開始之前
這一節介紹本教程的主要內容以及如何充分利用它。
關於本系列教程
本系列教程共分為 5 部分,其目的是幫助您參加 IBM 認證考試 142 “XML 及相關技術”,以便通過 IBM CertifIEd Solution Developer —— XML 及相關技術認證。通過該認證表明您達到了中級開發人員的水平,能夠使用 XML 及相關技術設計和實現應用程序,比如 XML Schema、可擴展樣式表語言轉換(XSLT)和 XPath。這些開發人員對 XML 基礎有深刻的理解;清楚 XML 概念和相關技術;了解數據和 XML 的關系,特別是與信息建模、XML 處理、XML 呈現以及 Web 服務有關的問題;對與 XML 有關的核心萬維網聯盟(W3C)推薦標准有一個全面的了解;熟悉常見的最佳實踐。
關於本教程
本教程是為那些對 XML 有基本了解、經驗技能接近中級水平的程序員而編寫的。因此應該對 XML 的定義、驗證和閱讀有一定了解。
XML 的標准化特性導致了一些跨平台、跨語言的解析器和派生技術的誕生。本系列的第 1 到第 4 部分討論了 XML 及其常見的相關技術的應用方面(請參閱參考資料)。作為該系列的最後一部分,本教程討論了選擇適當的技術的一些原則和提示,說明了不當的選擇對性能的影響,並通過簡單的例子說明了如何使用常見的工具來測試 XML 設計。
目標
完成本教程後讀者應該能夠:
選擇適當的 XML 技術
對轉換進行優化
測試 XML 應用程序
前提條件
本教程是為那些具有編程和腳本背景,並且了解基本的計算機科學模型和數據結構的開發人員編寫的。應該熟悉下列與 XML 有關的計算機科學概念:樹遍歷、遞歸和數據重用。應該熟悉 Internet 標准和概念,比如 Web 浏覽器、客戶即-服務、文檔化、格式化、電子商務和 Web 應用程序。最好具有設計與實現基於 Java™ 的計算機應用程序和使用關系數據庫的經驗。
系統要求
本教程使用的測試和示范工具:Internet Explorer® 6.0、Mozilla Firefox 1.5、Altova XMLSpy Home Edition 和 IBM® Rational® Application Developer for WebSphere Software V6.0,要麼是免費的,和 Microsoft® Windows® 捆綁在一起,要麼是一定時間內免費的評估版。可以通過 參考資料 中的鏈接獲得這些工具。
此外,下列工具也非常有用:
FireBug:一種 Firefox 浏覽器文檔對象模型(DOM)和腳本擴展
XMLBuddy:用於 Eclipse 集成開發環境(IDE)的 XML 編輯器插件
選擇適當的 XML 技術
下面幾節討論選擇 XML 技術時應考慮和權衡的幾種選擇。
W3CDOM
DOM 是 XML 或 Html 文檔的樹狀數據結構表示。現代 DOM 解析器包括 API 並符合一系列 W3C 標准規范。這樣的解析器稱為 W3CDOM 解析器。它獨立於計算機語言和平台。較早的 DOM 解析器是廠商專有的,不像現在的 W3CDOM 解析器那樣具有可移植性。本教程中提到 DOM 解析器或者 DOM 的時候,指的就是 W3CDOM。為了保證跨平台和語言的獨立性,處理 DOM 的時候最好使用標准的 W3CDOM 解析器。
CRUD
創建 DOM 樹可以使用解析器識別 XML 流,編程創建節點和屬性,或者結合使用兩種方法。DOM 解析器支持創建、讀取、更新和刪除(CRUD)DOM 元素的完整功能。如果使用 DOM API,創建和更新 XML 文檔時不需要處理尖括號和 XML 語法。采取編程方式從字符串數據創建 XML 通常比較麻煩,而且容易出錯。也可使用 XSLT 創建 XML 文檔,但是它需要一個基礎文檔。如果不想創建或者把基礎 XML 文檔轉換成新的文檔,建議使用 DOM 解析器 API 創建和更新 XML 文檔。
推與拉
Simple API for XML (SAX) 是一種 XML 串行流解析器。SAX 解析器應用程序使用推式數據模型,即目標元素或屬性在 XML 輸入流中出現的時候解析器調用應用程序。應用程序為每個需要處理的 SAX 事件注冊一個回調方法。把這種推式模型和 DOM 的拉式模型相比,在後者,應用程序從 DOM 樹中拉出需要的節點。
面向 SAX 的應用程序可以處理大型 XML 文檔,只受到如何處理推出的數據的限制。應用程序僅對必要的節點或屬性注冊回調函數。解析操作中的其他元素被忽略,因此不會導致內存資源耗盡的問題。
有限的內存限制了面向 DOM 的應用程序,因為 DOM 解析器將整個文檔都轉換成內存中的樹。另一方面,面向 DOM 的應用程序可以按照任意的順序訪問 XML DOM 節點。此外,如前所述,它還可以增加、修改或刪除這些節點。SAX 應用程序不能直接修改節點或者按照自然文檔順序以外的順序訪問它們。
對於大型只讀文檔應該選擇 SAX 解析器。如果需要隨機訪問 DOM 節點則應選擇 DOM 解析器。
敘述性文檔與數據文檔
XML 是一種標准化的元語言,用於創建定制的文檔文法。它源自標准通用標記語言(SGML),一種復雜的文檔標記語言。表 1 列出了敘述性 XML 文檔的一些特點。
表 1. 敘述性 XML
敘述性 XML 的特點 原始資料是可讀的,但不一定很規整 層次化格式 內容的層次非常靈活 文檔可能非常大 文檔呈現為可讀的文本 主要的角色是人
我們發表的這一系列 XML developerWorks 教程都屬於這一類。這篇教程文檔是一篇未經雕琢的 XML 源文檔,符合嚴格的敘述性 XML 模式。您看到的呈現結果是用 XSL 轉換成的 Html(在 Web 上呈現)或者 XSL 格式化對象(XSL-FO,PDF版本)。
XML 的標准化特性吸引了需要處理嚴格的層次化格式的數據的程序員。現在使用 XML 描述數據的應用程序無所不在。表 2 列出了用於描述數據的 XML 的一些特點。
表 2. 數據 XML
數據 XML 的特點 原始資料是可讀的,但不一定很規整 層次化格式 內容的層次結構極其嚴格 文檔通常比較小,但也可能很大 文檔不一定呈現為可讀的文本 主角是計算過程
表 3 總結了表 1 和表 2 的不同。
表 3. 敘述性 XML 與數據 XML
文檔類型 說明 敘述性 靈活、龐大、符合人類閱讀的習慣 數據 嚴格、小、符合計算過程的要求
在設計文檔 XML 模式或文檔對象類型(DTD)時應考慮到這些區別。事實上,面臨的第一個選擇是用 XML 模式還是 DTD 來約束文檔。
XML 模式與 DTD
模式可以細粒度地控制文檔格式 —— 通常與敘述性形式有關,但是對數據文檔也很重要。假設文檔中包含郵政編碼,並要求該元素只能使用五位或九位的數字。可能希望修改該模型來驗證其他國家的郵政編碼。比如,加拿大使用包含六個數字或字母的郵政編碼。包含段落的文檔不會對段落元素有任何長度或類型的要求。
顯然,敘述性文檔往往比類似數據庫的文檔更寬松。通常不需要在 XML 模式中設置很嚴格的規則。因此,敘述性文檔通常選擇 DTD 而不是模式定義文法。此外,人們常常匿名修改這些文檔,因此標准的文法非常重要。有大量的標准 DTD 可以選擇。Html DTD 是敘述性 DTD 的一個例子。很多 DTD 都是針對專門的學科的。
