本文示例源代碼或素材下載

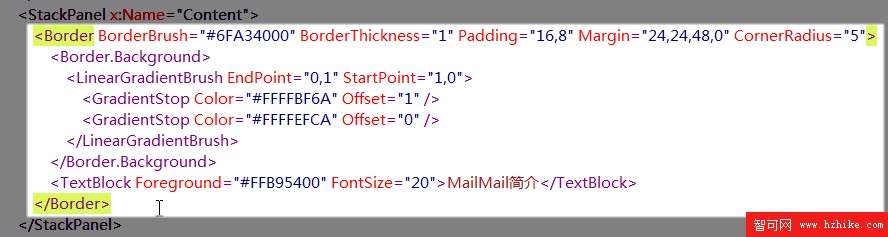
迄今為止的設計都很順利,但這次就不得不接觸我前面所說的非常糟糕的流文檔了,但在此之前先來把標題弄好:

<BorderBorderBrush="#6FA34000"BorderThickness="1"Padding="16,8"Margin="24,24,48,0"CornerRadius="5">
<Border.Background>
<LinearGradIEntBrushEndPoint="0,1"StartPoint="1,0">
<GradIEntStopColor="#FFFFBF6A"Offset="1"/>
<GradIEntStopColor="#FFFFEFCA"Offset="0"/>
</LinearGradIEntBrush>
</Border.Background>
<TextBlockForeground="#FFB95400"FontSize="20">MailMail簡介</TextBlock>
</Border>
效果:

接下來就是流文檔嵌入工作了,還記得之這篇文章中編輯的流文檔嗎?我的計劃是使用一個Frame元素嵌入這個流文檔,Frame元素類似於網頁中的iFrame,相當於內嵌的一個小浏覽器,Frame可以進行導航,這樣在需要時可以通過超鏈接來導航以顯示各個頻道的內容。
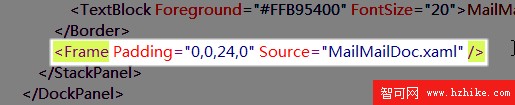
現在就插入一個Frame元素到標題下面:

<FramePadding="0,0,24,0"Source="MailMailDoc.xaml"/>
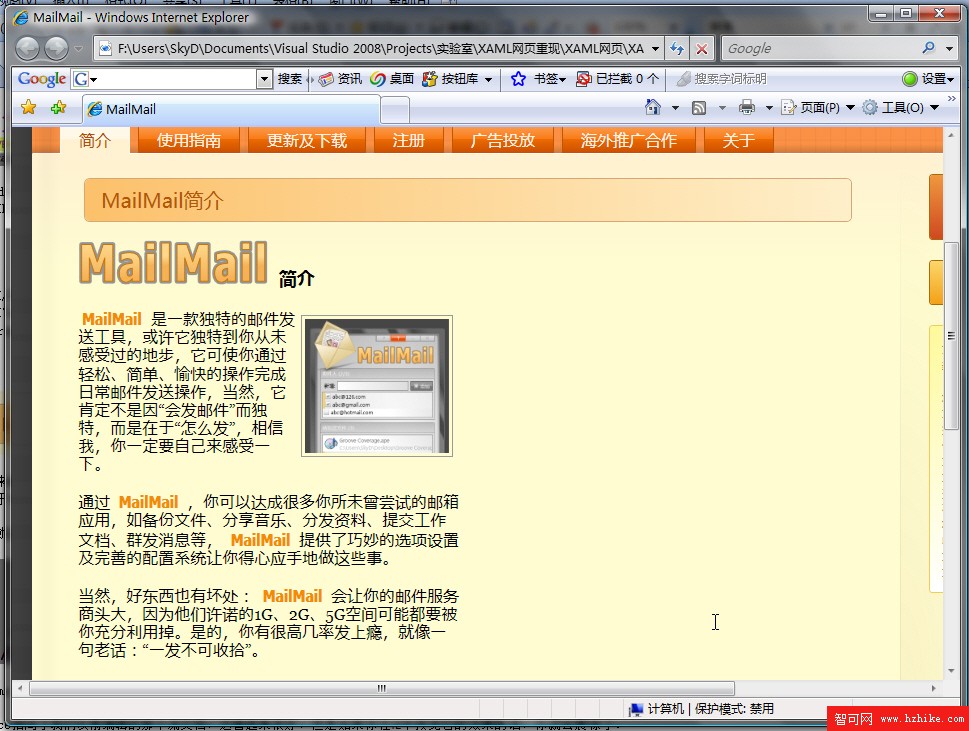
Source指向了我們以前編輯的那個流文檔,這看起來很好,但是如果你在IE中預覽它的效果的話,你就會震驚了:

再往下看:

如果非要我用一個字來作出評價,還不允許帶髒字的話,那就是“慘”。
我嘗試過很多方法進行調整,比如列寬、列間距等等,均告無效,它始終都會以如此糟糕的形態出現。
分析其原因:
流文檔的默認閱讀器是FlowDocumentReader,這種閱讀器過分復雜,並且我感覺很不完善。解決辦法只能是在流文檔文件中,為文檔套上我們想要使用的閱讀器FlowDocumentPageVIEwer,天哪,這令我作嘔,我還怎麼在多處重用流文檔?
但這樣問題還未解決,文檔被嵌入後仍然不能橫向充滿容器。
這是因為我們的Frame沒有固定的尺寸,被嵌入的流文檔智商很低,無法跟隨Frame進行伸縮,所以始終保持在一個窄小的橫向空間中。解決方法還是用的一個龌龊的偏方,將Frame的寬度綁定到上層容器的實際寬度屬性上:Width="{Binding ElementName=Content,Path=ActualWidth}"。
這方法有個後遺症,就是假如你浏覽器寬度在閱覽期間一直不變或者只是增大,那不會產生問題,但如果你嘗試在閱讀時縮小浏覽器寬度,那麼頁面不會隨之縮小。
WPF的液態布局中容器與內容間無法統一的缺陷真是太糟糕了,至少我一直都沒找到優雅的方法。
除此之外,還有一點讓人不可理解,就是在此頁面定義的樣式不會影響到內嵌的流文檔,也就是說想定義樣式就必須得在流文檔裡定義,這再次粉碎了我重用流文檔的念頭。
經過一番痛苦的蹂躏,先前的流文檔被修改為這樣:
Code
<Page
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentScrollVIEwerVerticalScrollBarVisibility="Auto"Zoom="120">
<FlowDocumentIsOptimalParagraphEnabled="True"FontFamily="Tahoma,微軟雅黑"Foreground="#FFB95400"ColumnGap="0"ColumnRuleWidth="0">
<FlowDocument.Resources>
<!--MailMail字符突出顯示樣式-->
<Stylex:Key="MailMailStyle"TargetType="Run">
<SetterProperty="FontFamily"Value="Nina"/>
<SetterProperty="FontWeight"Value="Bold"/>
<SetterProperty="Foreground"Value="#FFF88900"/>
</Style>
<!--超鏈接樣式-->
<StyleTargetType="Hyperlink">
<!--設置單擊超鏈接的事件處理程序-->
<SetterProperty="Foreground"Value="#209AC2"/>
<!--清除文字修飾(去掉下劃線)-->
<SetterProperty="TextBlock.TextDecorations"Value="{x:Null}"/>
<Style.Triggers>
<TriggerProperty="IsMouSEOver"Value="True">
<SetterProperty="Foreground"Value="#F27D00"/>
<!--在鼠標懸停時顯示下劃線-->
<SetterProperty="TextBlock.TextDecorations">
<Setter.Value>
<TextDecorationCollection>
<TextDecorationLocation="Underline"/>
</TextDecorationCollection>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
<!--段落樣式-->
<StyleTargetType="Paragraph">
<SetterProperty="Margin"Value="8"/>
</Style>
</FlowDocument.Resources>
<!--內容-->
<Paragraph>
<!--內嵌環繞區域-->
<FigureWidth="160"Height="150"Padding="4"Margin="2">
<!--流文檔內的控件容器-->
<BlockUIContainer>
<!--一個帶邊框的圖片-->
<BorderSnapsToDevicePixels="True"BorderThickness="1"Padding="3"BorderBrush="#999">
<ImageSource="/School/UploadFiles_7810/201103/20110325000420132.jpg"Stretch="UniformToFill"/>
</Border>
</BlockUIContainer>
</Figure>
<!--Run,內聯字符串,貌似和使用Span沒什麼區別,相當於Html的<span>-->
<RunStyle="{StaticResourceMailMailStyle}">MailMail</Run>是一款獨特的郵件發送工具,或許它獨特到你從未感受過的地步,它可使你通過輕松、簡單、愉快的操作完成日常郵件發送操作,當然,它肯定不是因“會發郵件”而獨特,而是在於“怎麼發”,相信我,你一定要自己來感受一下。
</Paragraph>
<Paragraph>
通過
<RunStyle="{StaticResourceMailMailStyle}">MailMail</Run>,你可以達成很多你所未曾嘗試的郵箱應用,如備份文件、分享音樂、分發資料、提交工作文檔、群發消息等,
<RunStyle="{StaticResourceMailMailStyle}">MailMail</Run>提供了巧妙的選項設置及完善的配置系統讓你得心應手地做這些事。
</Paragraph>
<Paragraph>
當然,好東西也有壞處:
<RunStyle="{StaticResourceMailMailStyle}">MailMail</Run>會讓你的郵件服務商頭大,因為他們許諾的1G、2G、5G空間可能都要被你充分利用掉。是的,你有很高幾率發上瘾,就像一句老話:“一發不可收拾”。
</Paragraph>
<Paragraph>
<!--LineBreak,換行符,相當於Html的<br/>-->
<LineBreak/>
相關網址:
</Paragraph>
<!--List,列表,相當於Html的<ul>-->
<List>
<!--ListItem,列表項,相當於Html的<li>-->
<ListItem>
<Paragraph>
<!--Hyperlink,超鏈接,相當於Html的<a>-->
介紹及幫助:<HyperlinkNavigateUri="http://www.cnblogs.com/SkyD/archive/2008/08/09/1264083.html%22%3ehttp:/www.cnblogs.com/SkyD/archive/2008/08/09/1264083.Html%3c/Hyperlink>
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
問題反饋及建議提交:<HyperlinkNavigateUri="http://www.cnblogs.com/SkyD/articles/1264078.html%22%3ehttp:/www.cnblogs.com/SkyD/articles/1264078.Html%3c/Hyperlink>
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
更新信息及下載:<HyperlinkNavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.html%22%3ehttp:/www.cnblogs.com/SkyD/articles/1264080.Html%3c/Hyperlink>
</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentScrollVIEwer>
</Page>
請將這個保存為Info.xaml,然後將Fream元素也修改一下:
<FramePadding="0,0,24,0"Source="Info.xaml"Width="{BindingElementName=Content,Path=ActualWidth}"/>
效果:
