XForms 是下一代 Web 表單的數據處理技術,它通過 Data Instance(數據實例),定義表單上所有和後端應用關聯的數據信息,實現各種數據處理,實現了 MVC 中的數據 Modle 與 VIEw 和 Controller 的清晰分離。本文首先 IBM Lotus Forms 進行簡單介紹,然後結合作者的項目開發經驗,提出了 XForms 在實際表單應用中的一個典型的動態數據交換的應用場景。針對該應用場景,將由淺入深的為大家介紹通過 XForm 的 XML 數據交換,實現 DataInstance 的動態更新,以達到利用電子表單靈活方便的處理後端數據的需求。
簡介
為了適應電子表單應用飛速發展的市場需求,IBM 推出了 Lotus Forms 電子表單解決方案,通過采用 XForms 等電子表單技術,IBM Lotus Forms 能夠很方便的實現後端數據處理和後端應用整合,為所有公共或私有部門組織提供高安全性的電子表單,以充分利用現有的資源和系統來更好地為客戶服務,提高運營效率。
Workplace Forms 家族包含三個產品:
Workplace Forms Designer 是創建電子表格的主要工具; Workplace Forms Designer 提供一個用戶友好的易使用的界面,例如通過拖拽方式創建表格的組件。
Workplace Forms Server 包括三個組件: Workplace Forms Server - API 提供綜合處理能力; Workplace Forms Server - Deployment Server 一個給用戶的桌面電腦配置 IBM Workplace Forms VIEwer ( 描述如下 ) 的小型安裝系統; Workplace Forms Server - Webform Server 是一個將 XFDL 翻譯成 Html/JavaScript 的服務端組件,並提供一個小型客戶翻譯系統。
Workplace Forms Viewer 是一種為使用 Workplace Forms 應用程序的用戶提供增強特性的浏覽器插件程序。(注意:Workplace Forms VIEwer 不是使用 Workplace Forms 應用程序的必要條件,用戶可以使用其它的 Web 浏覽器來做這樣的工作,但是 Workplace Forms VIEwer 提供了更多的特性和功能)
本文作者就通過使用 Workplace Form Designer,大大簡化了 XForm 表單的設計與開發,加快了開發速度。
本文作者曾參與了多個與 IBM Lotus Forms 電子表單相關項目的前期需求分析、實例編寫和應用搭建。在實施過程中,作者發現:一個完整的電子表單是一個復雜的 XML 文件,其中即包含負責顯示的圖形控件的 XML 描述,也有電子表單所擅長得客戶端計算邏輯,和描述數據的 XML 信息。在如此紛繁復雜的 XML 文件中,如何方便,清晰的操作表單文件中的業務數據,是電子表單設計,開發過程中的一個重要問題。通過 XForm 的 DataInstance 機制,可以非常清晰將表單中的數據 Modle 與 MVC 中 VIEw 和 Controller 的清晰分離。利用這種機制,我們可以方便的通過 XML 數據交換,動態生成表單中的局部內容。這個需求往往是電子表單應用中最常見的一種設計要求,也是 Data Instance 在使用過程中最廣泛的一種應用模式。下文將通過一系列的例子,對這一問題進行詳細闡述。
背景
在業務中,我們經常會遇到這樣的需求,用戶希望根據自己輸入,動態生成表單中的某些局部信息。針對 XForm 中數據被封裝到 DataInstance 中的情況,我們應該如何實現呢?現在,常用的方式有兩種,WebService 或者 XML 數據交換。本文,將由淺入深的為大家介紹通過 XML 數據交換,實現 DataInstance 的動態更新。