奇怪的是,XML 模式很難定義一般實體,即類似符號宏的可重用數據定義。這些通常在面向敘述的文檔中最有用。對敘述性 XML 文檔應尋找和結合使用現成的 DTD 和詞匯表。為了實現細粒度的控制,任何像數據庫一般嚴格的詞匯表都應該通過 XML 模式而不是 DTD 定義。
平面文件與 DBMS
可以在位於平面文件中的 XML 文檔中存儲復雜的數據。但是這可能只適用於少量的、只讀數據。如果數據非常多或需要反復修改,或者需要並發訪問,使用數據庫管理系統(DBMS)可能更合適。如果需要繁重的 CRUD 或並發請求,或者要求可縮放,應考慮在 DBMS 中存儲 XML 數據。
接下來要決定將數據轉化成原生的關系表塞到 XML 二進制大對象(BLOB)中,還是放進 XML 字符串列中。應該仔細判斷應用程序對數據的使用,要記住每個 XML 文檔在使用的時候都需要解析。如果需要經常訪問或更新 XML 文檔中的一個小子集,最好將這些數據以關系形式保存並使用 SQL 訪問。
DBMS 廠商對 XML 提供的支持越來越多,使 XQuery 越來越有吸引力。如果經常需要以只讀的方式訪問整個 XML 文檔,可考慮將文檔存儲為 BLOB 或者字符列中,然後使用廠商的 XQuery DBMS 訪問。
XML 和非 XML 數據的交換方法
簡單對象訪問協議(SOAP)、Really Simple Syndication 或 Rich Site Summary(RSS)、Electronic Business using eXtensible Markup Language (ebXML)以及 Value Object 設計模式都是使用面向數據的 XML 文檔進行數據交換的例子。數據可能很復雜,數據的格式可以通過復雜的方案來約束。使用 XML 進行數據交換可以讓不同的平台和語言能夠創建或識別這些數據,因為 XML 是標准化的。XML 數據包含大量的統計冗余,在存儲和傳輸的時候可進行壓縮。
使用 XML 交換數據也有不利的一面。XML 非常羅嗦,特別是用元素而不是屬性包含元數據的時候。軟件更適合處理對象和 DOM 樹而不是尖括號。序列化和逆序列化(也稱為創建和解析,或編組與解組)的代價可能很高。
可以選擇功能少但是更為簡單的方法來代替 XML 數據交換模型,尤其是在能夠控制交換的雙方的情況下。逗號分隔的值(CSV)可以分隔簡單重復或者位置敏感的數據,比如數據庫表行或者電子表格數據。名值對可以定義和傳遞可操作的屬性或者非類型化數據。JSON 是一種在許多其他語言中都有綁定的 JavaScript 數據結構。
這些方法都比不上 XML 與 XML 模式結合那麼強大,但是從簡化的角度出發都值得考慮。在考慮替代方案的時候,要記住 XML 提高了跨平台、跨語言、跨項目、跨數據格式的可移植性。如果使用 CSV,每一方都必須就逗號之間文本的含義達成一致。數據交換設計人員應該在數據交換設計中評估 XML 和替代方案,但是要記住 XML 可以傳遞語義或結構,能夠方便地定義命名的數據片斷。
XSLT 與 CSS
級聯樣式表(CSS)主要用於設置網頁中格式美化和內容定位方面的樣式。這種簡單的語法不是 XML。它僅僅列出一些接收樣式的 XML 元素。如果元素在名稱空間中,則必須使用限定名。將 CSS 樣式表附加到 XML 文檔中需要使用下面這樣的處理指令:
<?XML-stylesheet type="text/CSS" href="someDoc.XML"?>
要注意,類型是 “text/css” 而非 “text/xsl”。可選的 media 屬性使樣式表只能用於給定的媒體類型。CSS 轉換是關於呈現的 —— 供人類閱讀。
和 CSS 不同的是,應用 XSLT 樣式表是為了創建 XML 文檔。目標文檔可以是其他數據描述或者可視化的 HTML,這要視具體的應用而定。因此,CSS 和 XSLT 都能創建可視化的呈現。哪種樣式表合適呢?一般來說,XSLT 可以把語義數據轉化成可視形式,而 CSS 僅用於可視化效果和對象的放置。通常使用 XSLT 而不是 CSS 將 XML 數據轉化到可視層 HTML/XHTML。建議僅在設置 Html 視覺特效或者對象放置的時候使用 CSS 轉換,而不要用於後台數據的轉換。
屬性與元素
開發人員經常對使用屬性還是元素感到迷惑。標准的回答是屬性是元數據,即關於數據的數據,而元素定義文檔結構。實際上區別並沒有這麼明顯。比方說,也可以說所有 XML 組件都是元數據。
顯然,屬性是沒有層次之分的扁平字符串。也沒有先後順序。如果某項內容需要這些特征,則它應該作為元素。
有人宣稱所有的內容都應該是元素。元素的層次性通常更便於閱讀。這是 XML 的設計標志之一。但是元素的層次結構要比屬性占用更多的空間。如果認為 XML 過於冗長,可以設想一下不帶屬性的 Html 是什麼樣子。在這種極端情況下,原始文檔可能就不那麼容易讀了。
這一選擇通常歸結為審美觀和風格 —— 除非有順序或層次的要求,或者需要類型約束,那麼只能選擇元素。
優化轉換,精化設計
下面幾小節討論 XML 轉換優化和細化的問題。
XLST XPath 表達式
XPath 是一種用於定位 XML 文檔中特定部分的簡潔的(非 XML)語法。應該考慮如何使用 XPath 表達式來訪問文檔。比如 // 運算符確定了從當前位置開始所有的後代節點。這種方法比有意地通過孩子節點導航的成本要高得多。同樣的建議也適合查詢中的通配符星號(*)。目標是盡量避免處理程序反復遍歷整個文檔。從 XPath 的性能出發,最好不要使用節點聚合的表達式。為提高性能應避免使用可能會盲目遍歷大量節點的表達式:
<xsl:apply-templates />
相反應該使用准確匹配節點的元素:
<xsl:for-each>
一種好的做法是用 <xsl:key /> tab 和 key() 函數建立名值對以便在復雜的文檔中查找。
客戶機還是服務器執行轉換
在多層應用程序中,必須選擇在什麼地方執行可視化呈現的 XSLT 轉換。如果在服務器上轉換,跨客戶浏覽器可移植性的問題就簡單一些。可以通過智能緩沖來優化操作,但另一方面可能要考慮並發請求的規模問題。
相反,也可以把轉換周期轉移到客戶機上。對於公司內部的廣域網(WAN)來說這可能是一種不錯的選擇,因為可以規定統一的浏覽器。每個浏覽器請求都加載一個 XML 文檔和一個 XSLT 樣式表(也可能是 CSS 樣式表)。如果用戶聯在 Internet 上,可能會遇到各種各樣的浏覽器。新浏覽器所支持的特性開始呈現出融合的趨勢,但是要知道並非所有的 Internet 客戶都有最新版本的浏覽器。在考慮將轉換移到客戶浏覽器上的時候,建議評估一下可縮放性和可移植性。
鏈接樣式表與腳本轉換
如果使用 XSLT 轉換把數據呈現為 Html 並決定在客戶端執行 XSLT 轉換,還需要做進一步的選擇。XML 數據文檔可以使用鏈接樣式表。這種情況下,浏覽器將嘗試加載該樣式表、執行轉換並呈現結果。但 XML 文檔是數據。不應該規定它的可視化呈現。實際上,它有可能在應用程序的不同地方呈現為不同的形式。比如,一個頁面可能像 清單 1 那樣顯示整個 CD 目錄,而下一個頁面可能通過層層選擇只顯示 BonnIE Tyler 的 CD。
可以將視圖和數據分開,通過客戶機 Javascript 執行轉換。JavaScript 決定執行什麼樣的轉換或者通過提供轉換參數來控制它。
