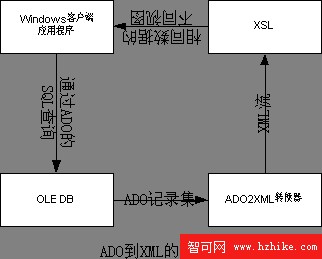
前面已經提到,通過XSL,我們可以把相同的數據以不同的數據形式提交給終端客戶,一個XSL文件描述了數據的顯示方式,你可以把許多XSL和同一個XML文檔相連來提供不同的基於Html的表示,這樣事實上,我們就可以建立基於XML的桌面應用程序。基於Windows體系結構的一個圖形表示如下所示:

采用這種方法主要有兩個優點,首先,你可以以平台和語言獨立的方式來操作數據,其次,不需要編程你就可以實現對同樣數據的不同的視圖表示。
實際上,你需要一個工具能夠把原始的數據轉化為XML格式化的形式,然後用Html的格式表示出來。實際上在IE5.0中,你可以通過它對XSL的支持來實現數據的不同視圖。可以使用內建的XSL處理器來從XML流中產生輸出。開發人員可以編寫不同的XSL劇本,然後用IE內建的XSL處理器對它進行處理。另一方面,我們可以通過ADO組件的內在功能實現把記錄集轉化為XML格式,示例代碼如下:
If Dir(XML_FILE) = "" Then
rs.Save XML_FILE, adPersistXML
End If
這裡常量adPersistXML表示使用一個XML綱要來保存記錄集的內容
我們再仔細看一下Recordset對象的Save方法,其定義如下:
Save([FileName As String], [PersistFormat As PersistFormatEnum = adPersistADTG])
每一個參數都是可選的,但是當你第一次把記錄集保存到磁盤上的時候,你必須指定文件的名稱。如果當該方法執行的時候,存在一個有效的過濾器的話,只有通過過濾的數據才能夠被保存。當調用Recordset對象的方法Close關閉Recordset對象的時候,文件也被自動關閉。當Recordset被保存到磁盤上以後,你可以采用Open方法來閱讀它,具體代碼如下:
rs.open "c:myrs.XML"
然後我們分析一下關於XML數據的顯示的問題,IE5對XSL的支持是基於W3C最近的草案標准建立的。這裡我們討論用VB建立一個應用,它通過ADO接口來訪問數據源中的數據。得到的記錄集可以以不同的格式化的形式展現。通過編寫XSL文檔,你可以任意的增加不同的視圖。
比如,一旦你提取了一個結果集以後,你可以在VB中用DataGrid控件方便的顯示數據,具體代碼如下:
Set rs = New ADODB.Recordset
rs.CursorLocation = adUseClIEnt
queryString = "select * from Employees"
rs.Open queryString, "NorthWind" 'NorthWind是微軟的示例數據庫,很容易在
'Access或者是SQL Server中找到
rs.ActiveConnection = Nothing
Set DataGrid1.DataSource = rs
在許多情況下,這個的一個視圖是不夠的,你需要對每個字段進行嚴格的控制。整個表中的記錄可能既用表格又用樹的形式表示,提供多個視圖會讓用戶感到更加舒服。 XML和XSL相結合是這種問題的很好的解決方案,你可以充分利用IE5中的WebBrowser控件的功能直接進行浏覽。
ADO組件本身不對它產生的XML文檔生成任何的XSL文檔。單這並不表示你不能自己編寫一個通用的XSL文檔來改變數據的顯示方式。比如為了自動的把一個包含ADO記錄集的XML文檔以表格的形式顯示的話,需要在XML的文檔頭部增加如下的代碼:
<?XML-stylesheet type="text/xsl" href="simple.xsl"?>
這個simple.xsl文件必須放在和XML文檔相同的目錄下,它包含兩個嵌套的循環,第一個循環枚舉了元素的所有屬性,這些屬性的名字作為標題顯示在第一行,第二個循環用來輸出記錄集中的所有記錄。
simple.xsl文件的代碼如下所表示:
<?XML version="1.0"?>
<xsl:stylesheet XMLns:xsl="http://www.w3.org/TR/WD-xsl"
XMLns:html="http://www.w3.org/TR/REC-Html40"
result-ns=""
language="JScript">
<xsl:template match="/">
<Html>
<head>
<title>RowsetSchema</title>
<style>
.stdText
{
font-Family:verdana;
font-Size: 9px;
}
</style>
</head>
<body>
<table width="100%" border="1">
<xsl:for-each select="XML/s:Schema/s:ElementType/s:attribute">
<th class="stdText"><xsl:value-of select="@type" /></th>
</xsl:for-each>
<xsl:for-each select="XML/rs:data/z:row">
<tr>
<xsl:for-each select="@*">
<td class="stdText" valign="top"><xsl:value-of match="@*"/></td>
</xsl:for-each>
</tr>
</xsl:for-each>
</table>
</body>
</Html>
</xsl:template>
</xsl:stylesheet>
這裡需要注意的是關於列舉一個給定節點的所有屬性的語法,實際上我們需要得到任何<z:row>元素的所有屬性,字符串@*表示所有的屬性(一個屬性的名字總是需要在前面加上@,為了使用這個值,<xsl:value-of>節點必須設置和它匹配的屬性,用@*進行表示。
通過使用WebBrowser控件作為你浏覽數據的引擎,你可以使用XML和XSL把內容從表示層中分離出去。在這種模型中,XSL的作用是作為一個標記語言(而不是編程語言)來描述如何顯示XML數據,為了增加一個新的視圖,只需要增加一個對應的XSL文檔就可以了。事實上這種基於Web的文檔/視模型可以和MFC下的文檔/視模型進行類比。
最後我們需要在講一下,XSL和CSS有什麼不同呢?關鍵的不同是XSL是應用在整個XML文檔的,而CSS只對HTML標簽的顯示形式產生影響。XSL是一個處理文件的標記語言,而CSS是一個屬性集合用來表示標記語言中一個元素的屬性。而且,XSL在從XML數據流中產生Html輸出的時候,能夠使用CSS,從當前的角度看,它們是兩種不同的技術。
- 上一頁:DTD 簡介
- 下一頁:XUL教程 - 9.1 - RDF概述