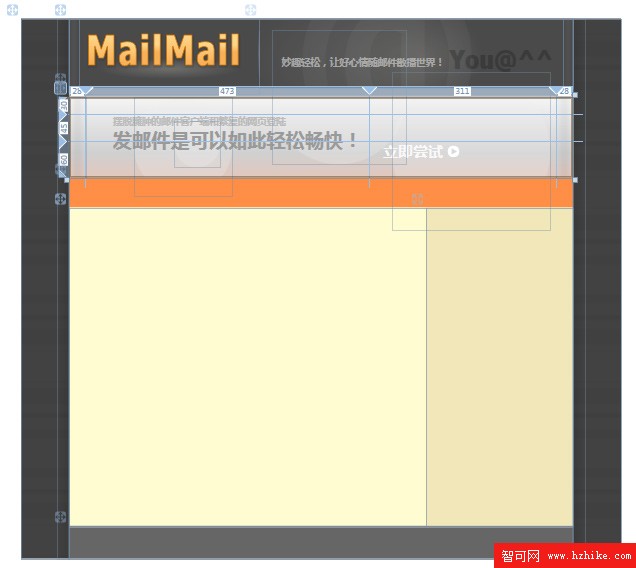
完整的設計視圖效果:

至此,主頁面的代碼:
Code
<Page
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="MailMail"
FontFamily="微軟雅黑"
Background="#FF424242"
SnapsToDevicePixels="True">
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionarIEs>
<ResourceDictionarySource="back.xaml"/>
<ResourceDictionarySource="logo.xaml"/>
<ResourceDictionarySource="go.xaml"/>
</ResourceDictionary.MergedDictionarIEs>
</ResourceDictionary>
</Page.Resources>
<ScrollVIEwerHorizontalScrollBarVisibility="Auto"VerticalScrollBarVisibility="Auto">
<GridMinHeight="900"MinWidth="1000"Background="{StaticResourceback}">
<Grid.ColumnDefinitions>
<ColumnDefinitionWidth="8*"/>
<ColumnDefinitionWidth="84*"/>
<ColumnDefinitionWidth="8*"/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<LinearGradIEntBrushx:Key="LightLeft"StartPoint="0,0"EndPoint="1,0">
<GradIEntStopColor="#00FFFFFF"Offset="0.1"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.4"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.6"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</LinearGradIEntBrush>
<LinearGradIEntBrushx:Key="LightRight"StartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00FFFFFF"Offset="0.1"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.4"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.6"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</LinearGradIEntBrush>
<LinearGradIEntBrushx:Key="ShadowLeft"StartPoint="0,0"EndPoint="1,0">
<GradIEntStopColor="#00000000"Offset="0.1"/>
<GradIEntStopColor="#18000000"Offset="0.4"/>
<GradIEntStopColor="#18000000"Offset="0.6"/>
<GradIEntStopColor="#00000000"Offset="1"/>
</LinearGradIEntBrush>
<LinearGradIEntBrushx:Key="ShadowRight"StartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00000000"Offset="0.1"/>
<GradIEntStopColor="#18000000"Offset="0.4"/>
<GradIEntStopColor="#18000000"Offset="0.6"/>
<GradIEntStopColor="#00000000"Offset="1"/>
</LinearGradIEntBrush>
</Grid.Resources>
<RectangleWidth="20"Grid.Column="0"HorizontalAlignment="Right"Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradIEntBrushStartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00000000"Offset="1"/>
<GradIEntStopColor="#20000000"Offset="0"/>
</LinearGradIEntBrush>
</Rectangle.Fill>
</Rectangle>
<RectangleWidth="20"Grid.Column="3"HorizontalAlignment="Left"Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradIEntBrushStartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00000000"Offset="0"/>
<GradIEntStopColor="#20000000"Offset="1"/>
</LinearGradIEntBrush>
</Rectangle.Fill>
</Rectangle>
<DockPanelBackground="#FFF"Grid.Column="1">
<DockPanelx:Name="Head"DockPanel.Dock="Top"Background="#FF4A4A4A"Height="115">
<RectangleDockPanel.Dock="Left"Width="16"Fill="{StaticResourceLightLeft}"/>
<RectangleDockPanel.Dock="Right"Width="16"Fill="{StaticResourceLightRight}"/>
<RectangleFill="{StaticResourcelogo}"Margin="0"Width="300"Height="125"DockPanel.Dock="Left"/>
<RectangleHeight="75"Width="1"DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#03FFFFFF"Offset="0"/>
<GradIEntStopColor="#5DFFFFFF"Offset="0.5"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</LinearGradIEntBrush>
</Rectangle.Fill>
</Rectangle>
<CanvasClipToBounds="True">
<Canvas.Background>
<RadialGradientBrushRadiusX="0.395548"RadiusY="0.952428"Center="0.343334,0.578031"GradIEntOrigin="0.543334,0.578031">
<RadialGradientBrush.GradIEntStops>
<GradIEntStopColor="#23FFFCE5"Offset="0"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</RadialGradientBrush.GradIEntStops>
<RadialGradIEntBrush.RelativeTransform>
<TransformGroup>
<SkewTransformCenterX="0.343334"CenterY="0.578031"AngleX="-6.15299"AngleY="0"/>
<RotateTransformCenterX="0.343334"CenterY="0.578031"Angle="-6.59875"/>
</TransformGroup>
</RadialGradIEntBrush.RelativeTransform>
</RadialGradIEntBrush>
</Canvas.Background>
<LabelMargin="52,-177,0,0"Foreground="#09FFFFFF"FontFamily="Nina"FontWeight="Bold"FontSize="354">
<Label.RenderTransform>
<RotateTransformAngle="0"CenterX="172"CenterY="240"/>
</Label.RenderTransform>
<Label.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationTo="360"Duration="0:0:10"RepeatBehavior="Forever"Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Label.Triggers>
@
</Label>
<LabelMargin="312,35,0,0"Foreground="#61000000"FontFamily="Nina"FontWeight="Bold"FontSize="44">You@^^</Label>
<LabelMargin="32,57,0,0"Foreground="#AFC3C3C3"FontWeight="Bold"FontSize="16">
妙趣輕松,讓好心情隨郵件散播世界!
