯示的文檔樹上面的消息暗示如果有 與該 XML 文檔關聯的樣式信息的話,可能更好看一點。好。怎麼做呢?
在 Html 文檔中可通過下列形式包含樣式信息:
在使用它的 Html 標簽中,按 CSS 的說法叫行內 樣式
在 Html 文檔內部的 <style/> 標簽中
在外部的 其他文件中,通過 Html <link/> 標簽引用
這些方法也可用於編寫 XSL 轉換從 XML 生成 HTML。不過這裡關心的僅僅是為 XML 增加一些可視化格式。問題是如果隨意為元素增加行內 樣式屬性可能造成 XML 文檔是無效的。此外,XML 文檔的 DTD 或者 XML 模式可能沒有 script 元素,因此也不能用內部 方法。此外,這兩種方法都要修改 XML,這是我們不希望的。惟一可行的方法就是使用外部 樣式——通過一個或多個後綴為 .CSS 的文件將可視化處理應用於 XML 文檔。但是又不能使用 Html <link/> 標簽(除非模式或者 DTD 允許)。因此,可使用下面這種浏覽器指令把一個或多個 CSS 文件和 XML 文檔關聯起來:
<?XML-stylesheet type="text/css" href="catalog.CSS"?>
把這行指令放在 XML 文檔的開始位置(序言部分),緊跟在 <?XML version="1.0"?> 指令之後。該樣式表指令引用的 CSS 文件 catalog.CSS 和 XML 文件在同一個目錄中。href 屬性的值也可以是絕對的。上面的指令中還可使用其他屬性,其中之一是 media。該屬性的值可以是 all、braille、embossed、handheld、print、projection、screen、speech、tty 和 tv。
因此,可以在同一個 XML 文檔中引用不同的級聯樣式表規則。該特性允許把 XML 格式化成要查看(或者“聽”)的媒體類型。可以通過 @media 規則測試當前使用的媒體(從而用同一個樣式表為其服務)。下面的代碼給出了一個例子:
@media print {
body { font-size: 10pt; }
}
@media screen {
body { font-size: x-small; }
}
語法
級聯樣式表中定義樣式的基本語法為:selector {property: value;}。選擇器(selector)即需要根據一個或多個屬性(property) 的值(value)定義其外觀的 XML 元素。可以將多個選擇器組織在一起,中間用逗號分開。
也可使用通用選擇器,用星號(*)表示;相應的規則應用於 XML 文檔中未明確定義規則的所有內容。屬性值用允許的度量單位表示。這些單位表示顏色、長度等。一般而言,CSS 中的空白無關緊要,因此可以按照喜歡的方式調整文件的格式。但是屬性的值 和限定的單位 中間不能有空白。
在 CSS 中可以靈活地定義選擇器。比方說,如果要設置 dvd 的子元素 title 的樣式規則,可以使用:
dvd title {font-weight: bold;}
它聲明了 DVD title 元素的文本值用粗體顯示。不一定要使用這種語法(可以更簡單地聲明 title 作為選擇器),但是要記住可能需要在不同的上下文中重新設置元素的樣式(這裡是作為一個元素的孩子出現的,但也可能作為其他元素的孩子出現)。圖 4 顯示了在 Internet Explore 6.0 中的輸出結果。
圖 4. CSS 用於 XML,第一次

為了增強可讀性,現在我們把每個 dvd 元素作為一段來顯示,周圍加上一點空白:
dvd {
display: block;
padding: 5px;
}
後面將討論這些屬性和它們的值。如果需要突出顯示那些包含 genre 屬性的 dvd 元素,可使用下面的規則:
dvd[genre] {color: blue;}
細心的讀者會發現這種語法和 XPath 謂詞有相似之處。雖然 Internet Explore 6.0 不能識別這種語法,但是 Firefox 1.0.7 給出了圖 5 所示的呈現結果。
圖 5. Firefox 中的屬性謂詞

現在,一位討人喜歡的電影收集者希望用她喜愛的顏色來突出顯示戲劇電影:
dvd[genre="Drama"] {color: purple;}
這條規則,以及那條顯示帶 genre 屬性的 dvd 元素的更一般的規則都遵循了,如圖 6 所示。同樣只在 Firefox 中有效而不能用於 Internet Explore 6.0。
圖 6. Firefox 中的屬性謂詞

