Mozilla 項目團隊很早就決定標准化 C++ 中的核心開發,但是它需要創建一個組件系統 XPCOM(Cross Platform Component Object Model),用於在不同平台之間共享核心和擴展功能。它還開發了一種為這些組件設計用戶界面的方法,其中使用了一種與平台無關的語言,稱為 XUL(XML User Interface Language),讀作 “zool”。在 XUL 中使用 XML 沒有什麼特別之處,團隊本來要開發一套全新的語法,但是認為最好將 XUL 視為一種使用 XML 作為基本語法的編程語言。XUL 利用了一些現有 Web 技術,例如 ECMacript(其 Javascript 實現尤為出名)、DOM 和 CSS,因此,Web 開發人員應該可以輕松地掌握。其姊妹語言 XBL (eXtensible Bindings Language)用於控制 XUL 元素的動態行為。XUL 和 XBL 功能非常強大,足以在 Mozilla 組件的基礎上開發功能完整的浏覽器或者其他完整的跨平台應用程序,但是對於大多數開發人員來講,XUL 更多地用於擴展或處理現有浏覽器或其他用戶程序的用戶界面(XUL 針對這一用例進行了精心設計)。通常,在開發浏覽器擴展時,大多數 Mozilla 浏覽器的終極目標就是 Firefox,它是 Mozilla 的一個非常流行的獨立浏覽器。Firefox 使用 XUL 和 JavaScript 構建。它演示了 XUL 的強大功能,但也支持使用 XUL 構建的擴展。
本文囊括了使用用戶界面特性創建大多數擴展所需的基本知識 — XUL、CSS、Javascript 和 DOM。本文並不是對 XUL 的簡介 — 您可以通過 參考資料 中的鏈接找到此類介紹。本文要求您了解該語言的基本概念並展示如何應用這些內容。您還需要了解 JavaScript、DOM 和 CSS 的基本知識。
XUL 提供了直接的方式
XUL 的優點之一就是,大部分情況下,Mozilla 浏覽器處理它的方式與任何其他 Web 內容並無二致。這意味著,您可以在開發階段快速進行測試和部署,然後考慮將開發成果正確打包為應用程序或完整的擴展。一些有用的工具可用於這類快速開發 — Ted MIElczarek 的 Extension Developer's Extension(參見 參考資料),其中包括很多有用的工具,例如允許在線編輯和預覽 XUL 的 Live XUL Editor 。他還在其 Web 站點中提供了一個非常簡單的 XUL 頁面來執行相同的功能(但不包括應用於通過 Web 加載的 XUL 的安全限制)。大部分情況下,我傾向於對 XUL 開發周期使用更為直接的方式:使用一個良好的文本編輯器進行編輯,並且編輯器最好能夠提供可以簡化 XML 編寫的功能,然後將 XUL 文件直接加載到 Firefox 選項卡中即可。再次進行編輯,做出調整或修補,然後為文件重新加載頁面。清單 1(stats.xul)是一個簡單的 XUL 示例,演示了這種語言的一些功能。該示例允許您輸入一個 URL 並在一個面板中查看結果 Web 頁面,而在另一個面板查看頁面的統計信息。
清單 1 (stats.xul). 簡單的 XUL 示例
<?XML version="1.0"?>
<?XML-stylesheet href="Chrome://global/skin/" type="text/CSS"?>
<window XMLns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
id="statswindow" title="VIEw Web page stats">
<vbox flex="1">
<hbox id="toppanel">
<label value="Enter a URL:"/>
<textbox id="url" flex="1" value="http://www.ibm.com/developerworks/web"/>
<button label="Go!"/>
</hbox>
<description value="Current page:"/>
<hbox flex="1">
<iframe id="contentvIEw" src="http://www.ibm.com/developerworks/web" flex="2"/>
<vbox>
<groupbox>
<caption label="Stats"/>
<grid flex="1">
<columns>
<column flex="1"/>
<column flex="1"/>
</columns>
<rows>
<row>
<label value="Word count"/>
<textbox class="count" id="Wordcount" value="N/A" readonly="true"/>
</row>
<row>
<label value="Character count"/>
<textbox class="count" id="charcount" value="N/A" readonly="true"/>
</row>
<row>
<label value="Element count"/>
<textbox class="count" id="elemcount" value="N/A" readonly="true"/>
</row>
</rows>
</grid>
</groupbox>
<spacer flex="1"/>
</vbox>
</hbox>
</vbox>
</window>
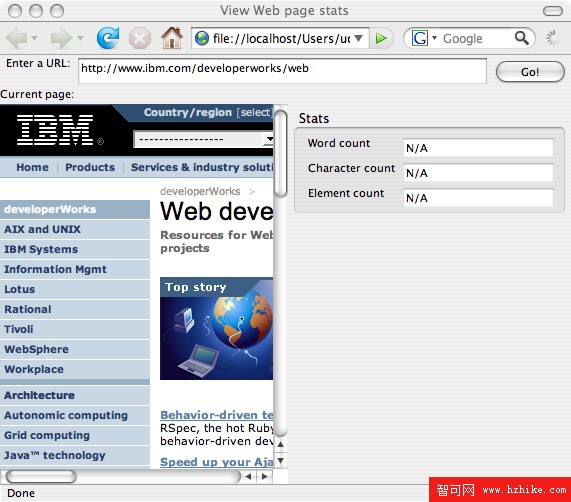
Chrome://global/skin/ 樣式表聲明使浏覽器可以使用 Chrome 包中的默認 global.CSS ,它提供了內置的 Firefox 感觀,如果您安裝了皮膚,則提供一些稍有不同的外觀。該窗口使用一組嵌套的框來組織內容,但是我盡量避免對外觀使用過多無用的內容(我將在下一節中進行介紹),而一直對 UI 元素進行邏輯分組。iframe 元素類似於 Html 中的同名元素,它將創建呈現相關 Web 頁面的內容框架,默認為 http://www.ibm.com/developerworks/web,url textbox 的值與此相同。這些值互相匹配才能使默認視圖對用戶有意義,而目前它們之間還沒有聯系(我將在下一節實現)。groupbox 可以方便地組織狀態條目,每個條目都是只讀的文本框,目前的默認值是一個虛擬值。清單 1 的結果是一個簡單的靜態窗口,由於使用了 iframe,因此仍然提供了非常不錯的結果。將其保存到文件 “stats.xul” 中並加載到任何 Mozilla 浏覽器窗口。可以使用 “file:” URL 或者是 Firefox 上的 “Open File” 按鈕。得到的顯示結果應如圖 1 所示。
圖 1. 在 Firefox 浏覽器窗口中加載清單 1

添加外觀樣式
您可以在 XUL 中改變 UI 元素的位置,但是大多數情況下,窗口外觀的具體細節最好交於樣式表處理。與對 Html 或其他 XML 應用 CSS 一樣,對 XUL 應用 CSS 允許您控制常見的屬性 — 顏色、字體、空間和大小。清單 2(stats.CSS)顯示了一些聲明,用於調整清單 1 中的外觀。
清單 2(stats.css). 對清單 1 應用 CSS
window {
font-family: arial, "lucida console", sans-serif;
}
description {
padding: 5px;
color: blue;
}
#toppanel {
padding: 5px;
}
#contentvIEw {
padding: 5px;
border: thin solid black;
}
.count {
width: 5em;
}
可以看到,樣式表規則使用 ID、類和元素選擇器匹配清單 1 的各部分內容。通過在 XUL 文件的頂部添加額外的聲明便可應用這種樣式表,如清單 3 所示,其中僅顯示了文件進行更新(添加新的 CSS 聲明)後的前四行內容。
清單 3. 使用新添的樣式表聲明更新清單 1 中前面幾行內容
<?XML version="1.0"?>
<?XML-stylesheet href="Chrome://global/skin/" type="text/CSS"?>
<?XML-stylesheet href="stats.css" type="text/CSS"?>
<window XMLns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
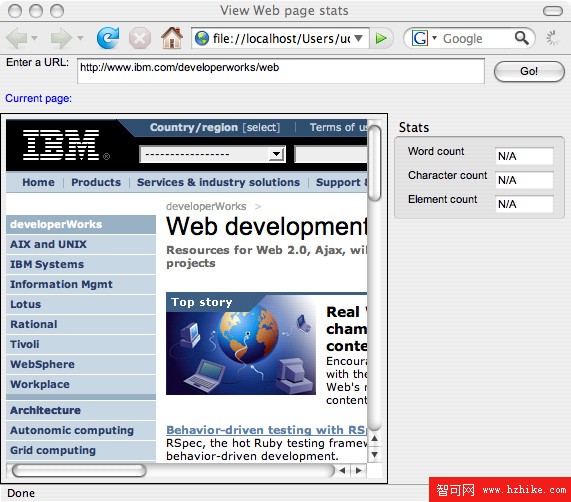
注意,我並沒有刪除對 Chrome://global/skin/ 的聲明。您幾乎總是需要這樣做,並且浏覽器將把全局的皮膚與更為具體的樣式表結合起來。圖 2 顯示將一個使用樣式表更新過的 XUL 窗口加載到 Firefox 中。
圖 2. Firefox 浏覽器顯示使用 CSS 的 XUL 窗口

通過腳本驅動應用程序工作
開發這個示例 XUL 應用程序的最後一步是使控件可以工作。可以通過將控件與行為相綁定來實現。XUL 具有一種姊妹語言 XBL,它允許您通過聲明執行大部分綁定,從而減少所需的腳本數量。但是本文將使用引用 JavaScript 函數的事件屬性來實現綁定。
清單 4(stats-styled-scripted.xul). 使用 CSS 和腳本聲明以及腳本 hook 屬性更新後的清單 1
<?XML version="1.0"?>
<?XML-stylesheet href="Chrome://global/skin/" type="text/CSS"?>
<?XML-stylesheet href="stats.css" type="text/CSS"?>
<window XMLns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
id="statswindow" title="VIEw Web page stats">
<script type="application/x-Javascript" src="stats.JS"/>
<vbox flex="1">
<hbox>
<label value="Enter a URL:"/>
<textbox id="url" flex="1" value="http://www.ibm.com/developerworks/web"/>
<button label="Go!" oncommand="change_url(event)"/>
