開始之前
本教程帶您親歷了使用 Ajax 動態更新 Web 頁面的全過程。這個 Web 頁面由多個其它數據源填充的不同部分拼裝而成,而使用 Ajax 調用更新其中一部分所需要的數據取自於填充頁面另外一部分的數據源。這是 mashup 的基礎 — 聚合數據。Ajax 是此過程的關鍵,因為它讓頁面的其他部分在無需刷新整個頁面的情況下也能更新。具備 Ajax 的基礎知識將對您跟隨本教程的學習很有幫助;本教程也給出了 Ajax 的概覽/回顧以便讓您能快速掌握 AJax。
有關本教程
本教程展示了一種常見的 mashup 技巧並以此為基礎進行 mashup 應用的構建。地圖在 Web 中十分流行,也是創建優秀 mashup 的原因所在。在本教程中,Google Maps API 提供了地圖和地圖繪制函數。從地圖返回的數據 — 緯度和經度坐標 — 被應用於另一個 API,此 API 由流行的圖片 Web 站點 Flickr 提供。Flickr 具備一個終端用戶特性,它讓您能地理標記 所上傳的圖片:圖片拍攝位置的緯度和經度坐標與此圖片相關。
mashup 包括單擊 Google 地圖並讓 Map API 返回您單擊之處的坐標。這些值再使用 AJax 發送給 Flickr API。最終結果是返回由此坐標進行了地理標記後的一系列圖片。
在此過程中,還會使用 Flickr API 的一個額外功能:標簽。標簽(而非地理標記)是描述圖片的關鍵詞。比如,您可以將金門大橋的圖片標簽為 San Francisco、bridge、Golden Gate、fog(該橋大部分處於大霧之中)等。這些標簽由向 Flickr 上傳圖片的人添加。在本例中,我們不是創建新標簽,而是搜索這些標簽。
由於此 mashup 包含很多不同的 API,而 AJax 也在其中,所以本教程按順序介紹了這些組件:
展示有關 Google 地圖的基礎知識。讓您了解如何創建並更改它。
隨後,介紹 Ajax,這是因為 Ajax 使用來自 Google 地圖的數據。關於 Ajax 的介紹中包括對基本 AJax 調用的回顧。
介紹 mashup:來自 Google 地圖的緯度和經度坐標通過 AJax 機制發送給 Flickr API,圖片從 Flickr 返回。
展示使用 Flickr API 的基礎知識。讓您了解如何獲得 Flickr 帳號和使用 Flickr API。
目標
本教程的目標是將您的 Ajax 知識付諸應用,即利用 Ajax 調用將來自一個 API 的數據發送給另一個 API 。幾個參數也隨此 Ajax 調用發送。由此 AJax 調用返回的信息隨後被格式化以便適合在 Web 頁面顯示。
先決條件
本教程大部分使用的是 JavaScript 代碼。Ajax 並不是一種語言,而是一種在很大程度上依賴於 Javascript 代碼的編程范型。因此,具備 AJax 的知識將會很有幫助,但如果不具備,那麼至少也要具備使用 JavaScript 代碼的知識和經驗。本教程還假設您了解地圖的一些關鍵特性:距離、坐標和比例尺。
系統要求
具備對 Web 服務器的訪問和一個有效的域名是本教程最基本的技術要求。此外,還需要具備向此域添加文件的權限。服務器端語言使用的是 PHP,但服務器端代碼很簡單。在服務器端,主要是使用代碼來查詢數據庫或從服務檢索數據。這些概念在任何一種服務器語言中都很常見,所以用您自己選擇的服務器端語言對 PHP 代碼進行重寫應該不難。
Hello Map,新的 Hello World
開發人員通常都會通過創建一個再普遍不過的 Hello World 應用程序來初嘗編程的滋味。這不免有些過時。在新的 Web 2.0 世界,您建立的是一個地圖。
世界變成了地圖
Google 是地圖領域的佼佼者。不過,有一點要注意,那就是您必須具備一個可供您使用的 URL。如果您具備對某個域的訪問,請遵循如下這些步驟:
如果還沒有帳號,就在 Google 上開一個新帳號(有關鏈接,參看 參考資料)。
登記一個 Google Maps API 鍵(參見 參考資料)。確保閱讀條款和條件。Google 將提供您自己的 API 鍵和一個可供您保存和上傳的快捷示例頁。創建 Hello Map 應用程序將非常簡單。
清單 1 所示的是 Google 提供的自動生成代碼。請注意,出於保密的原因,API key 由多個 X 代替。真正的 API 鍵是一個長的隨機符號字符串。
清單 1. 基本的地圖頁
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="content-type" content="text/Html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=XXXXXXXXXXXXXXXX"
type="text/Javascript"></script>
<script type="text/Javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</Html>
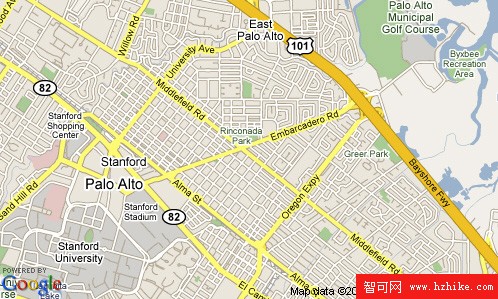
圖 1 展示了由此代碼生成的地圖,地圖以 Google 公司位於 Mountain VIEw, CA 的總部為中心。您可以使用鼠標滾動地圖,但地圖的初始位置由如下代碼行內的緯度/經度設置確定:
map.setCenter(new GLatLng(37.4419, -122.1419), 13)
圖 1. 最初呈現的地圖

更改地圖坐標和縮放系數
如果想在 Googletown 徜徉一番,圖 1 中的地圖很有用,但您也可以通過其他方法使用地圖。