這裡判斷浏覽器的類型非常重要。Internet Explorer 6.0 及以下版本通過私有的 ActiveX 控件執行 XSLT,而 Mozilla 和 Opera 使用內建的 XSLTProcessor 對象。Internet Explorer 7.0 將支持 XSLTProcessor,但是您不能指望整個公共 Web 社區都裝上了新的浏覽器。
另一方面,如果企業 WAN 指定了某種浏覽器,就可以把內部應用程序設計成與這種浏覽器捆綁在一起。當然,如果企業要發布新的指定,您可能會後悔引入了這種依賴性。這些是在設計應用程序時必須要考慮和權衡的。
例子
我們用腳本來實現一個 XSLT 轉換。可以從 W3Schools 獲得 清單 1 所示的 cdcatalog.XML(詳情參閱 參考資料)。
清單 1. cdcatalog.XML
<?XML version="1.0" encoding="utf-8"?>
<catalog>
>cd>
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
</cd>
<cd>
<ttitle>Hide your heart</title>
<artist>BonnIE Tyler</artist>
<country>UK</country>
<company>CBS Records</company>
<price>9.90</price>
<year>1988</year>
</cd>
<cd>
. . .
<catalog>
然後再從 W3Schools 下載 cdcatalog.xsl,如 清單 2 所示。該樣式表生成一個 Html 文件表格,按照在文檔中存在的順序(如果需要也可以在轉換中增加排序)列出了收藏的 CD。
清單 2. cdcatalog.xsl
<?XML version="1.0" encoding="ISO-8859-1"?>
<xsl:stylesheet version="1.0"
XMLns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<Html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th align="left">Title</th>
<th align="left">Artist</th>
</tr>
<xsl:for-each select="catalog/cd">
<tr>
<td><xsl:value-of select="title" /></td>
<td><xsl:value-of select="artist" /></td>
</tr>
</xsl:for-each>
</table>
</body>
</Html>
</xsl:template>
</xsl:stylesheet>
然後建立 AJax.JS 腳本,如 清單 3 所示,保存在和 XML 文件與 XSL 文件相同的工作目錄中。該腳本是獨立於浏覽器的。Mozilla 或 Opera 浏覽器使用的 createRequest 函數返回一個 XMLHttpRequest 對象,通過 URL 請求一個文件。請注意,對於 Internet Explorer 浏覽器,它返回一個 Microsoft ActiveX® 對象。
清單 3. AJax.JS
function createRequest() {
var request = null;
try {
request = new XMLHttpRequest();
} catch (tryIE) {
try {
request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (otherIE) {
try {
request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (failed) {
request = null;
}
}
}
if (request == null) {
alert("Could not create request object");
} else {
return request;
}
}
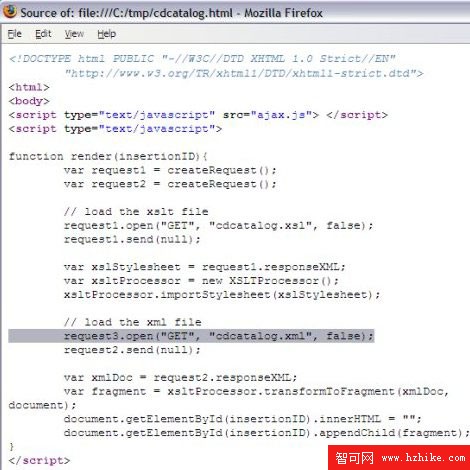
現在創建 清單 4 所示的 Html 文件,其中的 JavaScript 代碼創建了兩個異步請求對象。它使用一個請求對象加載 XML 文件,另一個請求對象加載 XSL 文件。這些對象不能重用,因此需要兩個。
腳本使用 XSLTProcessor 對象應用轉換,然後創建 DOM 節點。它將該 DOM 節點插入 Html div 節點,完成 CD 目錄的呈現。要在文檔加載過程中調用 render 函數,因此調用必須出現在文檔快結束的時候,在 div 標簽之後,以便能夠訪問這個標記。
清單 4. catalog.Html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">
<Html>
<body>
<script type="text/Javascript" src="AJax.JS"> </script>
<script type="text/Javascript">
function render(insertionID){
var request1 = createRequest();
var request2 = createRequest();
// load the xslt file
request1.open("GET", "cdcatalog.xsl", false);
request1.send(null);
var xslStylesheet = request1.responseXML;
var xsltProcessor = new XSLTProcessor();
xsltProcessor.importStylesheet(xslStylesheet);
// load the XML file
request3.open("GET", "cdcatalog.XML", false);
request2.send(null);
var xmlDoc = request2.responseXML;
var fragment = xsltProcessor.transformToFragment(XMLDoc, document);
document.getElementById(insertionID).innerHtml = "";
document.getElementById(insertionID).appendChild(fragment);
}
</script>
<div id="example"/>
</body>
<script type="text/Javascript">
render("example")
</script>
</Html>
圖 1 顯示了在 Firefox 浏覽器中的執行結果。在 Opera 上應該也能正常運行。但是在 Internet Explorer 6.0 或更低版本中不能工作,因為缺少 XSLTProcessor 對象。
圖 1. W3Schools 腳本例子在 Firefox 中的運行結果

