當進入一個基於 XML 的發布環境後,如果正確地計劃和設計結構,那麼使用正確的方法可以節省時間,甚至會產生新的發布范式。XML 是一種功能強大的內容處理工具,可以將混合了文本和對象的文檔轉換為可排序的、可調整的、有層次的集合。必須評估現有的非結構化內容,以確保達到短期和長期的發布目標。
本文描述了如何將用於通過印刷方式發布的文檔轉換為結構化文檔。下面的幾節包含邏輯必要條件以確保發布能夠 — 甚至更容易地 — 轉換為 XML。重點是如何為內容設計結構。
根據長期的 XML 目標進行計劃
作為一名作者,您可能習慣使用文字處理軟件的格式和回車鍵(輸入字符,選擇一種格式,按回車,再次輸入字符,選擇另外一種格式,按回車,依此類推)。對結構來說,不使用回車鍵,而是插入結構元素。您要適應 不考慮內容的格式。在結構化世界中,使用創作工具或 XML 樣式表處理格式。
文字處理文檔包含輸入的文本、圖形和表格。文檔轉換為結構後,其中的每個組件和用於驅動發布過程或控制格式的特定信息,都可以被識別。文檔各部分成為 XML 元素,並當作數據庫中的字段處理 — 可以被定位、被排序、用於檢索以及進行其他操作。還可以根據上下文 — 嵌套它們的父元素或文檔樹中在它們層次之上的元素(祖先),使用不同方式處理元素。
最初使用的工具不應該影響向結構化遷移的初始步驟,即確定發布目標並根據這些目標分析現有文檔。思考下列問題:
文檔包含哪種類型的數據?
有沒有包含復雜信息的表格?
文檔是否可以容易地拆分為更小的主題或章節?
內容是否為自由格式的文本而不是被組織成章節?
文檔的哪些部分需要識別為特殊元素或屬性(確保能夠重用、排序、追蹤或支持其他的 XML 優點)?
如果目標包含轉換,那麼是否要包括屬性以識別被轉換的內容?
是否要注釋文檔內容,或對它進行標記,使其能夠在文檔的其他版本中使用?
確定文檔的結構
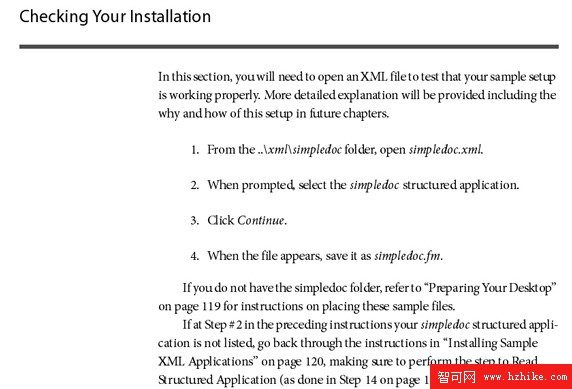
評估現有內容,並確定內容暗含的結構。例如,如果發布技術手冊,文檔可能包含文本章節、屏幕截圖、插圖、表格、程序、參考資料等。文本可能分為主體段落、列表、說明、標題和重點短語。圖 1 顯示示例文檔的一節。該節包含一個標題、一些圖形和一組程序步驟。
圖 1. 示例文檔小節

指定元素的段落類型
評估這些組件,然後指定元素的段落類型,賦予元素邏輯名。以 <title> 或 <head> 元素開始(標題 “Checking Your Installation”),後面是一個可以映射到 <p> 元素中的段落,以及可以映射到 <procedure> 元素內的 <step> 元素的已編號程序。因為包含一些步驟,所以可以將這部分文檔識別為章節的 <task> 類型,也可以稱其為 <section> 元素。
因此,全面評估內容,並決定如何查看結果結構。元素名稱 — 除非選擇一個現成的結構 — 由您決定。但是,元素名稱必須符合您和文檔的邏輯。
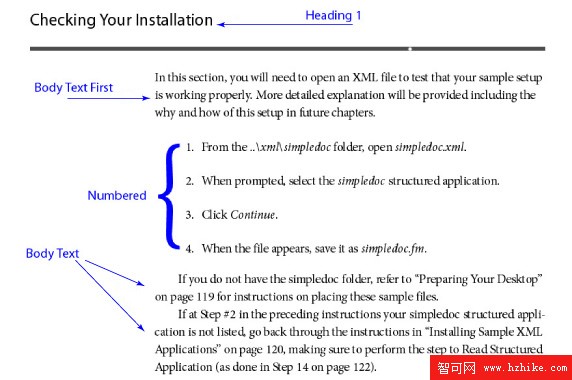