要找到具體的地理位置,需要緯度和經度設置,那麼到何處才能找到這個至關重要的坐標呢?有很多地方可去,比如地圖集或專門的軟件包。由於這些都是與 Web 相關的,所以可以到 Web 上尋找一些有用的坐標。如果在 Web 上簡單搜索免費的緯度和經度坐標,結果會返回幾個非常有用的站點,這些站點在 參考資料 小節中列出。
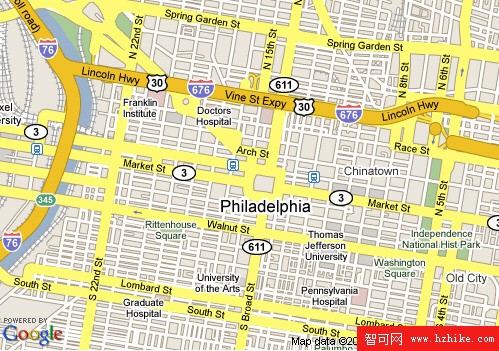
通過更改 清單 1 內的代碼,就可以顯示費城的地圖(參見圖 2)。要實現此目的,只需更改 load 函數內的坐標。費城的坐標是 39.9531 和 -75.1651。還可以將 setCenter 方法的縮放系數增加到 14(在清單 1,該系數為 13);數值越高,看得越近。(縮放系數如果很低 — 比如,只有 4 —,那麼將只能看到地球的大部分了)。所以對於費城,可以略微放大一些,現在地圖的初始設置是 map.setCenter(new GLatLng(39.9531, -75.1651), 14)。
圖 2. 放大費城的地圖

AJax 回顧
至此,您已經創建了地圖並且根據需要更改了坐標。這就基本上實現了地圖的管理。Ajax 是接下來要用到的。可以使用 Ajax 將地圖中心所在的坐標發送給服務器以便處理。如果您對 Ajax 的概念很模糊,那麼很有必要先來回顧一下有關 AJax 調用的基礎知識。
AJax 101
AJax 是通過實例化一個 XMLHttpRequest 對象開始工作的。由於經常存在浏覽器不兼容的問題,因此需要編碼實現對象創建以便可以遍歷一系列的對象創建嘗試並最終找到正確的那個,如清單 2 所示。
清單 2. 將變量分配給 XMLHttpRequest 對象的實例化
var XMLHttpRequestObject = false;
try {
XMLHttpRequestObject = new ActiveXObject("MSXML2.XMLHTTP");
} catch (exception1) {
try {
XMLHttpRequestObject = new ActiveXObject("Microsoft.XMLHTTP");
} catch (exception2) {
XMLHttpRequestObject = false;
}
}
if (!XMLHttpRequestObject && window.XMLHttpRequest) {
XMLHttpRequestObject = new XMLHttpRequest();
}
清單 2 內代碼的結構對於 Internet Explorer 早先的版本而言非常必要。Internet Explorer 7 使用的是標准的 XMLHttpRequest 對象。較早版本的 Internet Explorer 使用的是特定於 Microsoft 的某種 XMLHTTP 對象。總之,上述代碼將能夠創建適合於特定浏覽器的所需對象。為了便於討論,下文中所述對象指的是 XMLHttpRequest 對象。
清單 2 中的代碼在頁面加載時運行,以便在需要的時候,對象已經就緒可用。對象是頁面和服務器間的紐帶,可充當小型頁面刷新。更具體地說,AJax 調用使用 XMLHttpRequest 對象來訪問服務器上的數據或運行服務器上的進程。在此過程中,如果需要,還可以發送此次服務器端交互所需的參數。服務器會經對象返回此次調用的狀態以及任何需要發回的數據,之後數據就可被頁面所用了。
當數據返回時,一種典型的顯示它的方式是將數據分配給 div 或其他 HTML 標記的 innerHtml 屬性。清單 3 給出了這段代碼,該代碼取自本教程後面部分展示的示例代碼。
清單 3. AJax 調用
function getPhotos(lat, lon) {
if (XMLHttpRequestObject) {
var obj = document.getElementById("photosgohere");
var tags = document.getElementById("tags").value;
var query = 'photos.PHP?lat=' + lat + '&lon=' + lon + '&tags=' + tags;
XMLHttpRequestObject.open ("GET", query);
XMLHttpRequestObject.onreadystatechange = function() {
if (XMLHttpRequestObject.readyState == 4 &&
XMLHttpRequestObject.status == 200) {
obj.innerHtml = XMLHttpRequestObject.responseText;
}
}
XMLHttpRequestObject.send(null);
}
}
這是一個 JavaScript 函數,所以只能在被某些動作(比如 click 或 onchange 事件)調用後才會運行。對於初學者而言,該代碼的功能如下:
檢查對象是否存在(對象在頁面加載時創建)。
將 obj 變量分配給 photosgohere 頁面元素(恰巧為 div)。
將 tags 變量分配給 tags 頁面元素(文本框)內的值。
組裝對服務器上的 photos.PHP 文件的調用。查詢字符串在這裡也完整給出以便此調用攜帶服務器文件查詢數據所需的參數。
打開 XMLHttpRequest 對象以備使用。