清單 5 顯示的 catalogIE.Html 按照 Internet Explorer 的方式執行同樣的轉換。該頁面只能在 Internet Explorer 中打開,而不能用於 Firefox 或 Opera。如何將兩個 Javascript 控制的轉換結合起來留給讀者作為練習。如果使用 JavaScript 執行客戶端轉換,應小心地處理和測試浏覽器的依賴問題。
清單 5. catalogIE.Html
<Html>
<body>
<script type="text/Javascript">
// Load XML into Internet Explorer 6.0
var xml = new ActiveXObject("Microsoft.XMLDOM")
XML.async = false
xml.load("cdcatalog.XML")
// Load XSL into Internet Explorer 6.0
var xsl = new ActiveXObject("Microsoft.XMLDOM")
xsl.async = false
xsl.load("cdcatalog.xsl")
// Transform within Internet Explorer 6.0
document.write(XML.transformNode(xsl))
</script>
</body>
</Html>
測試 XML
測試 XML這個短語常常指測試結構良好的文檔、測試有效的文檔、測試 XSLT 轉換、測試 XQuery 查詢等等。下面幾小節考察了執行這些任務的免費工具或者商業工具的評估版本。認證考試不涉及到具體的工具,但是知道如何使用工具創建、轉換、檢查和驗證 XML 文件以及相關的 DTD 和模式非常重要。
Firefox DOM Inspector
免費的 Mozilla Firefox 1.5 Web 浏覽器安裝包中帶有一個 DOM Inspector,可用於查看和編輯任何 XML 或 Html 文檔的 DOM。在 Windows 安裝程序包中該工具是可選的,請選擇 Custom installation 選項然後在 Select components 對話框中單擊 Developer Tools。檢查 DOM 的時候只要打開目標文檔。要調用 DOM Inspector,請訪問 Tools > DOM Inspector 菜單,按 Ctrl+Shift+I,或者在命令行中輸入 Firefox -inspect c:tmplocs.XML。
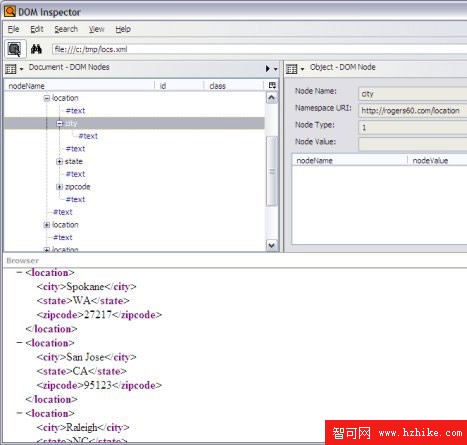
圖 2 顯示了 DOM Inspector 中顯示的 locs.XML 文檔。該工具提供了幾種顯示模式,允許顯示和編輯當前浏覽器 DOM 中的任何部分,包括樣式表和 JavaScript。更多信息請訪問 Firefox DOM Inspector FAQ(詳情參閱 參考資料)。
圖 2. Firefox DOM Inspector

