如果我們使用Visual Studio 2005來開發一個XAML程序,那與上述的手動創建XAML程序過程來說是相對便捷的。你可以直接選擇一個WinFX模板來創建特定類型的WPF程序,Visual Studio會自動為該WPF程序創建相應的項目文件和應用程序清單。
現在我們可以創建的WPF程序類型有如下的四種:
1. WinFX Wndows Application
2. WinFX Web Browser Application
3. WinFX Service Library
4. WinFX Customer Control Library
然而,針對WinFX開發的Visual Studio版本還沒有正式推出,所以Visual Studio 2005缺乏對WinFX程序開發這方面的一些完善支持,為此要編輯XAML和相應的代碼後置文件(.xaml.cs)時,有時還是需要開發人員手動地進行編輯。
在這裡假設你已經安裝好了運行XAML所需的軟件環境,現在我們來使用Visual Studio 2005創建一個WPF程序。至於是選擇WinFX Wndows Application模板還是WinFX Web Browser Application模板取決於你所要創建的是宿主於浏覽器的程序還是窗體程序。現在我們在"新建項目"對話框中的WinFX Web Browser Application模板,輸入該WPF程序的項目名稱,並選擇好程序保存在硬盤上的位置,點擊"確定"按鈕,Visual Studio就自動為該WPF程序生成默認的XAML和代碼後置文件。

提示:無論你是否使用Visual Studio,在創建一個WinFX Wndows Application和一個WinFX Web Browser Application時,各自的.xaml文件代碼還是存在一些細微差別的。在一個Browser Application中,默認起始頁的根元素為Page。而一個Wndows Application中,默認起始頁的根元素為Window。而Window類是無法在Browser Application中使用的,這是因為運行在浏覽器中的WPF程序是在部分信任的沙箱內操作(沙箱能夠防止客戶端計算機受到惡意應用程序的侵害),為此它沒有打開一個新Windows窗體的權限。
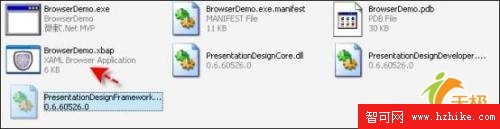
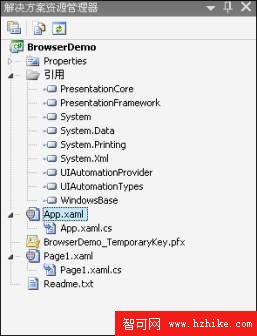
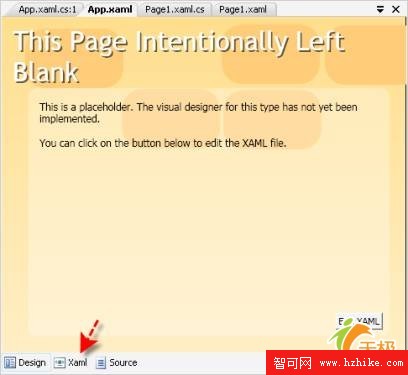
在解決方案資源管理器窗口中,可以看到Visual Studio為當前WPF程序所自動生成的XAML和代碼後置文件。由於在Visual Studio中會自動生成相應的項目文件,使用我們不必詳細了解該Browser Application在生成時其底層的實現細節。但是由於WPF程序和應用程序定義文件和相關的XAML頁面文件戚戚相關,為此最好還是詳細了解下各個文件的具體內容,下面我們通過雙擊解決方案資源管理器中的文件圖標打開相應的文件,在默認狀態下,一個.xaml文件存在三個試圖方式,分別為設計試圖、XAML試圖和源碼試圖。如果要查看相應的XAML代碼的話,你可以點擊XAML按鈕切換到XAML試圖狀態下。這是打開應用程序定義文件App.xaml的相應界面:


點擊XAML試圖按鈕後,App.xaml頁面對應的XAML代碼如下
01 <Application x:Class="BrowserDemo.App"
02 XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
03 XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
04 StartupUri="Page1.xaml"
05 >
06 <Application.Resources>
07
08 </Application.Resources>
09 </Application>
在第1行代碼處我們可以看到,在應用程序定義文件中我們使用了Application元素,並且用x:Class 屬性指定了一個與之關聯的C#不完全類(後一個程序清單的第14行代碼所示),而後在程序編譯時,會自動將應用程序定義文件和包含關聯C#不完全類的代碼後置文件這兩部分結合在一起,從而創建一個完整的BrowserDemo命名空間下的App類,注意,BrowserDemo.App類是從WPF提供的System.Windows.Application類中派生的。第4行代碼使用了StartupUri屬性為該WPF程序指定首次運行程序時要加載的XAML頁面文件。在一個Browser Application類型的WPF程序中,我們可以添加多個XAML頁面,並支持在這些頁面間進行跳轉和切換。
提示:
而App.xaml.cs的代碼如下(可以通過App.xaml頁面的Source按鈕切換到源碼試圖):
01 using System;
02 using System.Windows;
03 using System.Windows.Navigation;
04 using System.Data;
05 using System.XML;
06 using System.Configuration;
07
08 namespace BrowserDemo
09 {
10 /// <summary>
11 /// Interaction logic for App.xaml
12 /// </summary>
13
14 public partial class App : Application
15 {
16
17 }
18 }
Page1.xaml頁面對應的XAML代碼如下:
01 <Page x:Class="BrowserDemo.Page1"
02 XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
03 XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
04 Title="Page1"
05 >
06 <Grid>
07 </Grid>
08 </Page>
我們在第1行代碼處用x:Class屬性指定的BrowserDemo.App類是從WPF提供的System.Windows.Application類中派生的,並且用屬性Title指定了該頁面在呈現時的標題。第6-8行代碼使用了一個Grid元素,微軟推薦開發人員使用該元素來布局XAML頁面上的各個界面元素,這是因為Grid元素在定位頁面上的各個元素方面有著極大的靈活性,至於該元素的具體用法將在本章的後續章節進行介紹。
01 using System;
02 using System.Collections.Generic;
03 using System.Text;
04 using System.Windows;
05 using System.Windows.Controls;
06 using System.Windows.Data;
07 using System.Windows.Documents;
08 using System.Windows.Input;
09 using System.Windows.Media;
10 using System.Windows.Media.Imaging;
11 using System.Windows.Navigation;
12 using System.Windows.Shapes;
13
14 namespace BrowserDemo
15 {
16 /// <summary>
17 /// Interaction logic for Page1.xaml
18 /// </summary>
19
20 public partial class Page1 : Page
21 {
22
23 public Page1()
24 {
25 InitializeComponent();
26 }
27
28 }
29 }
現在我們在這個Browser Application的Page1.xaml頁面上添加一個按鈕,並對該按鈕的單擊事件添加一個事件處理方法以顯示信息。首先我們在工具箱上拖拽一個Button控件,切換到XAML視圖後,你會發現在<Grid>…</Grid>兩元素之間添加了一個Button元素,我們可以設置其相應的屬性,最終Page1.xaml的代碼如下:
01 <Page x:Class="BrowserDemo.Page1"
02 XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
03 XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
04 Title="Page1"
05 >
06 <Grid>
07 <Button Height="100" Width="300" FontSize="24" Background="Aqua"
08 Name="MyButton" Content="Click Me" Click="ChangeMe" >
09 </Button>
10 </Grid>
11 </Page>
由於要處理按鈕的單擊事件,為此我們要編寫相應的事件處理方法。其代碼如下
01 void ChangeMe(object sender, RoutedEventArgs eventArgs)
02 {
03 count++;
04 MyButton.Content = "You have clicked " + count + " times!";
05 }
如上述的代碼所示,我們每點擊一次按鈕,都會導致該按鈕上顯示的內容發生改變(每次count的值都自增1)。
而事件處理代碼我們一般是在XAML頁面對應的代碼後置文件中進行編寫。我們將事件處理代碼要添加到Page1.xaml頁面的代碼後置文件Page1.xaml.cs中,改變後的代碼如下:
01 using System;
02 using System.Collections.Generic;
03 using System.Text;
04 using System.Windows;
05 using System.Windows.Controls;
06 using System.Windows.Data;
07 using System.Windows.Documents;
08 using System.Windows.Input;
09 using System.Windows.Media;
10 using System.Windows.Media.Imaging;
11 using System.Windows.Navigation;
12 using System.Windows.Shapes;
13
14 namespace BrowserDemo
15 {
16 /// <summary>
17 /// Interaction logic for Page1.xaml
18 /// </summary>
19
20 public partial class Page1 : Page
21 {
22 int count = 0;
23 public Page1()
24 {
25 InitializeComponent();
26 }
27
28 void ChangeMe(object sender, RoutedEventArgs e)
29 {
30 count++;
31 MyButton.Content = "You have clicked " + count + " times!";
32 }
33 }
34 }
我們在第22行定義了一個名為count的變量,並初始化其值為0。在第28行代碼處是Button按鈕的事件處理方法,這裡的事件處理方法名ChangeMe就是由Page1.xaml中的Button元素的Click指定的。因為在一個WPF程序中可能包含若干個Button元素,所以你可以在XAML文件用Name屬性為該Button元素指定一個惟一的名稱,這裡為MyButton。以後在對應的代碼後置文件中應用該Button元素時,就不用再對這個元素進行聲明了。並且在編譯時,Button元素的聲明和相應的事件處理方法將"合並"到同一個類中,這裡為BrowserDemo.Page1。
提示:在添加了元素和相應的處理方法、邏輯後,我們就可以采用和以前類似的用Visual Studio生成.Net應用程序的方式來生成WPF程序。也就是說我們可以使用Visual Studio菜單上的"生成"-"生成XX"(XX為項目名)命令來編譯程序,編譯完畢後,就可以對該程序進行測試、調試和部署。
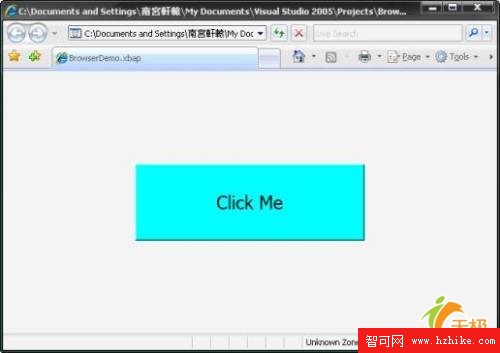
保存文件的最後一次改動後,再使用"啟動調試"按鈕生成該Browser Application程序,最後得到的呈現效果如下:

下圖是點擊按鈕10次後的顯示效果:

上述的整個實現過程對於.NET開發人員來說應該是非常熟悉的,因為XAML頁面有點類似於ASP.NET中的Web窗體,都是用來構建程序的界面布局。而XAML頁面對應的代碼後置文件則等類似於ASP.Net中用來處理事件和用戶請求信息的服務器端代碼。
我們在前面提及過,使用Visual Studio來創建一個WPF程序時,無需開發人員編寫項目文件,而且也不用考慮微軟新一代統一生成平台MSBuild的運作方式。上述的這些必需的文件都會由Visual Studio自動給開發人員生成,你僅需考慮WPF程序中的應用程序定義文件和XAML頁面文件即可。