使用一個匿名函數來測試此對象的狀態。當調用完成後(通過檢查狀態改變和狀態數據),返回給頁面的結果置於 photosgohere 元素內。這個表示變量 obj 接收和轉換結果。請注意在狀態為完成的狀態下,在此匿名函數內訪問對象的 responseText 屬性。
用 send(null) 方法初始化此調用。
客戶端代碼還只是問題的一個方面。清單 4 所示的是 photos.PHP 文件(位於服務器上,用來查詢數據並將數據發送回浏覽器)的代碼。
清單 4. AJax 調用所涉及的服務器端代碼
<?PHP
$lonlow=urlencode($_GET['lon']-0.1);
$lonhigh=urlencode($_GET['lon']+0.1);
$latlow=urlencode($_GET['lat']-0.1);
$lathigh=urlencode($_GET['lat']+0.1);
$tags = urlencode($_GET['tags']);
function getInfo($url){
$chandle = curl_init();
curl_setopt($chandle, CURLOPT_URL, $url);
curl_setopt($chandle, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($chandle);
curl_close($chandle);
return $result;
}
$url="http://api.flickr.com/services/rest/?method=flickr.photos.search
&api_key=xxxxxx&tags={$tags}&bbox={$lonlow},{$latlow},{$lonhigh},{$lathigh}
&per_page=10";
$result = getInfo($url);
$content= simpleXML_load_string($result);
echo 'Total Found=' . $content->photos['total'] . '<br /><br />';
foreach ($content->photos->photo as $photo) {
$title = $photo['title'];
$farmid = $photo['farm'];
$serverid = $photo['server'];
$id = $photo['id'];
$secret = $photo['secret'];
$owner = $photo['owner'];
$thumb_url =
"http://farm{$farmid}.static.flickr.com/{$serverid}/{$id}_{$secret}_tjpg";
$page_url = "http://www.flickr.com/photos/{$owner}/{$id}";
$image_Html= "<a href='{$page_url}'><img alt='{$title}'
src='{$thumb_url}'/></a>";
echo '<p>' . $image_Html;
echo '<br />' . $title . '</p>';
}
?>
清單 4 中大部分代碼都基於 Flickr API 的使用,而這將在本文後續部分進行詳細討論。這裡,只給出大致的概括:
所傳遞的緯度和經度值擴大為 4 個坐標,用於定義一個地理邊界框。
用 API 鍵、所查找的標簽以及在之前步驟創建的 4 個坐標對 Flickr API 進行調用。
所返回的 Flickr 數據被處理成可用的格式並由 PHP echo 語句寫入。此過程返回一系列預組裝的 echo 語句,這些語句將被放入 photosgohere div,作為它的 innerHtml 屬性。
注意:對 Flickr 的調用需要 API 鍵,這與 Google Maps 調用類似。這裡,與 Google Maps API 一樣,真正的 API 鍵由若干 X 字母代替。本教程在 “設置好 Flickr” 一節給出了獲得 Flickr API 鍵的全過程。
mashup
之前的 清單 1 給出了基本的 Google Map 結構。首先實例化一個 Google map 對象 GMap2。可以使用偵聽程序結構向此對象添加事件,這就告知地圖對象要准備好在指定的事件發生時動作。在本例中,向地圖對象添加了一個 click 事件。地圖已經是可滾動的(單擊並握住鼠標以便四處移動此地圖),但現在要讓地圖也能響應單擊動作。
添加地圖事件偵聽程序
修改後的代碼如清單 5 所示。這是完整的頁面代碼、Html 和 JavaScript 代碼。
清單 5. 完整的客戶端 Html 文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN"
|-------10--------20--------30--------40--------50--------60--------70--------80--------9|
|-------- XML error: The previous line is longer than the max of 90 characters ---------|
"http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="content-type" content="text/Html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script type="text/Javascript"