檢查語法和有效性
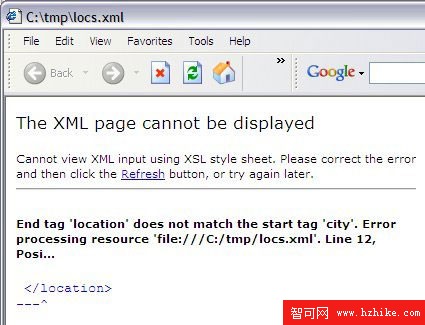
如果浏覽器能夠執行通過/中止的 XML 語法檢查和有效性檢查,那麼它就可以成為很好的幫手。只要讓浏覽器打開需要檢查的本地或遠程文檔即可。出現語法錯誤的時候會顯示類似 圖 3 所示的頁面。有效性錯誤也會導致浏覽器顯示和語法錯誤類似的結果,包含錯誤的說明。使用浏覽器可以迅速檢查文檔的結構良好性和有效性。
圖 3. Internet Explorer 中顯示結構不良的 XML 文檔

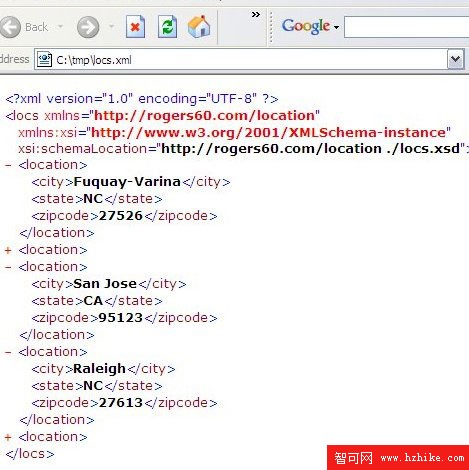
正確的文檔呈現為一個可折疊的層次結構,如 圖 4 所示,除非有鏈接的樣式表或者 JavaScript 控制的能夠生成 Html 的轉換。在這種情況下,結果會類似於本教程最後的 圖 15,但前提是要保證一切正常。
圖 4. Internet Explorer 中呈現結構良好的 XML