演示 1:如何從電子表單中抽取只封裝業務數據的 DataInstance
首先,我們將通過 Lotus Workplace Form Designer 這個圖形化的工具去創建這個 Xfrom 。此 Xform 中的 DataInstance 將包含以下信息:產品編號,產品名稱,產品簡述,及廠家聯系方式。它的 XML 的 DataInstance 結構如下:
<xforms:instance id="FormData" XMLns="">
<document>
<FormData>
<ProdNum></ProdNum> ―――產品編號
<ProdName></ProdName> ―――產品名稱
<ProdDes></ProdDes> ―――產品描述
<ProdContr></ProdContr> ―――廠家聯系方式
</FormData>
<version>1.0</version>
</document>
</xforms:instance>
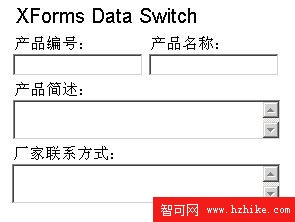
我們通過 Form Designer,將 XML DataInstance 托拽到 Designer 的設計面板上,它將自動為我們創建 DataInstance 中元素的可視化組件並將他們一一關聯起來。效果如下:
圖 1. 可視化組件

產生代碼如下:
<field sid=" FIEld1">
<xforms:input ref="instance('FormData')/FormData/ProdNum">
<xforms:label> 產品編號:<xforms:label>
</xforms:input>
<itemlocation>
<x>39</x>
<y>56</y>
<width>130</width>
</itemlocation>
<scrollhoriz>Wordwrap</scrollhoriz>
</fIEld>
其中,<xforms:input ref="instance('FormData')/FormData/ProdNum"> 是用來將 Filed1 與 DataInstance 中的產品編號關聯起來的關鍵。此時如果,在 Filed1 中輸值,將自動為instance('FormData')/FormData/ProdNum附值。
接下來,我們將通過給 XForm 增加一個保存操作,來把表單中 DataInstance 抽取出來,保存到本地。 Designer 生成代碼如下:
<xforms:submission
action="All.XML"
id="SaveAll"
includenamespaceprefixes=""
method="put"
ref="instance('FormData')"
replace="instance">
</xforms:submission>
All.xml:將 XML DataInstance 數據保存到當前表單的同一目錄下的的 All.XML 文件。
ref="instance('FormData')":只保存表單中的 FormData 所代表的 instance 。
includenamespaceprefixes="":將 XML 的定義,Schema 等頭信息置為空。
id="SaveAll": Submission 操作的標識。按鈕將通過關聯此值,來與 Submission 操作結合。
method="put":put 方法用來保存文件。
通過 FormDesigner 為表單增加一個 Button,並與 SaveAll Submission 操作關聯,產生代碼如下:
<button sid="BUTTON4">
<xforms:submit submission="SaveAll">
<xforms:label>Save Data Instance</xforms:label>
</xforms:submit>