src="http://maps.google.com/maps?file=api&v=2&key=xxxxx">
</script>
<script type="text/Javascript">
var XMLHttpRequestObject = false;
try {
XMLHttpRequestObject = new ActiveXObject("MSXML2.XMLHTTP");
} catch (exception1) {
try {
XMLHttpRequestObject = new ActiveXObject("Microsoft.XMLHTTP");
} catch (exception2) {
XMLHttpRequestObject = false;
}
}
if (!XMLHttpRequestObject && window.XMLHttpRequest) {
XMLHttpRequestObject = new XMLHttpRequest();
}
function getPhotos(lat, lon) {
if (XMLHttpRequestObject) {
var obj = document.getElementById("photosgohere");
var tags=document.getElementById("tags").value;
var query='photos.PHP?lat=' + lat + '&lon=' + lon + '&tags=' + tags;
XMLHttpRequestObject.open ("GET", query);
XMLHttpRequestObject.onreadystatechange = function() {
if (XMLHttpRequestObject.readyState == 4 &&
XMLHttpRequestObject.status == 200) {
obj.innerHtml = XMLHttpRequestObject.responseText;
}
}
XMLHttpRequestObject.send(null);
}
}
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(39.9531, -75.1651), 14);
}
GEvent.addListener(map, "click", function() {
var coords = map.getCenter();
coords=coords.toString();
document.getElementById("message").innerHtml = coords;
var coords2=coords.substr(1,coords.length-2);
pos=coords2.search(/,/);
var lat=coords2.substring(0,pos);
var lon=coords2.substring(pos+1, coords2.length);
getPhotos(lat, lon);
});
}
</script>
</head>
<body onload="load()">
<table>
<tr><td valign="top"><div id="map"
style="width: 500px; height: 450px"></div><br />
<b><div id="message"></div></b><br />
<form>
<b>Enter tag(s) here, then click on the map</b><br />
<input type="text" id="tags" />
</form>
<td> </td><td valign="top">
<div id="photosgohere"></div></td>
</tr>
</table>
</body>
</Html>
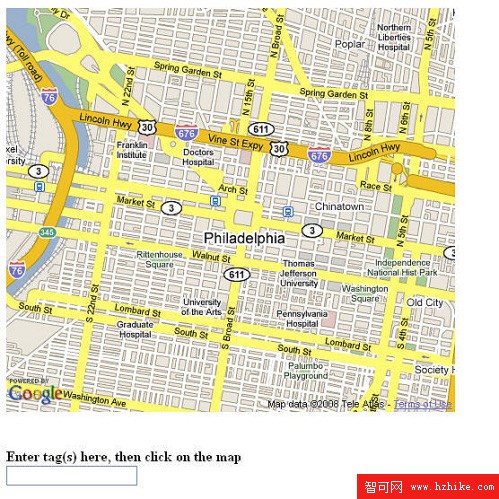
圖 3 顯示了由清單 2 的代碼所呈現的頁面。出現的是費城的地圖,下面是輸入標簽的地方。當輸入標簽信息時,單擊地圖將會:
返回地圖中心的坐標(因為地圖是可滾動的,所以每次中心的位置也許會不同)
調用 AJax 代碼,查詢字符串由兩個坐標和標簽組合而成
發送來自 Flickr 的所有匹配圖片並在頁面上加以顯現
圖 3. 有待您進一步處理的 Web 頁

完成 mashup
好了,有趣的部分就要開始了! 圖 4 所示的是輸入標簽 Liberty 並單擊地圖後的結果。這裡是費城的地圖,因此返回的是 Liberty Bell 的照片以及其他一些帶 Liberty 標簽的圖片。
圖 4. 在費城搜索 “Liberty”

單擊地圖還會使地圖中心的坐標出現在地圖之下。費城大致位於緯度 39 度和經度 -75 度。圖 4 顯示了一個 mashup:兩個數據源合並到一個頁面內。在本例中,來自 Google API 的信息通過 AJax 被傳遞給 Flickr;最終結果顯示了此 Google 地圖以及所返回的 Flickr 圖片。
設置好 Flickr
Flickr 是一個非常流行的圖片網站。通過此網站,您可以上傳圖片、創建圖片相冊、指定圖片是公開給大眾還是只公開給朋友和家人等等。Flickr 也是一個先進的 API 開發者的天地。Flickr API 具有很多函數,而只要有其中的一個函數 —— search —— 您就能創建這個 mashup 了。
獲得帳號和 API 鍵後就可以開始行動了!