使用 Firefox JavaScript Console
如果存在簡單的 JavaScript 錯誤,就無法從 JavaScript 執行 XSLT 轉換請求。應用程序常常會悄悄地出現故障而不能正常工作。您知道有地方錯了,但是在哪兒呢?Firefox JavaScript Console 可以列出需要修改的錯誤、警告和消息。要調用 Javascript Console,請訪問 Tools > JavaScript Console 菜單項。
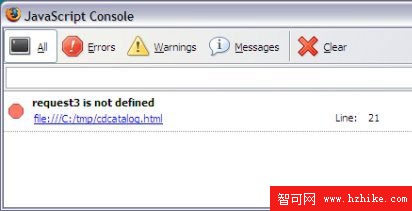
每條消息都鏈接到引起該消息的源代碼。圖 5 在控制台中顯示了一條錯誤消息,它指出了用於執行 鏈接樣式表與腳本轉換 一節中的 XSLT 轉換的腳本中有意留下的錯誤。
圖 5. Firefox JavaScript Console

圖 6 顯示了單擊控制台中這條消息之後出現的錯誤。
圖 6. JavaScript 錯誤

Internet Explorer 腳本調試
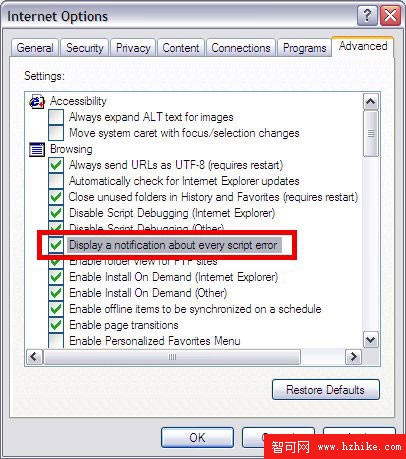
Internet Explorer 提供了 JavaScript(以及 VBScript)錯誤通知特性,可以警告腳本中發現的錯誤。從主菜單中單擊 Tools > Internet Options,然後選擇 Advanced 選項卡。啟用 Browsing > Display a notification about every script error,如 圖 7 所示。
圖 7. 啟用 Internet Explorer 腳本調試

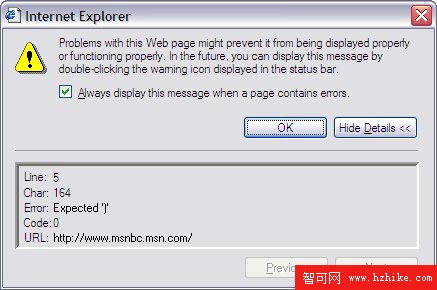
圖 8 顯示了腳本錯誤引起的彈出窗口。如果錯誤很少並且不想放過的話,這種彈出式的通知很方便。否則在開發周期中,Firefox JavaScript Console 會更有幫助。
圖 8. Internet Explorer 中的腳本錯誤

IBM Rational Application Developer
建立在 Eclipse IDE 基礎上的 IBM Rational Application Developer 有一個 XML 編輯器,提供了網格視圖和文本視圖。還提供了運行 XSLT 的功能和一個調試器,能夠運行轉換或者為轉換設置斷點和單步執行方式,和其他應用程序的調試類似。
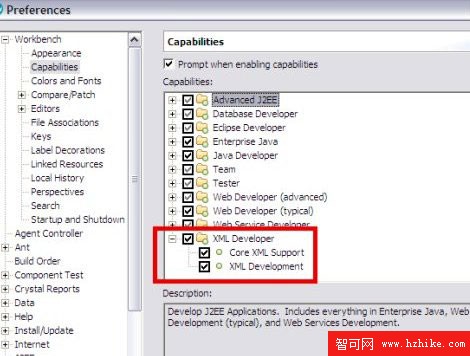
為了應用這些特性,需要啟用 Rational Application Developer for XML。從 Window > Preferences 菜單中打開 Preferences 對話框。選擇 Workbench > CapabilitIEs,然後選中所有的 XML 項目,最後單擊 Apply 或 OK。如 圖 9 所示。
圖 9. 啟用 XML Developer 功能

要獲得幫助信息,請參閱 Rational Application Developer 幫助中的 Transforming and debugging XML and XSL files。
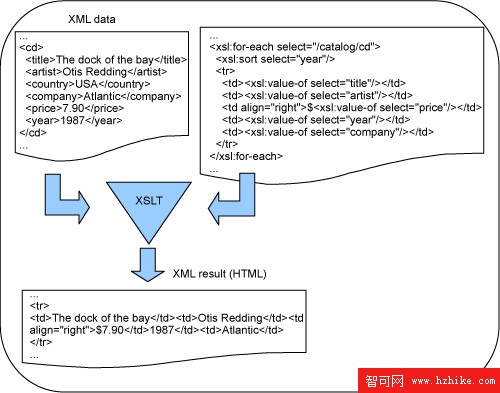
圖 10 顯示了使用 XSLT 樣式表 cdcatalog.xsl 將 W3Schools 的 cdcatalog.XML 轉化成 Html 的基本流程。
圖 10. XML 轉換