現在看起來好多了,但是 DVD 的單價有點難看,是不是?我們在每個 price 元素的值前加上美元符號:
price:before {content: "$";}
再把電影制作的年份放在括號中。這裡可以使用與 price 元素所使用的相同的偽元素 技術:
year:before {content: " (";}
year:after {content: ")";}
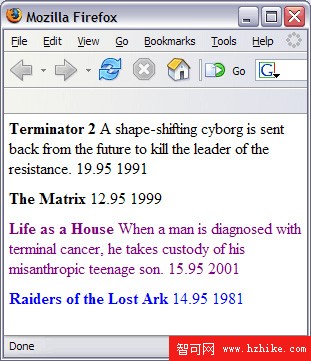
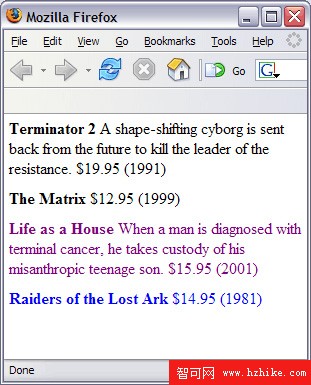
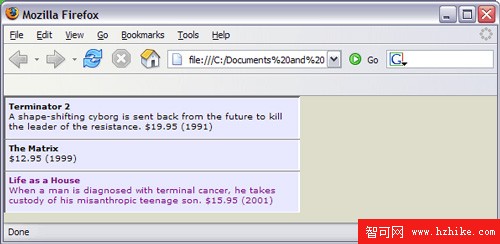
圖 7 顯示了上述規則在 Firefox 中的呈現結果。
圖 7. 偽元素的呈現

Internet Explore 6.0 不能識別 selector:before 和 selector:after 偽元素,因此這裡沒有提供它的呈現結果。
在前面的基礎上我們再增加一些格式:
清單 3. 格式化 DVD 目錄 XML 文檔的樣式表
/*
** catalog.CSS
** This stylesheet visually formats our DVD collection XML doc.
*/
catalog {
font-family: Verdana, Arial, Helvetica, Sans-serif;
font-size: x-small;
padding: 25px;
background-color: #DDDDCC;
}
dvd {
display: block;
padding-bottom: 8px;
border-top: 1px solid gray;
border-left: 2px solid #666666;
border-right: 2px solid white;
border-bottom: 1px solid white;
background-color: #E8E8FF;
}
dvd:first-child {
border-top: 2px solid #666666;
}
dvd:last-child {
border-bottom: 2px solid white;
}
dvd title {
display: block;
font-weight: bold;
}
dvd[genre] {
color: blue;
}
dvd[genre="Drama"] {
color: purple;
}
dvd[genre="Action"] {
display: none;
}
price:before {content: "$";}
year:before {content: " (";}
year:after {content: ")";}
這裡為 catalog(根元素)增加了幾個屬性來定義整個文檔。其中包括背景顏色、邊框、font-family 和 font-size 的總體設置。在呈現結果中可以發現,這些字體屬性被 catalog 的所有子元素繼承 了。因為 catalog 是根元素,這些規則應用於整個文檔。嵌套元素也可有自己的字體屬性規則,這些規則將覆蓋為其父元素設置的規則。
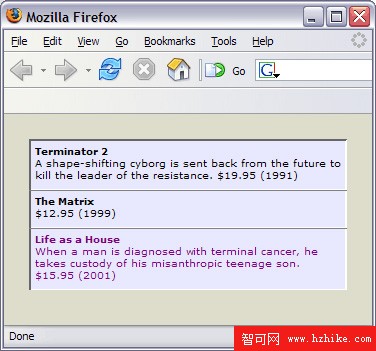
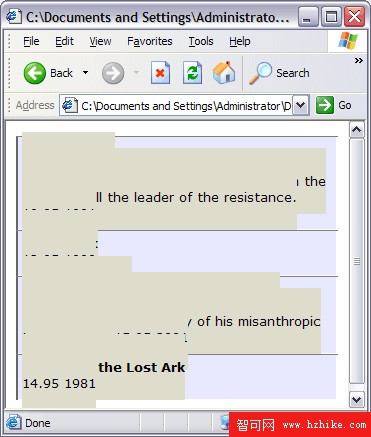
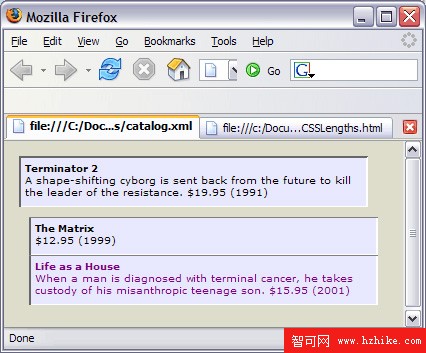
然後為 dvd 元素增加了一些規則,使其與背景(catalog 元素)區分開。這裡使用了兩種不同的方式描述顏色:名稱和十六進制串,CSS 中的顏色一節將對此簡要地討論。對 catalog 和 dvd 元素的 display 屬性使用值 "block",讓它們單獨占一行並實現了 padding。此外,還使用 first-child 和 last-child 偽類 選擇器對第一個和最後一個 dvd 元素使用加粗的 border。(偽類選擇器與元素的條件而不是元素名匹配。)最後,那位討人喜歡的電影收集者要求隱藏動作類的電影,這是通過 display: hidden 屬性值實現的。圖 8 和圖 9 分別說明了 Firefox 和 Internet Explore 6.0 如何處理這個樣式表。
圖 8. Firefox 呈現的樣式表