要創建這個 mashup,需要打開一個 Flickr 帳號。建立好帳號後,再獲得一個 Flickr API 鍵(相關鏈接,請參見 參考資料)。
開發人員和 API 迷們感興趣的是 Flickr 的 code.flickr 部分(參見 參考資料)。這包括論壇、開發人員的 blog 以及 API 文檔。在 Flickr API 頁(參見 參考資料)內有 開始使用 Flickr API 所需的所有資料:一個概覽、服務條款、所有 API 調用的列表及相關文檔、嘗試 API 調用的試驗台(testbed)。最後的這個特性尤其有用,因為它返回的是一個准備好的 URL 字符串,可用於您的頁面代碼。
所有 Flickr API 調用的使用均應包括一個給定的 URL:http://api.flickr.com/services/rest/?method=,然後是特定的 API 方法,後跟 API 鍵以及其他必需或可選的參數。本教程主要圍繞 search API 方法展開,所以此 URL 最後應該類似如下所示:
$url="http://api.flickr.com/services/rest/?method=flickr.photos.search
URL 字符串的其余部分包含參數:此 API 鍵和特定於此方法的一些參數。
本教程中使用了 Flickr Search API 調用以便 latitude 和 longitude 參數可被發送給此 API 方法。而這樣做的全部目的就是為了給結果一個中心點。只提供緯度和經度並不能限制在其中查找圖片的圖片區域。為了達到限制的目的,必須使用其他參數。search 方法接受由四個地理點構成的邊界框,這四點定義了一個方形的地理區域。
Google 地圖提供了地圖中心的兩個坐標。這些坐標再通過 AJax 調用發送給 Flickr API。 在這個 photos.php 文件,由 2 個坐標創建出 4 個坐標:從兩個所提供的緯度和經度坐標分別加上和減去 0.1 度,而這 4 個值就定義了一個邊界框。如下 PHP 代碼實現了此目的:
$lonlow=urlencode($_GET['lon']-0.1);
$lonhigh=urlencode($_GET['lon']+0.1);
$latlow=urlencode($_GET['lat']-0.1);
$lathigh=urlencode($_GET['lat']+0.1);
代碼先是初始化 4 個變量,然後再將 4 個變量插入此 API 調用,如下所示:
bbox={$lonlow},{$latlow},{$lonhigh},{$lathigh}
由於緯度的一度相當於約 69 英裡,相差 0.1 度的四角所確定的這個邊界框的面積大約相當於 49 平方英裡。即將 6.9 英裡四捨五入到 7 英裡,然後 7x7=49 平方英裡。
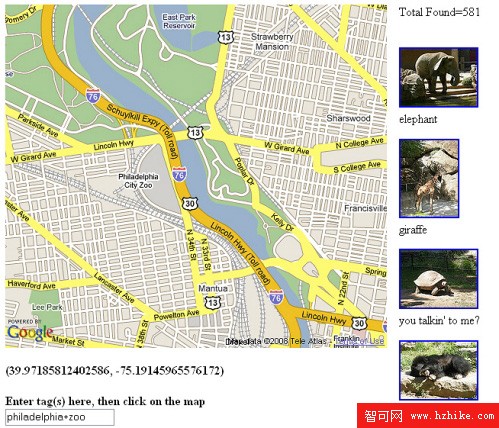
可以將多個標簽發送給此 Flickr Search API。圖 5 使用了兩個標簽:Philadelphia 和 zoo。通過在這兩個單詞間放上一個加號(PhilaDelphia+zoo ),就意味著搜索是要找到包含這兩個標簽的圖片,結果返回的是一些動物圖片。請注意,在本圖中,在單擊它之前,地圖是可滾動的。費城動物園臨近地圖的中心。
圖 5. 搜索費城動物園

有關服務器的更多內容
了解了 mashup 的工作原理之後,讓我們來關注一下服務器上所發生的事情吧。坐標和標簽都被發送給 photos.PHP 文件。邊界框如之前所述的那樣創建。此 URL 包含調用並綜合了 API 鍵和參數。另一個參數 — 每頁返回的圖片數量 — 也被包括到字符串中,但此參數可選。
對此 Search API 的調用所返回的是數據,而非圖片。所返回的數據包含指向這些圖片在 Flickr 空間中所在位置的具體信息以及其他一些相關信息(標題、所有者、圖像位置等)。對 Flickr API URL 的調用所返回的數據經 Curl 庫函數傳遞以便於數據管理。數據然後經 PHP simplexml_load_string function 傳遞以便於使用 For Each 結構處理每個 XML 元素。
在 For Each 結構中,解析了的 XML 被按規范重新組裝以便創建鏈回 Flickr 內的圖片文件的鏈接。此鏈接再從 AJax 調用發送回來,由於它所鏈接的是圖片縮略圖,所以在 Web 頁面上看到的將是縮略圖。可以單擊這些縮略圖以查看真正的圖片,如本文後續部分所示。
展開搜索
基本的 mashup 就完成了。您已經可以輸入標簽、單擊費城地圖並從 Flickr 獲得相關的圖片。但是,如果您對費城不敢興趣,那麼該如何是好呢?沒問題。您可以更改這個 mashup 來滿足自己的需求。
由您決定在何處搜索
本教程的下一部分將開始新的過程,與從地圖獲得坐標不同,這次您需要輸入坐標。此地圖現在開始縮小以顯示美國的整體陸地。當單擊此地圖時,它會按所提供的坐標放大。然後,搜索以相同的方式運行 — 利用坐標和標簽。
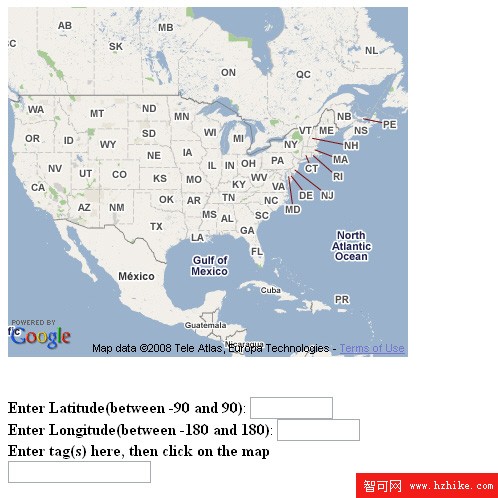
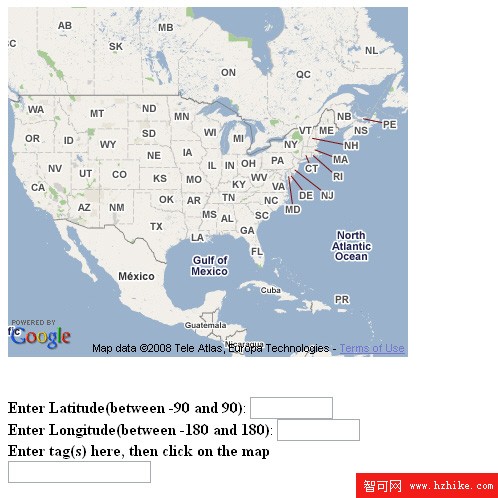
頁面具有兩個針對緯度和經度值的新輸入框,參見圖 6。
圖 6. 需要輸入坐標和標簽

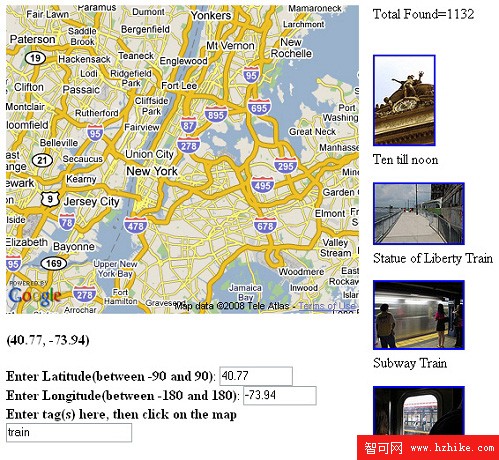
為紐約市使用 40.77 和 -73.94,圖 7 顯示了針對標簽 train 返回的搜索結果。
圖 7. 紐約市的火車圖片

表 1 中列出了全球主要的一些城市所在的緯度和經度坐標。
表 1. 一些主要城市的坐標
城市 國家 緯度 經度 北京 中國 39.85 116.38 柏林 德國 52.5 13.35 波士頓 美國 42.32 -71.2 芝加哥 美國 42.32 -71.2 達拉斯 美國 32.82 -96.72 丹佛 美國 39.8 -104.9 拉斯維加斯 美國 36.2 -115.3 倫敦 英國 51.46 0.01 莫斯科 俄羅斯 55.78 37.6 納什維爾 美國 36.2 -86.8 新德裡 印度 28.55 77.15 巴黎 法國 48.8 2.3 菲尼克斯 美國 33.36 -112.1 裡約熱內盧 巴西 -23 -43.3 羅馬 意大利 41.9 12.4 舊金山 美國 37.75 -122.56 西雅圖 美國 47.62 -122.3 悉尼 澳大利亞 -33.84 151.2 多倫多 加拿大 43.7 -79.4 溫哥華 加拿大 49.2 -123.12 華盛頓 美國 38.9 -77緯度與經度值並不像想象中那樣容易確定。在 Web 上搜索這些主要城市會出現各種各樣不同精度的值。記住,小數點位數越多,精度越高。這些值都針對 Google 地圖測試過,並且相應進行過調整以便讓這些城市位於地圖的中心位置。
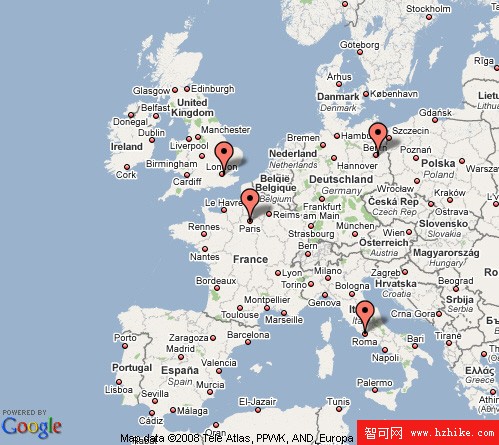