以該文檔為例,當對它評估時,您會發現標題使用 “Heading 1” 格式,如 圖 2 所示。
圖 2. 示例章節的格式化表示

如果想把這些內容放到 <title> 元素中,那麼必須知道轉換需要進行映射。同樣地,對於其他的每個段落來說(Body Text First、Numbered、Body Text),您需要確定轉換時要創建的元素。要記得考慮每個段落中的斜體和粗體文本格式,交叉參考以及其他內容。
在 圖 2 中,可以看到段落的類型(標題和已編號的步驟等)。思考其中的所有段落和特殊內容。例如,在圖 2 中,可以看到突出顯示的文本和引用的短語。不但可以把文檔分為 <title>、<p> 和 <steps>,而且可以分為 <xref>、<italic> 或 <user_action>。這樣,就可以在步驟中包含斜體(或粗體,或其他突出顯示的格式)文本,包含後面段落中的交叉參考,也可以用特殊元素識別引用的信息。盡管在圖中並沒有明顯表示,但是,這些內容還可以識別詞匯表或索引詞匯,而且您可以創建元素來封裝這些詞匯。
考慮每個元素的層次結構
當設置元素時,必須要考慮每個元素的層次結構。結構(XML)包含如何使用元素的規則。有些元素被打包到父元素中 — 就是說,一個元素完全包含另外一個元素。父元素內的元素稱為 子元素。子元素可以有 兄弟,也同樣包含在父元素內。元素互相之間的多層嵌套形成了文檔的層次結構。在定義每個元素時,需要確定它可以包含在哪些父元素中,以及包含哪些(如果有的話)子元素。
考慮屬性
另外,還要考慮任何用於確保您實現發布目標的屬性 — 元素包含的額外數據。屬性可以用來更具體地識別文檔的各部分,例如,為 <title> 元素賦予一個屬性作為標識(例如 <title type="summary"> 中,屬性名為 type,屬性值為 summary)。另外,屬性可以保存其他信息,例如作者姓名或發布日期,以及一些在發布的文檔中並沒有出現,但對排序、檢索或文檔管理來說很重要的信息。
在必要時進行重寫
在類似於本文的詳細評估中,不但可以設計內容到結構的轉換,而且還要驗證結構是否適應內容。如果不適應的話,可以改變結構(如果可以的話)或重寫內容。為更好地適應選擇的結構,可能需要重寫,所以首先進行較模糊的分析,然後再返回,使結構更加嚴謹,確定需要重寫的范圍,使文檔執行所需的工作。繼續進行分析時,就可以繼續修改當前非結構化的內容。
自定義元素和行業標准
您可以分析文檔,並通過對元素進行命名和設計,創建與文檔適應的結構。此外,也可以使用一種行業標准結構(例如,MIL-SPEC、DITA、DocBook)。如果需要遵循現有結構,您可能要改變內容,使其適應選擇的結構。如果對前面的示例使用 DITA,可能要重寫程序步驟後面的段落。如果示例文檔使用 DITA 任務結構,那麼 <task> 元素為程序步驟後面的內容提供了有限的選項。例如,您也許必須強制內容適應 <result> 元素中的一些 <p> 元素,即使從邏輯上來說,這些步驟後面的段落不包含面向結果的文本。否則,必須重寫這些段落,使其適應 <task> 元素的子元素 <related-links>。對內容的改變可以是細微的,也可能是巨大的,這取決於文檔以及要適應的結構。在確定結構並開始轉換文檔時,要注意潛在的不合適的內容。
