KML文件很好做,在你的google earth(以下簡稱GE)中選擇你自己的或是別人的marker或layer,就可以保存成靜態的地標或圖層信息(kmz或kml格式),發送給你的朋友,用他的GE打開你的文件就可以看到你所標注的marker信息。
這些相關的文章讓我迷失了好一段時間,不過,我想要的是動態的地標、類似於EEMAP那樣的GE插件。下面我將講述它的工作原理和制做方法。
先說幾個概念,google map api是基於Javascript+XML等技術實現的,另一款產品google earth api是基於一個activeX插件實現的,可以達到桌面版的google earth類似的效果(視角,街景等),由於需要安裝浏覽器插件等因素,並未得到廣泛使用,本文所涉及的技術為google map api。關於google map api key的說明:為了防止該接口被濫用,你的網站必須申請一個KEY才能使用google map api,這個KEY只是一個你的域名對應的值,按照官方的說法,過一段時間再來用同一個域名申請,也是會得到同樣的KEY,同樣申請後閒置也不會有任何影響。google的開發小組只要求在你的網站使用這個API流量過於巨大時“聯系”一下他們。在本地調試時(http://localhost:8080/demo.ASPx)則不受KEY的影響可以正常使用。

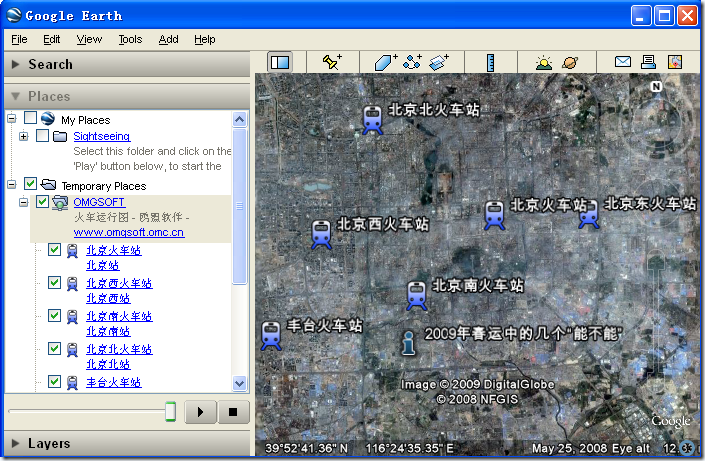
提綱(對應圖中的數字):
1,如何實現這樣的功能(KML)
2,如何編寫調用文件(ASPX)
3,應返回的數據文件(XML)
4,如何在WEB上調用(Html)
5,在GE中使用的效果
1,如何實現這樣的功能(KML)
上面這張圖清楚的顯示了它的工作流程示意,這裡的KML文件並不是廣義的含有坐標數據的那種,而是一個中間文件,可以被google map api調用,也可以直接被GE使用,它的內容大致如下:
<?XML version="1.0" encoding="UTF-8"?>
<kml XMLns="http://earth.google.com/kml/2.0">
<NetworkLink>
<name>OMGSOFT</name>
<open>1</open>
<description>火車運行圖 - 鷗盟軟件 - www.omgsoft.com.cn</description>
<Url>
<href>http://huoche.omgsoft.com.cn/ge/test.ASPx</href>
<viewRefreshMode>onStop</vIEwRefreshMode>
<viewRefreshTime>2</vIEwRefreshTime>
</Url>
</NetworkLink>
</kml>
需要說明的就是<href>節,它指向一個數據源,也就是我們的應用接口,類似於webservice,當這個kml文件被調用時,地圖的四個角的坐標會以參數形式向這個地址提交。以上面的代碼為例,GE或web會將在地圖每次停止操作2秒後以GET方式提交:http://huoche.omgsoft.com.cn/ge/test.aspx?BBOX=81.9140625,21.69826549685252,130.25390625,49.66762782262192,默認的提交格式是西、南、東、北:BBOX=[bboxWest],[bboxSouth],[bboxEast],[bboxNorth]。當然也可以傳送視角和海拔等參數(主要用於GE),具體參考文章末尾列出的相關文檔。經測試好像不支持相對或本地路徑,如<href>/ge/test.aspx</href>或<href>http:localhost:8080/ge/test.ASPx</href>等均不能正常工作,只好每次上傳到空間中進行調試。
2,如何編寫調用文件(ASPX)
下面說說test.ASPx這個文件,它將返回一個XML格式的數據,所以前端應清除<Html>等標簽(更建議使用ashx來處理),數據采集及入庫部分本文暫不論述:
text.ASPx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.ASPx.cs" Inherits="huoche.ge.test" %>
test.ASPx.cs(省略了一些不太相關的代碼):
test.ASPx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
using System.Data;
using System.Configuration;
namespace huoche.ge
{
public partial class test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string bbox = (string)Request.Params["BBOX"];
string[] _ary = bbox.Split(',');
var west = Convert.ToDouble(_ary[0]);
var south = Convert.ToDouble(_ary[1]);
var east = Convert.ToDouble(_ary[2]);
var north = Convert.ToDouble(_ary[3]);
// 可以在這裡添加一些過濾代碼,比如范圍太大或太小,或不在你所提供服務的區域內
//---------------
string ConnectionString = ConfigurationManager.ConnectionStrings["trainConnectionString"].ToString();
TrainDataClassesDataContext ctx = new TrainDataClassesDataContext(ConnectionString);
//從數據庫中檢索符合結果的數據
var StationMarkerlist = (from c in ctx.StationMain
where d.Latitude < north && d.Latitude > south && d.Longitude < east && d.Longitude > west
select c).Take(20);
DataTable dt = new DataTable("KMLData");
dt.Columns.Add("title");
dt.Columns.Add("description");
dt.Columns.Add("coordinates");
dt.Columns.Add("style");
DataView dv = dt.DefaultVIEw;
StringBuilder str = new StringBuilder();
str.Append("<?XML version="1.0" encoding="UTF-8" ?>rn");
str.Append("<kml XMLns="http://earth.google.com/kml/2.2">rn");
str.Append("<Document>rnrn");
