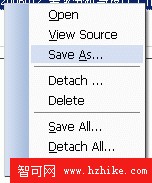
很多軟件都用這種效果,右邊是效果圖,使用的時候很簡單,給<popup>標簽加上CSS定義就可以了,如紅色部分所示

菜單我挑了一個代碼少的,效果一樣哈
<popup id="emailAddressPopup" popupanchor="bottomleft" onpopupshowing="goUpdateCommand('cmd_createFilterFromPopup');" class="popMunu">
<menuitem label="&SendMailTo.label;" accesskey="&SendMailTo.Accesskey;" oncommand="SendMailToNode(document.popupNode)"/>
<menuitem label="&CreateFilterFrom.label;" accesskey="&CreateFilterFrom.Accesskey;" command="cmd_createFilterFromPopup"/>
<menuitem label="&AddToAddressBook.label;" accesskey="&AddToAddressBook.Accesskey;" oncommand="AddNodeToAddressBook(document.popupNode)"/>
<menuitem label="&CopyEmailAddress.label;" accesskey="&CopyEmailAddress.Accesskey;" oncommand="CopyEmailAddress(document.popupNode)"/>
</popup>
下面是CSS文件部分,其中popmune_left.png是藍色的漸變圖
.popMunu{
border: 1px solid #A0A0A0;
background-color: #FAFAFA;
padding: 0 2px 0 26px;;
margin: 0;
color: Black;
line-height: 1.5em;
background-image: url(images/popmune_left.png);
background-repeat: repeat-y;
}
.popMunu menuitem{
margin:1px 0;
padding: 2px 0;
}
.popMunu menuitem:hover{
background-color: #D5DFF1;
color: Black;
}
- 上一頁:XUL中如何插入一段HTML內容
- 下一頁:用XUL練習做QQ界面
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- ES6新特性之模塊Module用法詳解
- 淺談JavaScript中的apply/call/bind和this的使用
- js獲取下拉列表框<option>中的value和text的值示例代碼
- css text-align:left 居左
- AJAX/XUL Web框架新工具-ZK發布
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
- Ajax UpdatePanel 回傳後滾動條位置變更解決方法