</Label>
</Canvas>
</DockPanel>
<Borderx:Name="HeadLine"BorderThickness="0,1"DockPanel.Dock="Top"Height="15">
<Border.BorderBrush>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#D81B1B1B"Offset="0"/>
<GradIEntStopColor="#FFF"Offset="1"/>
</LinearGradIEntBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="1,0">
<GradIEntStopColor="#FF9D9D9D"Offset="0"/>
<GradIEntStopColor="#FF808080"Offset="0.005"/>
<GradIEntStopColor="#FF9D9D9D"Offset="0.05"/>
<GradIEntStopColor="#FF9D9D9D"Offset="0.95"/>
<GradIEntStopColor="#FF808080"Offset="0.995"/>
<GradIEntStopColor="#FF9D9D9D"Offset="1"/>
</LinearGradIEntBrush>
</Border.Background>
</Border>
<Gridx:Name="Show"DockPanel.Dock="Top"Height="135"ClipToBounds="True">
<Grid.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFE2C7BC"Offset="1"/>
<GradIEntStopColor="#FFD0D0D0"Offset="0.7"/>
<GradIEntStopColor="#FFF5F5F5"Offset="0"/>
</LinearGradIEntBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinitionWidth="28"/>
<ColumnDefinitionWidth="5*"/>
<ColumnDefinitionWidth="4*"/>
<ColumnDefinitionWidth="28"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinitionHeight="2*"/>
<RowDefinitionHeight="3*"/>
<RowDefinitionHeight="4*"/>
</Grid.RowDefinitions>
<RectangleOpacity="0.5"Fill="{StaticResourceShadowLeft}"Grid.Column="0"Grid.RowSpan="3"/>
<RectangleOpacity="0.5"Fill="{StaticResourceShadowRight}"Grid.Column="3"Grid.RowSpan="3"/>
<EllipseMargin="80,1,0,0"Height="164"Width="164"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Left"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1.8"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:1.7"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<EllipseMargin="310,-111,0,0"Height="224"Width="224"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Left"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1.5"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:1.1"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<EllipseMargin="0,41,560,0"Height="77"Width="77"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Right"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:0.7"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<EllipseMargin="0,-41,10,0"Height="264"Width="264"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Right"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:2"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:1.8"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<TextBlockMargin="45,0,0,0"FontWeight="Bold"Grid.Column="1"Grid.Row="1"Grid.RowSpan="2">
<RunForeground="#FFBCBCBC"FontSize="16">擺脫臃腫的郵件客戶端和繁復的網頁登陸</Run>
<LineBreak/>
<RunForeground="#FF9A9A9A"FontSize="32">發郵件是可以如此輕松暢快!</Run>
</TextBlock>
<TextBlockMargin="15,0,0,0"Grid.Column="2"Grid.Row="2"Grid.RowSpan="2">
<HyperlinkToolTip="打開下載頁面"TargetName="_blank"NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.Html"FontSize="25"FontWeight="Bold"Foreground="#D0FFFFFF">
<Hyperlink.Style>
<StyleTargetType="Hyperlink">
<SetterProperty="TextBlock.TextDecorations"Value="{x:Null}"/>
</Style>
</Hyperlink.Style>
<Run>立即嘗試</Run><RectangleVerticalAlignment="Center"Margin="5,0,0,0"Fill="{StaticResourcego}"Height="20"Width="25"/>
</Hyperlink>
</TextBlock>
</Grid>
<Borderx:Name="Channel"DockPanel.Dock="Top"Height="50"Background="#FF8E45"BorderThickness="0,1,0,0"BorderBrush="#FFF"></Border>
<Borderx:Name="Footer"Background="#666"BorderBrush="#888"BorderThickness="0,4,0,0"DockPanel.Dock="Bottom"Height="55"></Border>
<DockPanelx:Name="Body"Background="#FFFFFCD1">
<DockPanelx:Name="Side"Background="#1E874900"DockPanel.Dock="Right"Width="245"></DockPanel>
<StackPanelx:Name="Content"></StackPanel>
</DockPanel>
</DockPanel>
</Grid>
</ScrollVIEwer>
</Page>