str.Append("t<Style id="myStationStyles"><IconStyle><scale>1</scale><Icon><href>/School/UploadFiles_7810/201103/20110325105216297.png</href></Icon></IconStyle></Style>");
foreach (var mystation in StationMarkerlist)
{
str.Append("<Placemark>rn");
str.Append(string.Format("t<name><![CDATA[{0}]]></name>rn", mystation.StationName));
str.Append(string.Format("t<description><![CDATA[{0}]]></description>rn", mystation .StationName));
str.Append("<styleUrl>#myStationStyles</styleUrl>");
str.Append(string.Format("t<Point><coordinates>{0}</coordinates></Point>rn", mystation.Longitude .ToString()+","+mystation.Latitude.ToString ()+",0"));
str.Append("</Placemark>rn");
}
str.Append("</Document>rn");
str.Append("</kml>");
ctx.Dispose();
Response.Clear();
Response.ContentType = "application/vnd.google-earth.kml+XML";
Response.Write(str.ToString());
Response.End();
}
}
}
困為每次用戶停止操作後都會提交這個頁面並返回數據,所以限制返回的數據個數以節約網絡帶寬,用戶可以深入到某一區域時就可以顯示了。當然也可以按重要性或地圖級別等來決定哪些顯示出來。
3,應返回的數據文件(XML)
訪問該頁面會返回類似內容(為節約版面,只列出兩個地標),你可以在浏覽器中提交http://huoche.omgsoft.com.cn/ge/test.aspx?BBOX=81.9140625,21.69826549685252,130.25390625,49.66762782262192這樣的地址來模擬請求,看一下數據是否正確:
<?XML version="1.0" encoding="UTF-8" ?>
<kml XMLns="http://earth.google.com/kml/2.2">
<Document>
<Style id="myStationStyles">
<IconStyle><scale>1</scale><Icon> <href>/School/UploadFiles_7810/201103/20110325105216297.png</href></Icon> </IconStyle>
</Style>
<Placemark>
<name><![CDATA[口前火車站]]></name>
<description><![CDATA[<img src="" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1162">口前站</a>]]>
</description>
<styleUrl>#myStationStyles</styleUrl><Point>
<coordinates>126.495208740234,43.66364961298,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name><![CDATA[章黨火車站]]></name>
<description><![CDATA[<img src="" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1178">章黨站</a>]]>
</description>
<styleUrl>#myStationStyles</styleUrl><Point>
<coordinates>124.070148468018,41.9063653897096,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
文件中的標簽作用可以參考一下文章最後的文檔,有些配置節(如scale,圖標比例)在web調用時是看不到效果的,和LookAt視角參數一樣只能在GE中看到效果。
4,如何在WEB上調用(Html)
在web上調用,可以使用如下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html XMLns=http://www.w3.org/1999/xHtml XMLns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/Html; charset=utf-8"/>
<title></title>
<script src=http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA type="text/Javascript"></script>
<script type="text/Javascript">
var map;
var geoXML;
function initialize() {
if (GBrowserIsCompatible()) {
geoXml = new GGeoXML(http://huoche.omgsoft.com.cn/ge/omg.kml);
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(36.94, 106.08), 4);
map.addControl(new GLargeMapControl());
map.addOverlay(geoXML);
}
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>
</div>
</body>
</Html>
因為網頁是要下載到客戶端,這段JS代碼是在客戶端執行的,需要注意的是部分服務器不支持kml文件的下載(如win2003sp2等),解決的方法是:打開IIS,在"Internet信息服務”下面的本地計算機,點擊右鍵,選擇“屬性”,點擊“MIME類型”,彈出對話框,點擊“新建”,在“擴展名”後面填寫“.kml”,在“MIME類型”後面填寫“application/application/vnd.google-earth.kml”,確定後重啟IIS即可。效果如下:

5,在GE中使用
用GE打開KML文件:

6,結語:
相信國內的基於google map api的開發將會越來越多的,
希望本文能對您有所幫助,祝編程愉快!
Enjoy!