</button>
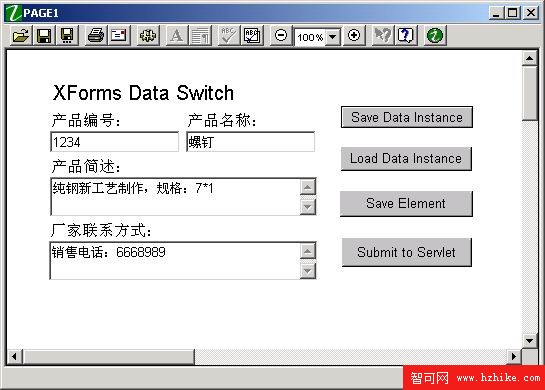
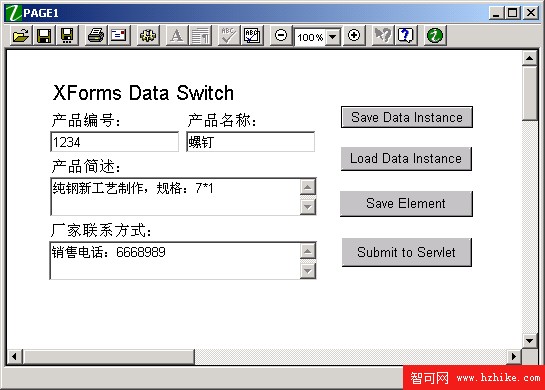
讓我們測試一下,打開表單,並輸入信息,截圖如下 :
圖 2. 輸入信息

我們點擊“ Save Data Instance ”後,XForm 將為我們保存一個 XML 文件―― All.XML,文件內容將只包含表單中的業務數據,而不包含任何顯示控件和邏輯:
<document>
<FormData>
<ProdNum>1234</ProdNum>
<ProdName> 螺釘 </ProdName>
<ProdDes> 純鋼新工藝制作,規格:7 × 1</ProdDes>
<ProdContr> 銷售電話:6668989 </ProdContr>
</FormData>
<version>1.0</version>
</document>
通過一個 XForm 的一個簡單操作,我們輕松的將 XForm 表單中的特定 Instance 數據抽取出來。
演示 2:如何通過載入 XML DataInstance 來實例化一個空白表單
我們將為表單增加一個 Load 操作,通過 XML 文件為 XForm 表單中的特定 DataInstance 賦值。增加一個 Submission 操作,FormDesigner 生成代碼如下:
<xforms:submission
action="All.XML"
id="LoadXMLInstance"
includenamespaceprefixes=""
method="get"
ref="instance('FormData')"
replace="instance">
</xforms:submission>
講解:
action="All.xml" :將封裝有 XML DataInstance 的文件 All.XML 載入到表單中。
method="get":通過 get 方法,獲取 All.XML 文件中的數據。
ref="instance('FormData')" :指出獲取數據用來填充表單中的哪個 DataInstance 。
replace="instance" :對 ref 中指定的 DataInstance 進行替換。
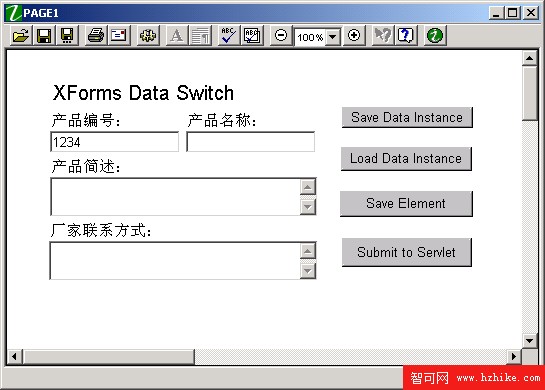
測試效果如下:
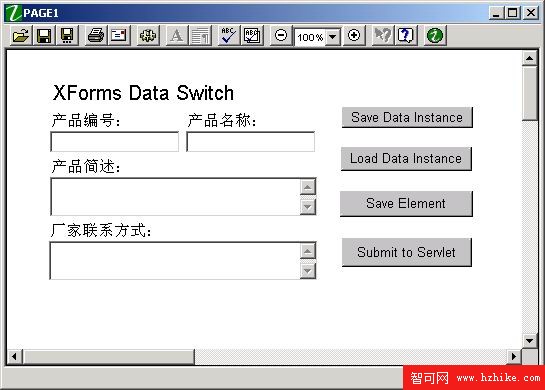
打開表單:
圖 3. 打開表單

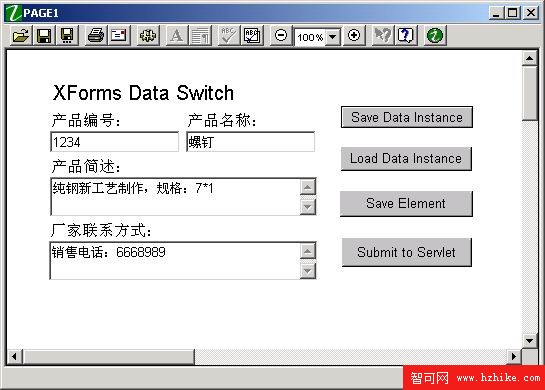
點擊 Load Data Instance 按鈕,表單將自動載入 All.XML 文件中內容,XForm 中相應的 DataInstance 中的值。效果如下:
圖 4. 自動載入 All.XML 文件內容

通過以上的演示,我們已經看到如何從 XForm 中抽取 XML 的數據,及如何將 XML 數據回寫到 XForm 表單中。但是,對我們的價值在哪裡。以下,我以一個用戶場景來舉例。用戶通過 XForm 構建了一個復雜的表單。在表單的填寫過程中,用戶希望獲取某些動態信息,如產品零件的信息尚未。由於,零件的種類太多,我們無法將零件信息預存在表單中,只能通過服務器端的操作,根據用戶的動態輸入,獲取相關信息回寫 XForm 表單。但是,由於只是表單的局部內容,所以,我們不能通過表單完整提交來解決這個問題。那麼,我們應該只有通過表單的動態信息交換來實現。表單的動態信息交換,一般有兩種方式。方式 1:通過 WebService 來實現。方式 2:通過 XML 數據交換來實現。這裡,我們將采用 XML 數據交換來實現。
演示 3:通過 DataInstance 與服務器端做 XML 數據交換,實現表單局部內容的動態更新
我們將為 XForm 增加一個 Submission 操作,生成代碼如下 :