轉換的格式映射
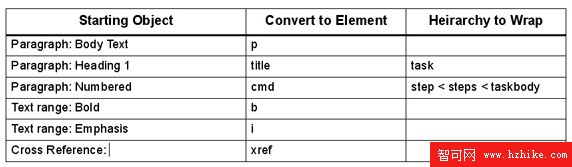
確定結構時,要映射格式,而且要使用正確的工具,才能夠遍歷轉換,使結構適應文檔。您可能會使用如 圖 3 所示的映射。第一列顯示初始的、非結構化的文檔。首先識別段落,然後是文本范圍(字符級格式),以及其他文檔組件。在第二列,可以看到這些內容對應的元素名稱。第三列是注釋,可以用任何邏輯形式表示,它顯示轉換後的結構中的最終層次結構(祖先)。
圖 3. 示例映射(表格式模型)

現在,使用這些數據就可以建立轉換計劃。基於使用的工具或選擇的專業技術,可以通過不同的過程進行轉換。有些工具提供轉換過程,比如 Adobe® FrameMaker®。對於不能自動實現結構轉換的工具,可能需要您首先把內容導出為一種中間格式(例如,文本、Html 或非常原始的 XML)。有了中間格式,就需要利用內部(或外部)專業技術,使用 Perl、XSLT 或其他腳本選項,將原始輸出轉換為可以用來發布的結構(XML)。
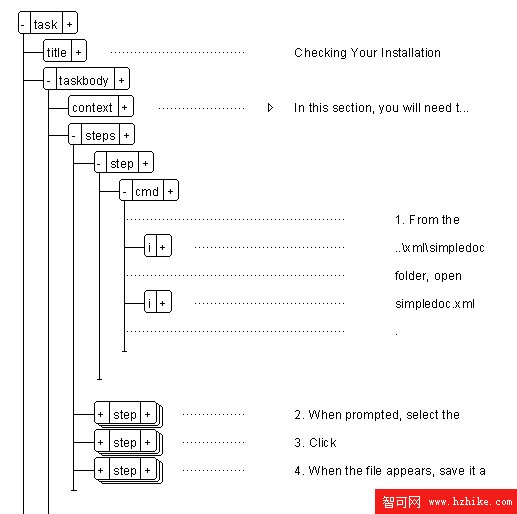
完成轉換後,可以評估結構中的內容(參見 圖 4),確認結構滿足內容(和您)的需要。
圖 4. 示例章節的可能的結果結構

試驗項目 — 無論是一個完整的文檔還是章節 — 都會幫助您確定需要的轉換時間。在試驗中,您可以選取一小部分文檔遍歷整個轉換過程,確保最終得到的結構化內容經過適當格式化就能發布。如果您認為結構和內容是互相適應的,那麼可以用大型的示例完成整個轉換流程,然後評估結果。如果精心設計,而且結構非常適合內容,您也許可以繼續後面的工作,而不用修改結果。
短期發布需要
本文所討論的程序 — 文檔分析、結構映射和重寫 — 通常在發布期間完成。但是仍然需要轉換文檔。當轉換為結構時,需要使文檔成為可用的格式。根據發布對象 — 論文、PDF、Html 等 — 可以發布非結構化和結構化的混合內容。
當您想把內容轉移到結構中時,請使用以下過程:
備份原始的非結構化文件。
用一個文檔遍歷轉換過程。
評估轉換結果。
將轉換後的文檔另存為一個結構化的文檔(使用選擇的工具)或一個 XML 文件。
發布文檔,確保它能按需發布。
用其他文檔重復該過程,每次一個文檔。
通過使用該過程,在任何時候都可以發布文檔 — 即使有些是非結構化的,而有些已經完成轉換過程。所有文檔轉換完成後,可以繼續下面的工作,根據需要發布所有的內容,不會遺漏任何內容。
結束語
將非結構化發布轉換為結構化發布是需要時間和精力的。如果提前計劃,可以避免出現問題,確保順利實現轉換。這樣的轉換需要精心考慮方法,試驗項目用於提前測定轉換時間,高級設置可實現快速轉換。
確保准備好邏輯元素、屬性和層次結構,就可以在轉換為 XML 後繼續進行發布。