要在 Rational Application Developer 內運行或調試 XSLT 轉換,可以在 Package Explorer 或 Navigator 視圖下 XML 編輯器中右擊 XML 文件。選擇 Run > XSL Transformation 運行轉換並創建可重用的配置文件。
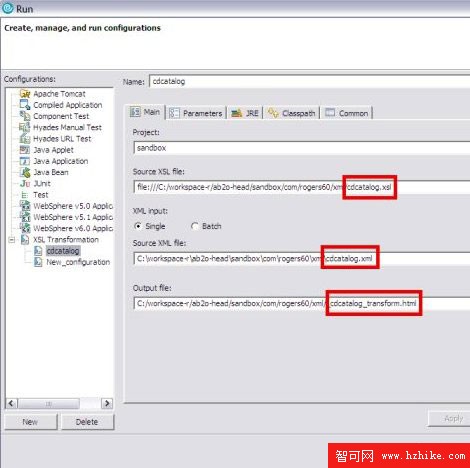
下一次編輯該配置文件的時候可選擇 Run 菜單。可以將輸出文件的擴展名改成任何文件類型。請參閱 圖 11 所示的 cdcatalog Run 配置文件。
圖 11. XSLT Run 配置文件

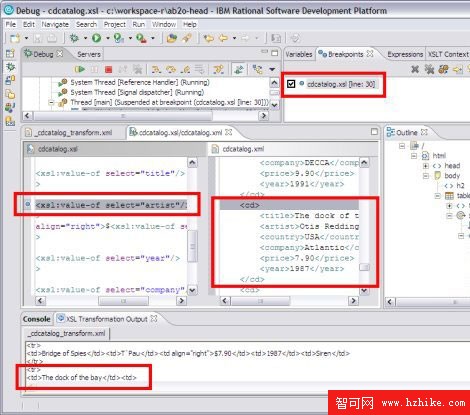
如果選擇 xml,結果文件將顯示在 XML Editor,如 圖 12 所示。圖 12 顯示了 Rational Application Developer 在其 XSLT 調試器中執行轉換時停到了一個斷點上。請注意出現的 Run、Halt 和 Step 控件的用法與調試 Java 程序或 JavaServer Pages™(JSP)時相同。和通常一樣,Breakpoints 視圖允許禁用或者刪除斷點。
圖 12. 用 Rational Application Developer 調試 XSLT

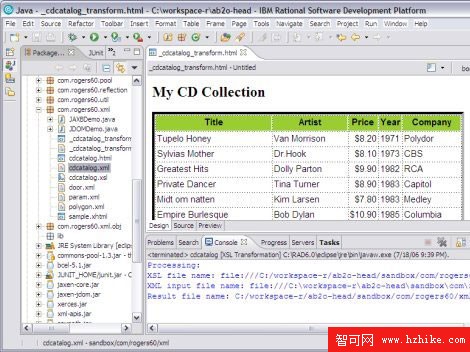
如果選擇擴展名 html 或 htm,結果文件將作為 Html 呈現在集成的浏覽器中(如 圖 13 所示)。
圖 13. XSLT 轉換所生成的 Html