為了展示坐標的使用,圖 8 展示了一個 Google 地圖,其中標記出了表 1 中給出 4 個歐洲城市:柏林、倫敦、巴黎和羅馬。在 Google 地圖 API 文檔有關覆蓋圖的部分可以找到有關標記的(一種覆蓋圖)的信息(參見 參考資料) 。
圖 8. 由所提供的坐標確定的地圖上的標記

清單 6 給出了創建這些標記的部分頁面代碼。
清單 6. 創建 Google 地圖標記
<script type="text/Javascript">
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(48.8, 2.3), 4);
var berlin = new GLatLng(52.5, 13.55);
map.addOverlay(new GMarker(berlin));
var london = new GLatLng(51.46, 0.01);
map.addOverlay(new GMarker(london));
var paris = new GLatLng(48.8, 2.3);
map.addOverlay(new GMarker(paris));
var rome = n
ew GLatLng(41.9, 12.4);
map.addOverlay(new GMarker(rome));
}
}
</script>
進行縮放
地圖的縮放系數也能影響到您看到的效果。即使坐標集有些偏差,但地圖所顯示的地域很大,那麼從表面上看,坐標好像也是正確的。如果只是浏覽地圖,這還說得過去,但獲得盡可能精確的坐標將能幫助您從 Flickr 獲得最多的圖片。以前說過這些返回的圖片是被地理標記過的(有經度和緯度設置),並且這個邊界框代表大概 49 平方英裡的面積。因此,偏差幾個英裡的地圖坐標所返回的圖片,如果有的話,會與正確的圖有很大差別。
可以用 Google map 對象的 setCenter 方法設定 Google 地圖的縮放系數。低縮放系數的地圖面積更大,高縮放系數的地圖會放大地圖。值越高,放大得越大:
圖 5 中的縮放系數是 14。
圖 6 中的縮放系數是 3。
圖 7 中的縮放系數是 10。
圖 8 中的縮放系數是 4。
關於 Search API 的更多內容
對 Flickr 進行 Search API 調用最為復雜。有 30 多個參數可附加到此調用。有完整的參數列表可供查看和測試 Flickr 的 API 領域。
參數列舉
下面列舉了一些搜索參數:
user_id:每個 Flickr 會員都有一個 ID。在使用時,此搜索會過濾由該用戶上傳的圖像。
tags:在本教程前面介紹過。
min_upload_date 和 max_upload_date:過濾向 Flickr 上傳圖片的日期。
min_taken_date 和 max_taken_date:過濾圖片拍攝的日期。
privacy_filter:可應用於圖片的各種設置。默認值是 (1) public。 本教程所展示的所有照片都是公共的。其他設置則可讓圖片只對朋友或家人可見。
bbox:本教程使用的邊界框。
media:照片或視頻。
per_page:每個頁面返回的圖片數量。值的范圍是 1 - 500;默認是 100。
個性化搜索
本教程介紹的主要搜索方法在這裡將會有所調整。接下來展示通過用戶 ID 和標簽進行的搜索。利用這種搜索,您可以找到您自己的照片或您的某個朋友或家人成員的圖片。user_id 屬性對於過濾用戶至關重要;本例使用最符合邏輯的一個人 — 本文作者。
圖 9 所示的 Web 頁面內只輸入了標簽。嵌入到 Flickr API 調用的是作者的用戶 ID。所傳遞的標簽被插入到 API 調用內,只有相應進行了標簽的作者的圖片才會出現。