圖 9. Internet Explorer 6.0 呈現的樣式表

請注意,Firefox 中通過將其 display 屬性設置為 "none",成功隱藏了 genre 屬性值為 Action(Raiders of the Lost Ark)的 DVD。事實上,Firefox 完美地執行了樣式表中的所有規則。但是在 Internet Explore 6.0 中失敗了。將 background-color 屬性應用於 catalog 元素之後尤其明顯,即覆蓋了圖 9 中大部分內容的灰色團。從此可見,不怎麼堅持標准的 Internet Explore 6.0 在 CSS 對 XML 的支持方面趕不上 Firefox。
最後,從上一個樣式表(清單 3)的開始可以看出,CSS 文件中允許使用注釋。注釋必須以 /* 開始,以 */ 結束,與 C 及 Java 編程中一樣。
顏色
CSS 中的顏色通常用紅綠藍三原色按照順序表示,有下列三種不同的方法:
十六進制:這種方法使用從 0 到 F(等於十進制中的 15)的十六進制數。十六進制顏色符號以井號(#)開始,後面跟著各有兩位的紅綠藍顏色分量。比如,#FF0000 表示大紅,#000000 表示黑,#336699 表示暗綠色。
十進制:這種方法用從 0 到 255 的十進制整數表示紅綠藍三原色,格式如下:rgb(rr,gg,bb)。比如 rgb(255,0,0) 表示大紅。
百分比:這種方法和十進制類似,但每個顏色分量使用 0 到 100 的百分數。比如,rgb(100%,0%,0%) 表示大紅。
還可以使用顏色名稱 表示顏色。比如 red、white、blue 等等。
顯示
如清單 3 所示,display 屬性允許以不同的方式顯示一個元素,可以取下列值:
block:使選擇器出現在一個矩形區域中。內容之前和之後有一個空行。
inline:使元素的文本值和相鄰元素出現在同一行中,前後沒有斷行。但是如果內容很長,可能在內部出現斷行。這也是默認的顯示行為。
none:不僅元素的內容消失不見,而且為其保留的空格也被刪除;這一點和 visibility: hidden 屬性不同,後者保留分配的空白。
list:以這種方式顯示的元素用於組成有序或無序列表。
Table 元素為 CSS 替代 HTML 表格提供了某些支持,如果正確嵌套的話可以使元素看起來像 HTML table、tr 和 td 元素。但是先忘掉它吧,如果需要與 Html 表格 rowspan 或 colspan 等價的功能,非表格樣式的元素必須滿足這種情況。
長度
很多 CSS 屬性中用到了長度。寬、高、字體大小、邊框、填白、頁邊距和定位都使用某種長度單位來描述它們的值。長度可以是絕對量也可以是相對量。絕對單位適合於打印媒介(但除此以外很少),包括點、活字、毫米、厘米和英寸。相對單位更常用於屏幕媒介,包括像素、百分比、ems 和 exes。
初看起來可能以為像素是絕對單位,但像素是相對於顯示設備的分辨率而言的。像素通常用於度量與位圖圖像有關的塊類型元素,但是應避免用於字體大小。如果使用像素單位描述字體大小,則將其視作絕對單位,為了改善可讀性,多數浏覽器不允許用戶用它描述字體大小。
百分比相對於其他某個對象描述事物的長度。這個對象通常是最大可用空間。值為 60% 的寬度屬性就表明最多可占用可用區域的 60%。比如,可以將上述 catalog 元素的規則改為:
catalog {
font-family: Verdana, Arial, Helvetica, Sans-serif;
font-size: x-small;
background-color: #DDDDCC;
width: 60%;
}
這個樣式表例子中的其他規則盡量保持簡單,在 Firefox 中得到的顯示結果如圖 10 所示。
圖 10. 相對父元素的百分比寬度

