本文示例源代碼或素材下載

此次我們來進行廣告展示區塊的制作。
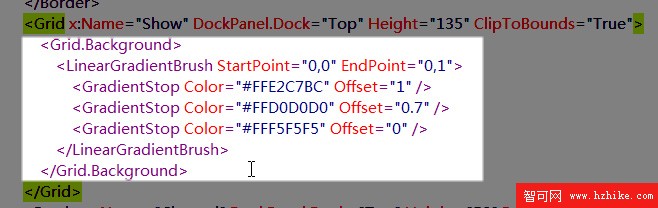
首先在Show區塊中去掉原來設置的背景色,加入新的漸變背景設定:

<Grid.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFE2C7BC"Offset="1"/>
<GradIEntStopColor="#FFD0D0D0"Offset="0.7"/>
<GradIEntStopColor="#FFF5F5F5"Offset="0"/>
</LinearGradIEntBrush>
</Grid.Background>
可以看到,它在最底部是微微泛紅的:

這樣是模擬了橙色導航欄映射到這裡的漫反射效果,增加了材質的金屬質感。
而後我們將建立如下圖所示的Grid格子,他能幫我們更好地安排內容:

代碼如下:
<Grid.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFE2C7BC"Offset="1"/>
<GradIEntStopColor="#FFD0D0D0"Offset="0.7"/>
<GradIEntStopColor="#FFF5F5F5"Offset="0"/>
</LinearGradIEntBrush>
</Grid.Background>
在兩側填入兩個矩形實現邊緣陰影:
<RectangleOpacity="0.5"Fill="{StaticResourceShadowLeft}"Grid.Column="0"Grid.RowSpan="3"/>
<RectangleOpacity="0.5"Fill="{StaticResourceShadowRight}"Grid.Column="3"Grid.RowSpan="3"/>
接下來是布置背景中閃動的圓形:
Code
<EllipseMargin="80,1,0,0"Height="164"Width="164"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Left"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1.8"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:1.7"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<EllipseMargin="310,-111,0,0"Height="224"Width="224"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Left"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1.5"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:1.1"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<EllipseMargin="0,41,560,0"Height="77"Width="77"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Right"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:0.7"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<EllipseMargin="0,-41,10,0"Height="264"Width="264"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Right"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:2"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:1.8"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
看上去有些冗長,其實就是4個不同尺寸、位置及不同動畫發動時間的圓形而已。
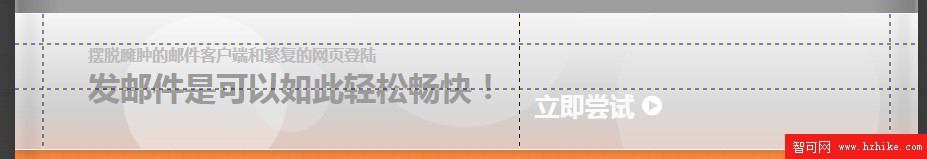
現在就是這樣了:

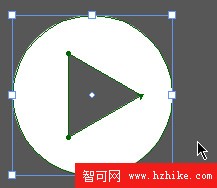
剩下來就是一些文字,在此之前我們先用 Microsoft Expression Design 設計個跳轉鏈接的指示圖標:

這是從一個圓形路徑中減去一個三角形得到的,用過 Adobe Illustrator 的話應該很熟悉這方法。
將其劃出切片,導出為go.xaml,其代碼如下:
Code
<?XMLversion="1.0"encoding="utf-8"?>
<ResourceDictionaryxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<DrawingBrushx:Key="go"Stretch="Uniform">
<DrawingBrush.Drawing>
<DrawingGroupClipGeometry="F1M0,0L40,0L40,40L0,40L0,0">
<DrawingGroup.Children>
<GeometryDrawingBrush="#FFFFFFFF"Geometry="M20,0C31.0457,040,8.9542840,20C40,31.045731.0457,4020,40C8.95428,400,31.04570,20C0,8.954288.95428,020,0ZM32.0941,20L13.9059,9.49902L13.9059,30.501L32.0941,20Z"/>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</ResourceDictionary>
將其引入Page的資源:

<ResourceDictionarySource="go.xaml"/>
然後再將這兩個文本塊加入Show區塊之中:
<TextBlockMargin="45,0,0,0"FontWeight="Bold"Grid.Column="1"Grid.Row="1"Grid.RowSpan="2">
<RunForeground="#FFBCBCBC"FontSize="16">擺脫臃腫的郵件客戶端和繁復的網頁登陸</Run>
<LineBreak/>
<RunForeground="#FF9A9A9A"FontSize="32">發郵件是可以如此輕松暢快!</Run>
</TextBlock>
<TextBlockMargin="15,0,0,0"Grid.Column="2"Grid.Row="2"Grid.RowSpan="2">
<HyperlinkToolTip="打開下載頁面"TargetName="_blank"NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.Html"FontSize="25"FontWeight="Bold"Foreground="#D0FFFFFF">
<Hyperlink.Style>
<StyleTargetType="Hyperlink">
<SetterProperty="TextBlock.TextDecorations"Value="{x:Null}"/>
</Style>
</Hyperlink.Style>
<Run>立即嘗試</Run>
<RectangleVerticalAlignment="Center"Margin="5,0,0,0"Fill="{StaticResourcego}"Height="20"Width="25"/>
</Hyperlink>
</TextBlock>
Hyperlink 標記在這裡的功能和 Html 裡的 <a> 是等同的,其中的樣式設定的功能是去除文本修飾,即下劃線。
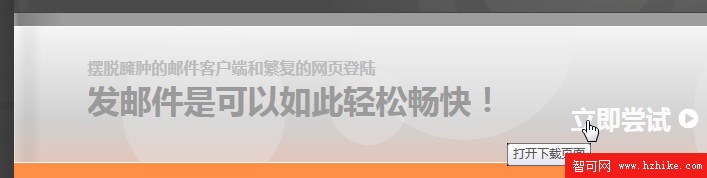
這樣就完成了廣告展示區的制作,效果:

- 上一頁:用XAML做網頁!!—廣告展示區(下)
- 下一頁:用XAML做網頁!!—頁頭