箱體入門
在XUL裡主要的布局叫做“箱狀模型”。這個模型允許你把窗口分割成連續的盒子。在盒子裡面元素可以按水平或垂直方向排列。通過將一系列的箱子結合在一起,使用定位格和元素的flex屬性,你可以控制窗口的布局。雖然盒子是XUL元素布局的基本部份,它很少遵循的慣例。一個盒子可以將它的子盒布置在兩個方向之一,水平或垂直。水平盒子將它的元素進行水平排列,而垂直盒子將它的元素進行垂直排列。。你可以把一個盒子想像Html表格中的一行或一列。除了可以在子元素中放置不同的屬性還可以使用一些樣式表屬性來控制子盒子的精確定位和尺寸。
箱體例子
下面是箱體的基本語法:
<hbox>
<!-- horizontal elements -->
</hbox>
<vbox>
<!-- vertical elements -->
</vbox>
hbox 元素用來創建一個水平方向的盒子。每個放在hbox中的元素將被水平地排成一行。vbox 元素用來創建一個垂直方向的盒子。添加進來的元素將會被垂直地放在前一個的下面。
同樣有一個普通的box 元素默認是水平方向的,和hbox的意思相同。然而,你可以使用orIEnt 屬生去操作盒子的方向。你可以設置這個屬性的值為horizontal 去創建一個水平的盒子和vertical去創建一個垂直的盒子。
因此,下面兩行的效果是一樣的:
<vbox></vbox>
<box orIEnt="vertical"></box>
下面例子展示怎麼垂直放置三個按鈕。
例1 : Source VIEw

<vbox>
<button id="yes" label="Yes"/>
<button id="no" label="No"/>
<button id="maybe" label="Maybe"/>
</vbox>
三個按鈕定義了盒子采用垂直方向。要將按鈕改成水平方向,你需要將vbox 元素改為hbox 元素。
登陸提示范例
你可以將很多元素放到一個盒子裡面,包括其他的盒子。在水平盒子例子中,每個元素會放在前一個元素的右邊。在一個較寬的窗口中,元素不會和其他的元素重疊,因此你增加元素會越來越多。( The elements will not wrap at all so the more elements you add, the wider the window will be.) 同樣地,每個添加到垂直方向盒子中的元素會放在前一個的下面。下面展示了一個簡單的登陸提示:
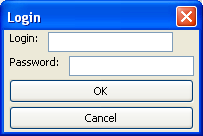
例2 : Source VIEw

<vbox>
<hbox>
<label control="login" value="Login:"/>
<textbox id="login"/>
</hbox>
<hbox>
<label control="pass" value="PassWord:"/>
<textbox id="pass"/>
</hbox>
<button id="ok" label="OK"/>
<button id="cancel" label="Cancel"/>
</vbox>
這裡四個元素都是垂直排列的,其中兩個hbox 標簽和兩個button 元素。注意只有盒子的直屬元素是垂直排列的。 標簽和文本輸入框是放在hbox元素內部的,所以他們是依照那些盒子進行排列的,是水平的。你可以看到圖片中的第個標簽和文本輸入框是水平排列的。
文本框對齊
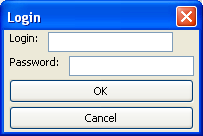
如果你看了以前的登陸對話框的圖像,你會看到輸入框並不是完全相互水平對齊。只要我們想要,是可以排列得更好的。為了做到這樣我們需要增加一些分組。 例3 : Source VIEw

<vbox>
<hbox>
<vbox>
<label control="login" value="Login:"/>
<label control="pass" value="PassWord:"/>
</vbox>
<vbox>
<textbox id="login"/>
<textbox id="pass"/>
</vbox>
</hbox>
<button id="ok" label="OK"/>
<button id="cancel" label="Cancel"/>
</vbox>
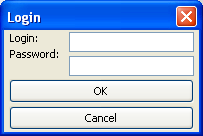
注解:怎麼讓文本框互相對齊呢?我們需要在主箱內增加分組。標簽和輸入框兩個都放在一個水平的分組裡面。然後,另外的標簽放在一個分組,這次是一個垂直的分組,像文本輸入框一樣。這個內置的分組可以使得元素進行垂直對齊。水平分組會將標簽分組和輸入框分組放置成相互水平。如果這個分組被移走,輸入框都會顯示在標簽的下面。
現在的問題是“密碼”標簽太長啦。我們需要使用grid 元素去修正這個,我們將會在 下一節學到更有關的知識。
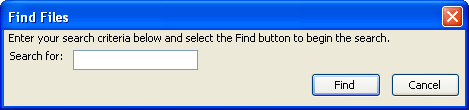
我們的文件查找對話框示范
讓我們增加一些分組到文件查找對話框。一個垂直的分組會將所有的元素添加進來,另一個水平的分組會將放下所有的輸入框和按鈕。結果就是按鈕會顯示在輸入框的下面。
<vbox flex="1">
<description>
Enter your search criteria below and select the Find button to begin
the search.
</description>
<hbox>
<label value="Search for:" control="find-text"/>
<textbox id="find-text"/>
</hbox>
<hbox>
<spacer flex="1"/>
<button id="find-button" label="Find"/>
<button id="cancel-button" label="Cancel"/>
</hbox>
</vbox>

垂直分組包括水平排列的主文本、輸入框分組和按鈕分組。內置分組水平排列元素。就像你在下面的圖像中看到的,標簽和文本輸入框被邊對邊地放置在一起。定位格和兩個按鈕也被水平地放在它們的分組中。注釋:為什麼spacer 將按鈕顯示在右邊,因為它是有彈性的。
- 上一頁:觀察者模式
- 下一頁:XUL 教程 更多的按鈕特性
相關文章
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- ES6新特性之模塊Module用法詳解
- css overflow(visible auto hidden scroll)教程
- css font-weight 【CSS加粗】粗體(bold normal)教程
- AJAX/XUL Web框架新工具-ZK發布
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
- Ajax UpdatePanel 回傳後滾動條位置變更解決方法
- AJAX ModulePopupExtend gridview的結合使用
- 在ASP.NET AJAX UpdatePanel中實現對後退/前進按鈕的支持