從中可以看到 catalog 元素確實占據了可用空間(即浏覽器窗口)的 60%,與新增加的 width 屬性所規定的一樣。
Ems 和 exes 非常適合相對於父字體大小指定當前字體的大小。使用這兩種單位的關鍵在於必須知道父元素可比屬性的大小。
表 1 概括了絕對和相對長度單位。
表 1. 長度單位
絕對單位 相對單位 單位 說明 單位 說明 in 英寸 % 百分比:相對於對應父屬性的長度 pt 點:等於 1/72 英寸 em Em:父元素中大寫字母(“M”)高度的倍數 pc 活字:等於 12 點 ex Ex:父元素中小寫字母(“x”)高度的倍數 cm 厘米:等於 0.394 英寸 px 像素:屏幕顯示分辨率的單位。應看作相對單位,因為不同的設備有不同的分辨率和大小 mm 毫米:等於 0.1 厘米
字體
字體屬性控制著顯示的字形。可用的字體屬性包括:
font-family:逗號分隔的字體系列的名稱列表,優先級高的在前。常用的值有 Arial、Verdana、Sans-serif、Times New Roman 和 Serif。由多個單詞組成的字體系列名應該用引號括起來。列表中的最後一個字體系列必須是 Sans-serif 或 Serif,根據需要選擇。
font-size:可采用相對或絕對長度單位。除了表 1 中列出相對和絕對長度單位以外,還可使用 xx-small、x-small、small、medium、large、x-large 和 "xx-large"。雖然這些值有時候被稱為絕對大小,但浏覽器會根據用戶的偏好縮放。
font-style:通常有 normal(默認)和 italic。
font-weight:控制顯示的字體是 normal(默認)還是 bold。一些浏覽器還用 bolder 和 lighter 提供了字體加粗的尺度。
文本
為了控制字體屬性不能處理的其他屬性,可使用文本屬性。其中包括:
color:描述了前面顏色一節所提到的值。
background-color:設置包圍文本的區域的顏色。可以使用 padding: 屬性加大這個區域,參見填白一節的描述。
text-align:允許的值為 left(默認)、right、center 或 justify。
text-decoration:通常用 none(默認)或 underline。其他可能的值包括 overline 和 line-through。(還有傳言說可以用 blink,但按照正統的說法這裡不再討論。)
背景
可以通過 background-color 屬性或使用背景圖像為各種行內、塊或表格元素增加背景處理。background-color 屬性的取值遵循前面關於顏色的說明。不過圖像的使用可能有點復雜。用於描述背景圖像的屬性包括:
background-image:需要使用形如 url(' image URI ') 的語法指定圖像位置。
background-position:指定背景圖像相對於元素的方向。其取值需要用到兩個:left 或 right 和 top 或 bottom.
background-repeat:控制背景圖像是否要重復以及在垂直還是水平方向上重復。不重復使用 no-repeat,repeat-x 表示水平重復,repeat-y 表示垂直重復。
比如下面的例子:
background-image: url("../images/tubeTile.gif");
background-position: left top;
background-repeat: repeat-x;
填白
填白屬性用於行內和塊元素。可以使用單個 padding: 屬性,也可以分別指定四個方向中的一個或多個:padding-top:、padding-left:、padding-right: 和 padding-bottom:。使用的單位參見長度一節。使用單個 padding: 屬性,仍然要按照一定的順序指定四個方向上留白的數值。比如:
如果只給出一個長度,則四面都用該值。
如果給出兩個長度,則上下使用第一個值,左右使用第二個值。
如果給出三個值,則分別用於上、左右和下。
如果給出四個值,則分別用於上、右、下和左。
長度單位可以任意組合,但是不能使用負數。該屬性不能從父元素繼承。
邊框
與 padding: 屬性類似,可以同時描述元素的四面 border: 或者分別描述四個方向上的邊框:border-top:、border-left:、border-right: 和 border-bottom:。值的語法格式為:length border-style color。長度單位參見前面的長度一節。邊框類型可以是:dashed、double、dotted、groove、inset、outset 或 solid。比如下面的例子:
border-left: 1px solid #EEEEEE;
border-right: 1px solid #999999;
定位
使用 CSS 的 position 屬性,可以說明元素在文檔中顯示的具體位置。比方說,如果需要規定目錄中的第一個 dvd 元素出現在相對於所有其他元素某個固定的位置,可使用下面的代碼:
dvd:first-child {
border-top: 2px solid #666666;
position: absolute;
left: 80px;
top: 150px;
}
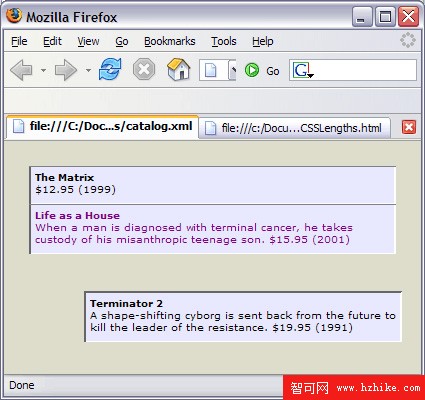
請注意 position 屬性和它的值 absolute。這樣指定之後,就可以描述希望該元素相對於頁面左上角的絕對位置了。上例中聲明的位置是距離左側邊界 80 像素,距離上邊界 150 像素。圖 11 顯示了在 Firefox 中的呈現結果。
圖 11. Firefox 中的絕對定位