Altova XMLSpy
Altova XMLSpy 是一種需要購買許可證的產品,它的主要特點是支持對 XML 文檔、DTD、XML 模式、XSLT、XQuery、Web 服務描述語言(WSDL)及其他 XML 技術進行高級的結構化編輯、驗證和測試。
如果暫時不想購買完整的產品,Altova 還提供了可免費下載的 XMLSpy Home Edition,其功能也比 Altova 的 circa 2001 完整版更豐富。安裝過程中將在 Internet Explorer Web 浏覽器中創建 Tools > Edit with Altova XMLSpy 菜單項。XMLSpy Home Edition 可執行下列測試和文檔編輯任務:
檢查 XML 文檔的結構良好性
驗證與 DTD 或模式關聯的文檔
使用主動式幫助提示創建 DTD 或模式。
顯示文檔大綱
執行 XSLT 1.0 轉換
在浏覽器中呈現轉換得到的文檔
執行 XQuery
接受 XSLT 轉換或 XQuery 的外部參數
清單 6 所示的 locs.xsd 模式和 清單 7 中所示對應的 locs.xml 示例文檔,都是利用了 XMLSpy Home Edition 的主動幫助提示功能創建的(我曾經用它來編輯這篇教程)。當然,還有其他多種 XML 編輯器可供選擇,比如 XMLBuddy(請參閱 參考資料)。
清單 6. locs.xsd
<?XML version="1.0" encoding="UTF-8"?>
<xs:schema XMLns="http://rogers60.com/location"
xmlns:xs="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://rogers60.com/location"
elementFormDefault="qualifIEd"
attributeFormDefault="unqualifIEd">
<!-- Definition of simple elements -->
<xs:element name="city" nillable="false">
<xs:annotation>
<xs:documentation> US city</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:normalizedString">
<xs:whiteSpace value="collapse"/>
<xs:maxLength value="50"/>
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="state" nillable="false">
<xs:annotation>
<xs:documentation> Two-letter abbreviation of US state
or territory.</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:normalizedString">
<xs:length value="2"/>
<xs:whiteSpace value="collapse"/>
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="zipcode" nillable="false">
<xs:annotation>
<xs:documentation> US Postal ZIP Code</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:normalizedString">
<xs:minLength value="5"/>
<xs:maxLength value="10"/>
<xs:whiteSpace value="collapse"/>
</xs:restriction>
</xs:simpleType>
</xs:element>
<!-- Definition of attributes -->
<!-- Definition of complex elements -->
<xs:element name="locs" nillable="false">
<xs:annotation>
<xs:documentation> Root: Collection of locations</xs:documentation>
</xs:annotation>
<xs:complexType>
<xs:sequence>
<xs:element name="location" minOccurs="0" maxOccurs="unbounded">
<xs:annotation>
<xs:documentation>Geo-postal location</xs:documentation>
</xs:annotation>
<xs:complexType>
<xs:sequence>
<xs:element ref="city"/>
<xs:element ref="state"/>
<xs:element ref="zipcode"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
清單 7. locs.XML
<?XML version="1.0" encoding="UTF-8"?>
<locs XMLns="http://rogers60.com/location"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://rogers60.com/location ./locs.xsd">
<location>
<city>Fuquay-Varina</city>
<state>NC</state>
<zipcode>27526</zipcode>
</location>
<location>
<city>Spokane</city>
<state>WA</state>
<zipcode>27217</zipcode>
</location>
<location>
<city>San Jose</city>
<state>CA</state>
<zipcode>95123</zipcode>
</location>
<location>
<city>Raleigh</city>
<state>NC</state>
<zipcode>27613</zipcode>
</location>
<location>
<city>Durham</city>
<state>NC</state>
<zipcode>27703</zipcode>
</location>
</locs>
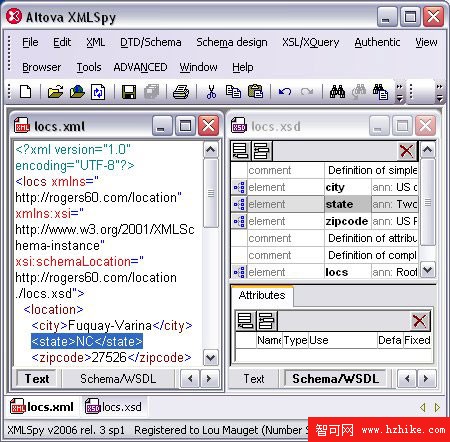
圖 14 顯示了 locs.XML 和關聯的模式 locs.xsd。要針對模式驗證文檔,可以按 F8。
圖 14. XMLSpy 顯示的文檔和模式

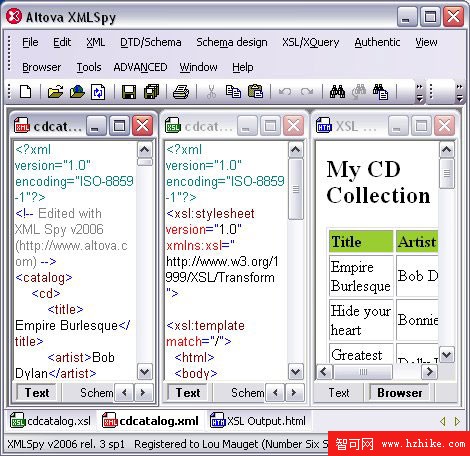
圖 15 顯示了 清單 1 與 清單 2 中的 cdcatalog.XML 和 cdcatalog.xsl。按 F10 可以調用 XSLT 轉換生成 Html 呈現結果。
圖 15. 呈現為 Html 的 CD 目錄

XMLSpy Home Edition 有一個高級菜單邀請您在一定時間內嘗試其他的功能或者升級到完整版。可以購買的功能有:
更完善的模式編輯器
先進的文本視圖
XSLT 2.0 調試器
增強的網格視圖編輯器
SOAP 調試器和 WSDL 編輯器
數據庫導入導出
基於 XML 內容的程序代碼生成
項目管理源代碼控制和 WebDAV 支持
XML 文件比較
外部 XSL/XSL-FO 處理器支持
總結
本系列教程的第 1 到第 4 部分討論了 XML 及相關技術的的應用方面(參考資料)。本教程作為最後一部分,介紹了如何針對手頭的問題選擇適當的 XML 技術。還討論了如何優化轉換和細化設計以及不當的選擇對性能的影響,並舉例說明了如何使用常見的工具測試 XML 設計,以及使用常見的工具又該如何測試 XML。
學習完本系列教程後,您將具備足夠的背景知識來參加 IBM 認證考試 142 “XML 及相關技術” 並通過 IBM CertifIEd Solution Developer —— XML 及相關技術認證。