有極少數的XAML元素存在下面所描述的情況,就是其自身的屬性大多數情況下是在其它的元素中進行聲明和使用的,該元素本身卻很少使用這些屬性。這些在其它元素中聲明和使用的屬性我們稱為附加屬性。一般來說,附加屬性是用於在一個父元素定位其它元素布局的。
就像Grid和DockPanel元素就包含附加屬性。Grid使用附加屬性來指定包含子元素的特定行和列,而DockPanel使用附加屬性是來指定子元素應該停靠在面板中的何處位置。
提示:我們可以在所有的由DependencyObject派生出的元素中設置附加屬性。而DependencyObject又是由UIElement派生的,所以絕大多數的XAML元素都可以使用附加屬性。
我們說過附加屬性是在另外一個元素中進行聲明的,而其本身是屬於所引用的元素。為此它在XAML中的聲明語法為:屬性提供元素名.屬性名。例如,Grid有兩個附加屬性:Row和Column。如果我們要將某個元素包含在Grid的特定區域中,你可以在該元素中使用Grid.Row和Grid.Column兩個屬性附加屬性指定確切的行和列。下面的代碼描述了上述的實現:
01 <Page XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
02 WindowTitle="GridSample">
03 <Grid VerticalAlignment="Top" HorizontalAlignment="Left" ShowGridLines="True"
04 Width="250" Height="100">
05 <Grid.ColumnDefinitions>
06 <ColumnDefinition />
07 <ColumnDefinition />
08 <ColumnDefinition />
09 </Grid.ColumnDefinitions>
10 <Grid.RowDefinitions>
11 <RowDefinition />
12 <RowDefinition />
13 <RowDefinition />
14 <RowDefinition />
15 </Grid.RowDefinitions>
16
17 <TextBlock FontSize="20" FontWeight="Bold" Grid.ColumnSpan="3" Grid.Row="0">
18 2005 Products Shipped
19 </TextBlock>
20 <TextBlock FontSize="12" FontWeight="Bold" Grid.Row="1" Grid.Column="0">
21 Quarter 1
22 </TextBlock>
23 <TextBlock FontSize="12" FontWeight="Bold" Grid.Row="1" Grid.Column="1">
24 Quarter 2
25 </TextBlock>
26 <TextBlock FontSize="12" FontWeight="Bold" Grid.Row="1" Grid.Column="2">
27 Quarter 3
28 </TextBlock>
29 <TextBlock Grid.Row="2" Grid.Column="0">50000</TextBlock>
30 <TextBlock Grid.Row="2" Grid.Column="1">100000</TextBlock>
31 <TextBlock Grid.Row="2" Grid.Column="2">150000</TextBlock>
32 <TextBlock FontSize="16" FontWeight="Bold" Grid.ColumnSpan="3" Grid.Row="3">
33 Total Units: 300000
34 </TextBlock>
35 </Grid>
36 </Page>
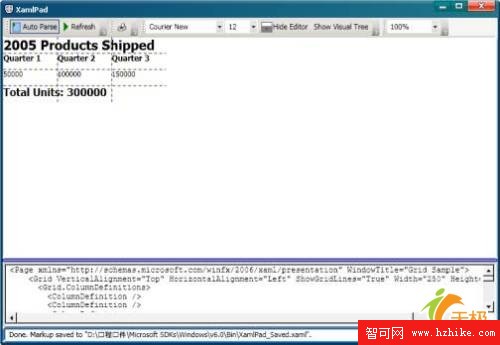
最終的呈現效果如下:

綁定屬性
在ASP.Net中,我們通常使用<%# 數據表達式%>這樣的語法創建服務器控件屬性和數據源之間的綁定。那麼要在WPF中創建一個XAML元素的屬性和數據源之間的綁定應該怎麼實現呢?為此我們引入了一種新的概念-綁定屬性。我們可以在一個元素中使用綁定屬性去引用原本屬於其它元素的屬性值,這個包含綁定屬性的元素稱為目標元素,而被引用的那個元素稱為源元素。注意,綁定屬性必須和目標元素的從屬屬性相關聯。 我們在目標元素中使用綁定屬性來綁定源元素的相應屬性值,如果源元素中的相應屬性值在程序運行時發生了變化,那麼目標元素中的從屬屬性的屬性值也將做出同樣改變。也就說綁定屬性會自動解析所綁定的屬性值是否發生了變化,並將發生的改變馬上反饋到從屬屬性中。在學習C#時,我們通常會使用如下的代碼來說明賦值的意義:
37 int a = 1;
38 int b;
39 b = a;
其中變量a就相當於我們上述的源元素那樣,其值為1,而變量b就相當於目標元素那樣,通過語句"b=a"將值1"綁定"到b,使得變量b的值現在也為1。但是它和實際的WPF程序中的綁定語法不同的是,當a的值發生改變後,b的值是不會發生改變的,依然為1。
而WPF中的綁定語法會根據源元素的屬性值改變做出同樣的響應,這種關聯是一直持續的。在XAML中是使用Binding關鍵字來維續它們的一致性。
Binding元素的語法如下:
01 <Binding ElementName[元素名]=" …" Path[屬性名]="…"/>
我們用Binding關鍵字來表明這是一個綁定表達式語法,使用這種語法的實現都會在運行階段進行實時的解析,以獲得源元素的當前值。
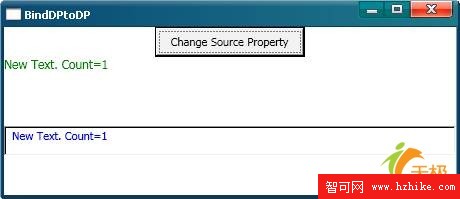
在前面我們曾經創建了一個實例,就是你點擊了多少次按鈕,就會在按鈕上的文本進行呈現。現在我們來使用綁定屬性來擴展這個示例。我們可以為該頁面添加一個TextBox元素,使得文本框中文本和一個TextBlock元素上的文本一致,也就是說將TextBox元素的Text屬性和TextBlock元素的Text屬性進行綁定,當你點擊按鈕時,就使得上述的兩個文本信息同時發生變化,並且文本信息會顯示改變的次數。
01 <Window
02 XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
03 XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
04 x:Class="SDKSample.Window1"
05 Width="460"
06 Height="200"
07 Title="BindDPtoDP">
08
09 <DockPanel Background="White">
10
11 <Button Click="btnChangeSource" Width="150" Height="30"
12 DockPanel.Dock="Top">Change Source Property</Button>
13
14 <TextBlock Name="Text1" DockPanel.Dock="Top" FontSize="12"
15 Height="30" Foreground="Green">
16 <TextBlock.Text>
17 Click the Button to Change this Initial Text Value in this Source Element
18 </TextBlock.Text>
19 </TextBlock>
20
21 <TextBox DockPanel.Dock="Top" Height="30" Foreground="Blue">
22 <TextBox.Text>
23 <Binding ElementName="Text1" Path="Text"/>
24 </TextBox.Text>
25 </TextBox>
26
27 </DockPanel>
28
29 </Window>
在第23行代碼處,可以看到我們在<TextBox.Text>從屬屬性中使用了綁定表達式語法來綁定TextBlock元素的Text屬性.
對應的代碼後置文件
01 using System;
02 using System.ComponentModel;
03 using System.Windows;
04 using System.Windows.Controls;
05 using System.Windows.Documents;
06 using System.Windows.Data;
07 using System.Windows.Media;
08
09 namespace SDKSample
10 {
11 /// <summary>
12 /// Window1: This is the class that encapsulates the code
13 /// "behind" the Window1.Xaml page.
14 /// </summary>
15 public partial class Window1 : Window
16 {
17 static int iCount = 0;
18
19 void btnChangeSource(object sender, RoutedEventArgs e)
20 {
21 iCount++;
22 Text1.Text = string.Format("New Text. Count={0}", iCount);
23 }
24 }
25 }
效果下圖所示,只要你點擊按紐, TextBox元素的Text屬性值和TextBlock元素的Text屬性值都將發生變化.