這幾日一直沒發表新文章,一來是因為事比較多,二來就是我在研究使用XAML挑戰傳統Html來做網頁,這很可能是在全球的首次嘗試,至少我從未找到任何可供參考的相關資料。
我對這次挑戰的結果打7分:
XAML在頁面布局、圖形、動畫及可控性方面的表現堪稱完美,我甚至根本想不出來有什麼能與之平分秋色;
兼容性方面,XAML通吃所有Windows平台的各種浏覽器,它實際上都是由後台的那個叫“Windows 演示基礎主機”來解析和呈現的,所以只要是裝有.Net 3.0的系統,不管什麼浏覽器都可以看,而且看起來都一樣(非IE7的話會自動加一個導航條用來控制前進和後退);
對於XAML功能性測試不在本次挑戰的范圍內,因為我為挑戰Html而完全使用XAML來創制,沒有加入任何程序代碼,但WPF浏覽器應用程序的功能性之強大是顯而易見的,說白了它就是一個套著浏覽器馬甲的Windows桌面程序,這顯然比JS等腳本語言能實現的功能要多得多;
XAML的呈現速度相比Html來說存在差距,這主要體現在頁面的載入和刷新時的等待上,不需要任何測試工具,你就能了解到它們的載入所需時間差異,但好在延遲不算太大,且對於XAML卓著的功能來講,這是完全可以接受的;
XAML明顯的不足來自於文本布局,曾以為流文檔可以完全勝任這方面的工作,誰知它和頁面布局的接合能力簡直可以用“一團糟”來形容,我認為這些是設計上的重大缺陷,在後面我會對此進行總結。
我會在接下來的文章中重現我的創制步驟,在此之前先來展示一下最終實現的效果:

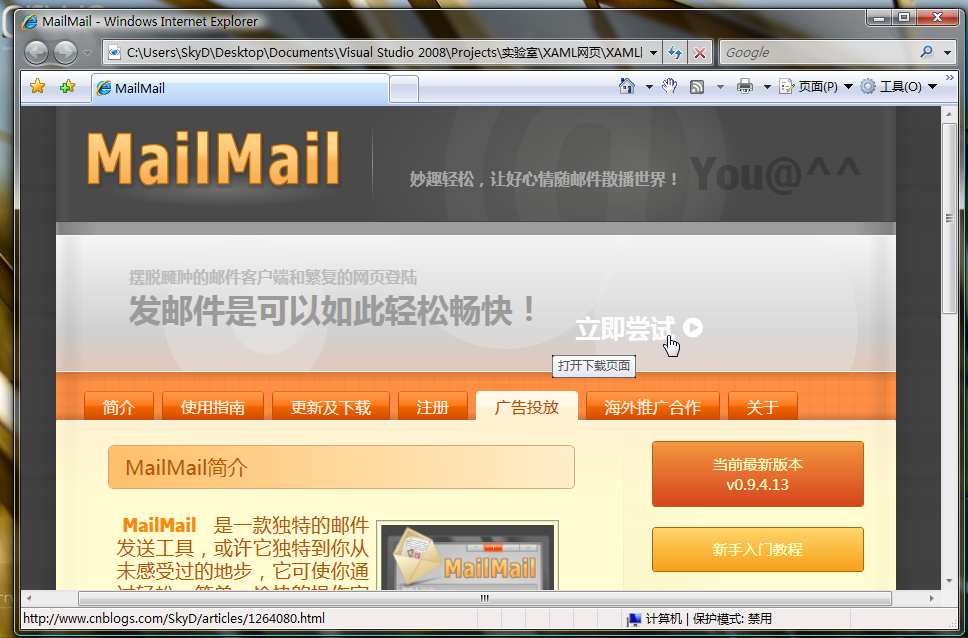
完整尺寸頁面抓圖

運行在Vista系統IE7中的抓圖

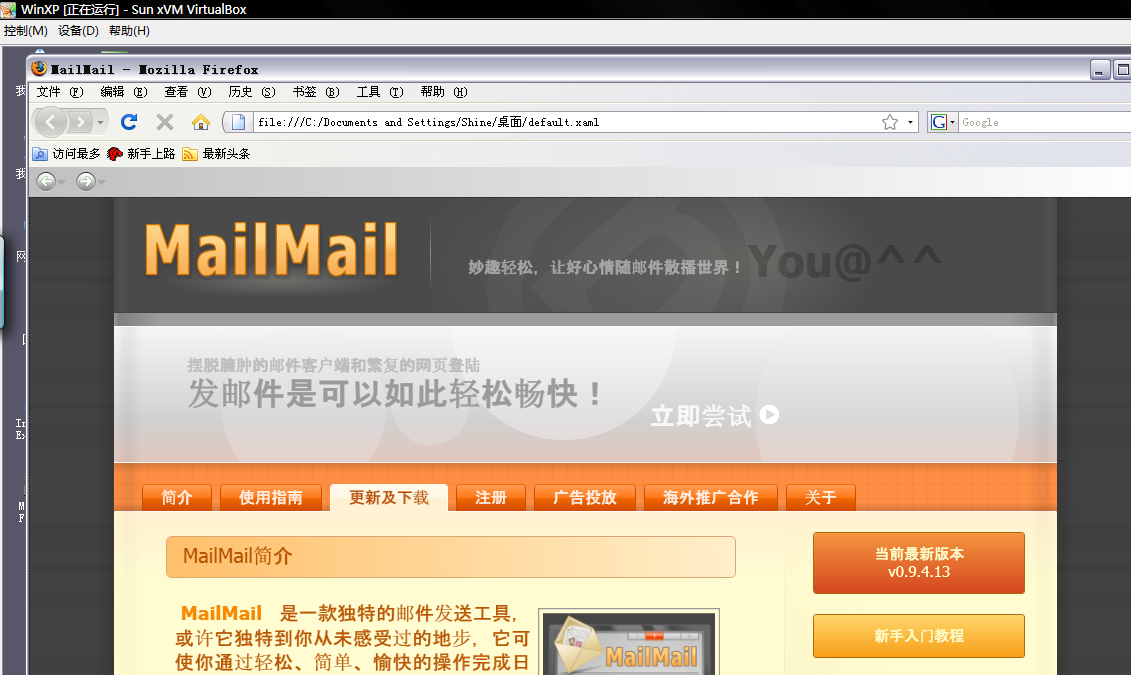
運行在XP系統Firefox中的抓圖

(未安裝微軟雅黑字體,所以字體看起來比較難看)
此示例所呈現的內容除了正文中那個外鏈的小插圖外,所有均使用XAML描述,未使用任何點陣圖、Flash動畫及程序代碼,最終用於浏覽的文件只有下面這些XAML文件:

其中default.xaml是主頁面,Info.xaml是嵌入到內容區域的流文檔,其余均為由 Microsoft Expression Design 設計的圖形資源。
此示例所產生的布局是液態的。頁面寬度可隨浏覽器寬度伸展,我設定了頁面最小寬度為1000;頁面高度是隨其內容而變化的。
創作步驟請待下篇。
- 上一頁:用XAML做網頁!!—框架
- 下一頁:XPath查詢XML文檔的注意事項