<xforms:submission
action="http://localhost:9081/FormTestWeb/FormtestServlet"
id="SumitToServer"
includenamespaceprefixes=""
instance="FormData"
method="post"
ref="instance('FormData')/FormData/ProdNum"
replace="instance">
</xforms:submission>
注意:我們通過 ref="instance('FormData')/FormData/ProdNum" 的設置,保證我們的 XForm 上行信息只包含產品編號信息,而無需將整個 DataInstance 的 XML 信息上傳。上傳內容如下:
<ProdNum>1234</ProdNum>
action="http://localhost:9081/FormTestWeb/FormtestServlet":指明 XML 數據提交的服務器端地址。
instance="FormData" :告訴我們從 response 中獲取的信息,去填充 XForm 中 FormData 所代表的 DataInstance 。
示例如下:
圖 5. 示例

點擊 Submit to Servelet 按鈕,XML 數據將會通過 Post 方法提交到 Server 端。 Servelet 將做如下處理。
獲取請求信息:
ServletInputStream si = request.getInputStream();
byte[] a;
int len1 = request.getContentLength();
a = new byte[len1];
si.read(a);
String b = new String(a);
結果:
b = "<ProdNum>1234</ProdNum>"
將根據產品號,獲取相關信息,並以 XML 數據文件形式,回寫到 XForm 表單。
in=new FileInputStream(f);
byte[] buffer=new byte[4096];
int len;
String result=null;
while((len=in.read(buffer))!=-1){
result=new String(buffer,0,len);
result.trim();
}
ServletOutputStream so=resp.getOutputStream();
so.write(result.getBytes());
表單根據用戶輸入,自動刷新:
圖 6. 自動刷新

結束語
XForms 在表單數據模型及其表示之間增加了一層新的、功能強大的抽象,把表示層從內容中分離出來,提高靈活性和重用性。使用 IBM Lotus Forms 設計基於 XForms 的電子表單,通過 Data Instance,可以很方便的實現後端的數據處理。 Data Instance 中的數據元素,是通過 XPath 表達式,進行定位引用及相關運算操作的。因此,充分掌握 XPath 的語法語義,設計合理的 Data Instance 結構,是實現數據靈活處理的關鍵。本文通過一個典型應用場景的運用描述,說明了如何巧用 XPath 來巧妙設計 Data Instance,從而為靈活處理後端數據提供支持。當然,設計靈活合理的電子表單,不僅僅只局限於 Data Instance 的巧妙設計,XForms 還提供了很多強大的機制,比如操作 (actions)、事件 (events) 等,只有充分應用這些機制,才能真正發揮 XForms 的功能,為電子表單應用提供最有效的幫助。
下載
描述 名字 大小 下載方法 示例程序代碼 FormtestServlet.Java 4 KB HTTP 示例程序代碼 Product.xfdl 6 KB HTTP