大話XML(2)XML和HTML的比較3
編輯:XML詳解
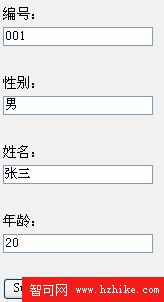
第三種表達方式: 顯示的效果:
學生信息

Html源代碼:
<body>
<p>學生信息</p>
<p>編號:
<input type="text" name="textfIEld" value="001">
</p>性別:
<input type="text" name="textfIEld2" value="男">
<p>姓名:
<input type="text" name="textfIEld3" value="張三">
</p>
<p>年齡:
<input type="text" name="textfIEld4" value="20">
</p>
<p>
<input type="submit" name="Submit" value="Submit">
<input type="submit" name="Submit2" value="Reset">
</p>
</body>
看了上面的這個例子,同志們有什麼想法?
是不是感覺Html越來越肥,通過源代碼來找數據是不是越來越困難啦?
Html本身存在很多的缺點,例如,內容和頁面的排版、表現形式混在一起,過度的膨脹。數據庫存儲的信息,經過CGI,ASP等的解釋和轉換為HTML格式後,信息原有的格式已變得面目全非。電子商務的逐漸流行,Html本身的種種缺點卻阻礙了他的發展。
小編推薦
熱門推薦