前言:XML聽起來,看起來就是一本標記語言,但是它確實是一個很大的話題,值得我們去研究的!感謝大家對前一篇XML文章的關注!
創建格式良好的XML文檔,其實就是使得我們的XML文檔能夠符合W3C的XML1.0規范,相信大家也想看W3C條條框框的規范,我們就從實際出發,來說說,怎麼樣寫XML文檔.
1.XML中元素:
前面我們說過,XML的語法要求很嚴格的,所有的XML標記要關閉的.包含兩點:首先.每個XML的開始標記,如<person>都必須有一個XML的結束標記</person>,例子如下:
Code
<person>
<name>
<firstname>xiao</firstname>
<lastname>yang</lastname>
</name>
</person>
其次就是,如果元素沒有子元素或者數據,那麼就使用空元素的語法來關閉.如:
Code
<person>
<name firstname="xiao" lastname="yang"/>
</person>
所以,要關閉所有的元素,而且每個層結結構都必須在相同的級別上打開和關閉,如下就不正確:
Code
<person>
<name>
//---------------------
<firstname>xiao
</name>
</firstname>
//--------------------
</person>
大家看看中間我用兩條線標記的部分,<name>是<firstname>的父元素,但是他們關閉的層次有問題,應該先關閉firstname,然後才是name.
以上講的只是創建良好XML文檔的最基本的規則,下面我們就來詳細的說下更多的規則,我會在中間穿插很多的例子,避免枯燥.
1.1文檔根的
XML文檔必須有唯一的文檔根.根元素包含其余的文檔數據,換言之,其余的部分就是根元素的子元素,如下就不不對:
Code
<?XML version="1.0" ?>
<capitals>
<country name="china">beijing</country>
<country name="usa">w d.c</country>
</capitals>
<population>
<num>12</num>
</population>
上面的文檔有兩個根元素<capitals>和<population>,所以格式不良好,要使得格式良好就要改改.如下(其實改的方式很多的,只要有唯一的根元素就行):
Code
<?XML version="1.0" ?>
<data>
<capitals>
<country name="china">beijing</country>
<country name="usa">w d.c</country>
</capitals>
<population>
<num>12</num>
</population>
</data>
上面的就行了.
1.2 合法和不合法的名稱
在XML中使用元素要遵守一些命名規范,即區分大小寫等.下面的就是代表不同的元素,盡管意思一樣:
,<person>,<PERSON>,<Person>.
此外還有一些規則:
(1)"<"字符之後不能存在空格,如<person name>就不行,而<personname>就可以
(2) 元素的名字不能以數字或者標記符號開頭,可以以字母和下劃線開頭:如<2name>不合法,而,<_2name>合法.
(3)第一個字符之後可以有"-"".":如<.name>不合法,而<name.firstname>合法
(4)不要使用冒號:因為這會與以後要說的命名空間沖突,所以<name:firstname>不合法.
(5)最好不要用任何形式的xml開頭,如<xml_name><Xml_name>就不行,因為一般的XML解析器對此有要求的.
其實XML中規則也不是那麼的多,就像我們當初學習任何一門語言,如C#,都有語法的要求,大家用多了就自然明白了,也不會在乎那麼多.所以,XML也一樣,大家看多了,自然就認為這些規則也熟悉.
1.3 非法的字符
在開始和結束標記之間的文本稱為解析過的字符數據或者PCDATA,,可以在數據中使用除了"<"和"&"以外的任意字符,所以下面的例子:
Code
<?XML version="1.0" ?>
<person>
<hello&
</person>
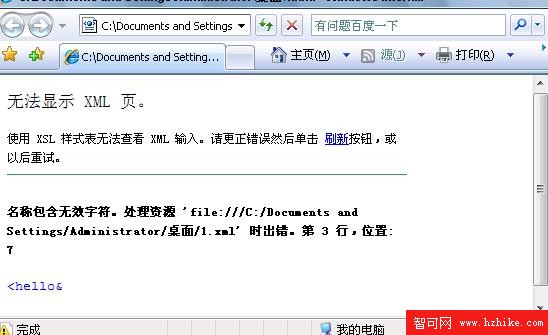
把上面的文件保存為person.XML,然後用浏覽器打開就會看見如下:

因為在浏覽器中有內置的解析器.可以檢查XML文檔格式良好
1.4實體引用
關於實體引用大家應該都熟悉的,因為在Html也有,
& 的xml實體引用就是& 舉例:如果向在xml文檔中顯示 xiao&yang 那麼就就要在編寫XML文檔時用xiao&yang
<的XML實體引用就是 <
>的XML實體引用就是>
'(單引號)xm實體引用是'
"(雙引號)XML實體引用是&quto;
注意:上面的一些字符,當你想在PCDATA中輸入時,就要用他們餓實體引用
注意PCDATA的概念 下面我們來練習上面的知識:
加入你想在浏覽器中顯示下面的效果的(我的網絡不是很好,插入代碼很慢,所以是手寫的,大家見諒):
<?XML version="1.0"?>
<person>
<name>xiao&yang</name>
<age><30</age>
<address>"wuhan"</address>
</person>
那麼你的XML文檔就如下編寫:
<?XML version="1.0"?>
<person>
<name>xiao&yang</name>
<age><30</age>
<address>&quto;wuhan">&quto;</address>
</person>
當然,那些實體是已經定義好了的,我們也可以定義自己的實體引用,稱為通用實體.在DTD中,可以將實體定義為:
<! ENTITY personal "this is my person identify ">
然後你就可以在你的XML文檔中引用自己定義的實體引用:
<person>
<mypersonal>&personal </mypersonal>
</person>
用浏覽器看就是如下:
<person>
<mypersonal>this is my person identify </mypersonal>
</person>
今天就到這裡吧,講的有點多,希望大家可以接受,下一篇接著講.謝謝大家的關注!