下面我們來介紹如何使用模板來建立樹型組件。
為樹型組件添加數據源(Adding Datasources to Trees)
只要使用樹型組件,就會經常需要使用模板來生成內容,因為這種情況下通常需要操作數量龐大並且分層存儲的數據。使用模板建立樹型組件和建立其他元素 的語法是很相近的。你需要在tree元素中添加datasources特性和ref特性,這兩個特性定義了數據源和要顯示數據的根節點。你還可以定義不同 的規則,用來顯示不同類型的數據。
下面這個例子使用了網頁歷史記錄的數據源:
<tree datasources="rdf:history" ref="NC:HistoryByDate"
flags="dont-build-content">
正如上一節所說,樹型組件可以使用樹型構造器來代替內容構造器。這樣就意味著不是每條記錄都在樹型組件中有唯一的元素相對應,這在實際應用中是很有效的。在上面的例子中,flags特性的值被設置為“dont-build-content”,表明使用樹型構造器,而不是內容構造器。如果不設置這個特性,還是會使用內容構造器。你可以通過Mozilla的DOM Inspector擴展來對比設置和不設置flags特性時樹型組件的內容,就可以理解這個特性的作用。
如果你堅持使用內容構造器,切記只有在必要時內容才會被生成。對於分層的樹型組件來說,只有在展開父節點的時候,才會生成相應的子節點。
在這個模板中,樹型組件中每一列都會對應於一個treecell元素。每個treecell都應該設置label特性,對應於列標題。通常這個特性會被指向一個RDF屬性,這樣就可以從數據源中動態更新數據。
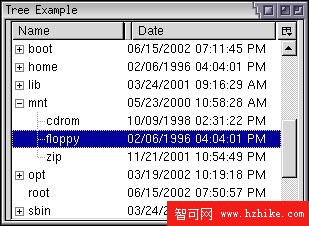
下面的例子通過模板構建了一個樹型組件,內容是系統的文件結構。
示例 9.3.1: 源代碼
<tree id="my-tree" flex="1"
datasources="rdf:files" ref="file:///" flags="dont-build-content">
<treecols>
<treecol id="Name" label="Name" primary="true" flex="1"/>
<splitter/>
<treecol id="Date" label="Date" flex="1"/>
</treecols>
<template>
<rule>
<treechildren>
<treeitem uri="rdf:*">
<treerow>
<treecell label="rdf:http://home.Netscape.com/NC-rdf#Name"/>
<treecell label="rdf:http://home.Netscape.com/WEB-rdf#LastModifIEdDate"/>
</treerow>
</treeitem>
</treechildren>
</rule>
</template>
</tree>
在這個例子中,建立了一個兩列的樹型組件,分別對應於文件的名稱和修改日期。這個樹型組件會顯示根目錄下的文件列表。這裡只設置了一條規則,當然我 們可以根據需要額外再增加規則。和其他模板一樣,元素上設置的uri特性表明開始生成內容的位置。兩列分別從數據源獲取名稱和日期,並把獲取的值更新到 treecell的label上。
這個例子體現了uri特性的作用。注意在這個例子中,treeitem上添加了uri特性,而且還不是rule元素的直接子元素。我們只能把uri 特性添加到那些需要循環的資源上。因為我們不想讓treechildren元素也重復顯示,所以這個元素上沒有uri特性,而是把這個特性添加到了 treeitem元素上。實際上,包含uri特性的元素之前(外部)的那些元素是不會重復顯示的,而帶uri特性的這個元素和之後(內部)的元素都將循環 顯示。

注意上面這張圖片,頂級元素下面自動填充了子元素。當模板或者規則包含tree元素或者menu元素的時候,XUL會自動生成子元素,只要有需要,模板就會基於現有的RDF數據生成嵌套的tree元素。
有趣的是,RDF數據源裡面的資源只有在需要的時候才會加載。也就是說,在那些分層結構中藏的很深的數據,只有當用戶查看這些節點的時候才會加載。這對那些需要動態加載數據的數據源,是非常有效的。
可以排序的列(Sorting Columns)
如果你嘗試了上面的例子,就會注意到這個列表中的文件沒有經過排序,樹型組件在通過RDF數據源生成數據的時候是可以選擇進行排序的,你可以對任意 列按照升序或者降序進行排序。用戶也可以通過點擊列標題,隨時修改用於排序的列和排序方式。當樹型組件中加載的是靜態數據時,是不可以排序的,但是你也可 以編寫腳本,手動實現排序。