在 圖 11 中,Terminator 2 按照文檔順序是第一個 dvd 元素,因此收到了為第一個 dvd 元素聲明的絕對定位規則。除了 left 和 top 屬性外,還可以聲明 right 和 bottom,分別用於相對於布局的右邊界和下邊界定位元素。這些屬性可以任意組合使用,只要合理就行。定位屬性的另一個值是 relative,它依據通常的元素呈現位置按 top、left、right 和 bottom 屬性定位。比方說,可使用下列代碼將第一個 dvd 元素放在通常位置偏左 10 個像素,偏上 10 個像素:
dvd:first-child {border-top: 2px solid #666666;position: relative;left: -10px;top: -10px;}
圖 12 顯示了在 Firefox 中的呈現結果。
圖 12. Firefox 中的相對定位

讓一個元素重疊在其他元素上面顯示是可能的。可以通過 z-index: 屬性控制哪個元素在上面。這裡使用整數值,值越大越在上面。
另一種定位元素的絕對方式是通過固定定位。position: absolute 相對於頁面中其他元素的布局定位元素,而 position: fixed 根據浏覽器窗口確定元素的位置。不使用可滾動的例子很難說明其用法,不過您可以自己嘗試,語法就是 position: fixed。top、left、right 和 bottom 屬性可用於設置元素駐留(即便頁面滾動了)的位置。
CSS 小結
雖然通常不作為設置 XML 文檔樣式的首選方式,也沒有 XSLT 那樣進行計算和轉換的能力,但 CSS 至少為可視的格式化 XML 元素提供了一種輕型的方法。由於各種浏覽器對 CSS 的支持不一致(對 XML 尤其如此),至少將 CSS 用於屏幕媒體時要非常小心。不過如上所述,Mozilla Firefox 對 CSS 在 XML 中的應用提供了強大的支持。關於將 CSS 用於打印媒體的文章表明非常成功,如果想避免 XSLT 的復雜性,CSS 是一種不錯的選擇。
總結
現在我們結束了 XML 轉換這個主題關於 XSLT、XPath 和 CSS 的討論。希望能夠為那些剛接觸這個主題的讀者提供了足夠的信息。只要認真掌握本文中提供的材料及所附的參考資料,對於准備考試 142 “XML 及相關技術”中 XML 轉換部分的內容來說綽綽有余了。