圖 9. 作者的圖片

AJax 調用內的 Web 頁面和 photos.PHP 文件的代碼已經針對圖 9 的使用作了修改。Web 頁面也進行了設置以便地圖打開後顯示的是華盛頓特區。地圖偵聽程序獲取 click 事件並調用 getphotos() 函數,但不傳遞坐標。
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(38.9, -77), 11);
}
GEvent.addListener(map, "click", function() {
getPhotos();
});
}
在 photos.PHP 文件內,只使用了所傳遞的標簽,而用戶 ID 則嵌入在 URL 字符串內。緯度/經度/邊界框設置則被忽略 — 華盛頓特區的位置已知。與之前一樣,API 鍵藏於若干 X 字母,但用戶 ID 卻在代碼內;由於它可通過 Flickr 使用,所以沒有必要隱藏它:
$url="http://api.flickr.com/services/rest/?method=flickr.photos.search
&api_key=xxxxxxxx&user_id=28770060%40N02&tags={$tags}";
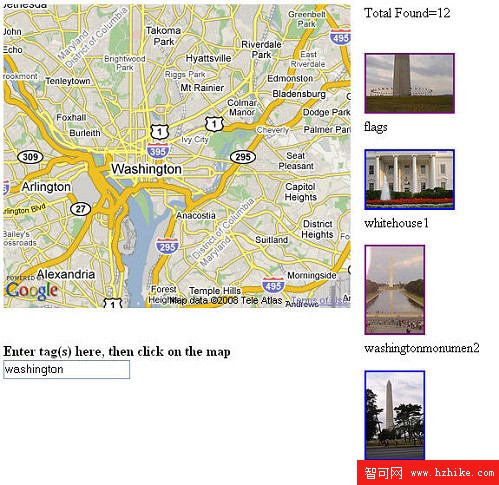
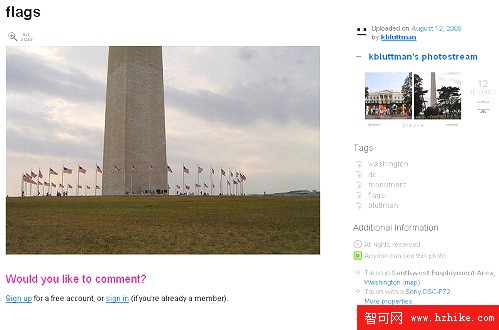
從 Flickr 返回的圖片以縮略圖鏈接的形式鏈接到相關的較大圖片。單擊縮略圖會顯示 Flickr 站點上完整大小的圖片。圖 10 顯示了單擊圖 9 頂部圖片後的顯示結果。
在圖 10 所示的 Flickr 頁面內還顯示了其他有趣的信息。這可能不太容易在屏幕顯示的圖片中看到,但在圖片的右側有關於作者的 Photostream(一個 Flickr 術語)、與圖片相關聯的標簽以及位置(因為圖片是經過地理標記過的)信息。當向 Flickr 上傳圖片時,您可能還會驚奇地看到所使用的相機以及照片的拍攝日期。Flickr 甚至還保留了照片被查看的次數。
圖 10. 圖片的放大視圖

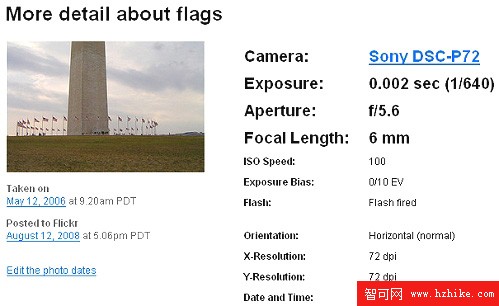
在圖 10 的右側有一個 More PropertIEs 鏈接。單擊此鏈接會返回有關此圖片的准確細節,包括曝光時間、光圈設置、ISO 速度、分辨率等。您可能不熟悉這些術語,它們表明了相機快門時間、快門的寬度以及膠卷的飽和速度。最後的這個術語很有趣,因為數碼相機不使用膠卷!但 ISO 速度在攝影領域仍是一個重要的系數,所以也有對應於數碼相機的同樣的系數。圖 11 顯示了圖 10 中所示照片的更多細節信息。
圖 11. 有關圖片的准確信息

結束語
創建 mashup 最重要的因素是從外部資源獲得信息的能力。這類信息可通過 Web 服務和 API 調用獲得。很多 Web 站點都開始了行動並為開發人員提供了站點自己的 API 以便他們試用。在研究本教程的過程中,很容易被大量 API 測試和專注於 mashup 的 Web 站點所吸引。
大多數 API 的使用都是免費的。提供 API 的 Web 站點都希望通過 API 的使用而提高訪問量和知名度。很多站點會限制每天可以進行的 API 調用的數量,還有一些站點會區分個人和商業應用程序。商業應用程序常常會有價格或其他要求。每個 API 服務都有自己的服務條款,所以在使用時,請務必認真閱讀以防止出現法律問題。