排序的方式取決於treecol上的三個特性。第一個是sort特性,應該設置為對應於排序字段的RDF屬性,通常和treecell的label 特性相呼應。如果在某一列設置了這個特性,那麼數據就會按照這一列進行排序。用戶可以通過點擊列標題改變排序的順序。如果你不為某個列設置sort特性, 就不能按照這一列進行排序。
sortDirection特性用於設置排序的默認順序,可以設置為以下其中的一個值:
ascending: 數據會按升序進行排序
descending: 數據會按降序進行排序
natural: 數據將會按照儲存在RDF數據源中的順序顯示
最後一個是sortActive特性,只能在一個列上將這個特性設置為true,那麼這一列就是默認排序的列。
雖然只要添加上面三個特性就可以實現排序功能,但是你還可以為那些可排序列添加sortDirectionIndicator樣式類,添加了這個樣 式類以後在列標題上就會顯示一個小三角,表明排序的順序,如果不添加這個樣式類,不影響用戶使用排序功能,但是就不能隨時知道現在是使用哪個列排序,按照 什麼樣的順序排列了。
接下來的例子對上面的例子進行了完善,添加了一些額外的功能:
<treecols>列狀態的持久化(Persisting Column State)
<treecol id="Name" label="Name" flex="1" primary="true"
class="sortDirectionIndicator" sortActive="true"
sortDirection="ascending"
sort="rdf:http://home.Netscape.com/NC-rdf#Name"/>
<splitter/>
<treecol id="Date" label="Date" flex="1" class="sortDirectionIndicator"
sort="rdf:http://home.Netscape.com/WEB-rdf#LastModifIEdDate"/>
</treecols>
你可能會想保存當前列的排序狀態,這樣下次打開的時候就不需要重新設置。為了實現這個功能,我們需要為每個treecol元素添加persist特 性。在這個例子中,有五個特性需要持久化,分別用來保存列寬、排序狀態、顯示狀態、排序列和排序順序。下面的例子就是一個典型的treecol:
<treecol id="Date" label="Date" flex="1"更多的規則特性(Additional Rule Attributes)
class="sortDirectionIndicator"
persist="width ordinal hidden sortActive sortDirection"
sort="rdf:http://home.Netscape.com/WEB-rdf#LastModifIEdDate"/>
rule元素還可以添加兩個額外的特性,用於匹配某些特殊情況,兩個特性的值都是布爾值。
iscontainer
如果這個特性被設置為true,規則將會匹配所有包含子元素的資源。比如說,我們可以使用這條規則匹配書簽文件夾。這個特性是很方便的,這樣數據源就不用為了類似的情況增加特別的特性。
isempty
如果這個特性被設置為true,規則將會匹配素有不包含子元素的資源。
這兩個特性的作用是正好相反的。一個資源可能是個容器,也可能是空的。但是這和一個非容器是不同的。比如一個書簽文件夾是一個容器,但無法確定是否包含子元素,而一個獨立的書簽或者分隔符肯定不是一個容器。
你可以把這兩個特性和其他特性組合起來判斷任何特殊情況。
相關文章
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- ES6新特性之模塊Module用法詳解
- css overflow(visible auto hidden scroll)教程
- css font-weight 【CSS加粗】粗體(bold normal)教程
- AJAX/XUL Web框架新工具-ZK發布
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
- Ajax UpdatePanel 回傳後滾動條位置變更解決方法
- AJAX ModulePopupExtend gridview的結合使用
- 在ASP.NET AJAX UpdatePanel中實現對後退/前進按鈕的支持