</hbox>
<description value="Current page:"/>
<hbox flex="1">
<iframe id="contentvIEw" src="http://www.ibm.com/developerworks/web" flex="2"/>
<vbox>
<groupbox>
<caption label="Stats"/>
<grid flex="1">
<columns>
<column flex="1"/>
<column flex="1"/>
</columns>
<rows>
<row>
<label value="Word count"/>
<textbox class="count" id="Wordcount" value="N/A" readonly="true"/>
</row>
<row>
<label value="Character count"/>
<textbox class="count" id="charcount" value="N/A" readonly="true"/>
</row>
<row>
<label value="Element count"/>
<textbox class="count" id="elemcount" value="N/A" readonly="true"/>
</row>
</rows>
</grid>
</groupbox>
<spacer flex="1"/>
</vbox>
</hbox>
</vbox>
</window>
注意 window 內新增的 script 元素,以及對 “Go!” 按鈕添加的屬性 — oncommand="change_url(event)"。清單 5 顯示的是所引用的 JavaScript 文件 “stats.JS”。
清單 5(stats.JS). 處理 “Go!” 按鈕的 JavaScript 代碼
//Invoked in response to a click on the "Go!" button
function change_url(event)
{
//Variables for convenIEnt Access to specific elements in the XUL
var urlbox = document.getElementById("url");
var contentview = document.getElementById("contentvIEw");
var wordcountbox = document.getElementById("Wordcount");
var charcountbox = document.getElementById("charcount");
var elemcountbox = document.getElementById("elemcount");
//Setting this attribute, happens to change the visible contents of the panel
contentvIEw.setAttribute("src", urlbox.value);
//Fake up the update code for now, to allow running in Firefox
Wordcountbox.previousSibling.value += " (fake)";
Wordcountbox.value = "1000";
charcountbox.previousSibling.value += " (fake)";
charcountbox.value = "100";
elemcountbox.previousSibling.value += " (fake)";
elemcountbox.value = "10";
}
清單 4 將 change_url 函數綁定到對 “Go!” 按鈕的單擊事件中。該函數將接收關於單擊的事件信息,不過本例中並沒有使用到。全局對象 document 允許您使用 DOM 訪問各種 XUL 元素,本例中使用的是 getElementById,可根據惟一 ID 查找元素。XUL 元素當然具備 XML 屬性,但是也提供了對象特性,並且某些時候即使這些屬性和特性具有類似的名稱,但進行查詢和處理時卻行為各異。例如,我使用代碼 urlbox.value 獲得 URL 文本框中的文本,而不是使用代碼 urlbox.getAttribute("value")。後者通常用於讀取文本框的初始內容(“http://www.ibm.com/developerworks/web”),而不管用戶登錄頁面後輸入什麼內容。類似地,如果希望通過代碼更新此類文本框中的可見內容,您應該使用 urlbox.value = newvalue 而不是 urlbox.setAttribute("value", newvalue)。在可以更新函數下方的 count 文本框的代碼中,您可以看到這些規則的應用。XUL 參考文檔中涵蓋了所有這些詳細內容,因此請仔細閱讀有關所使用的 XUL 元素的內容。
安全性
有關屬性和特性的注意事項也適用於 contentview.setAttribute("src", urlbox.value); 行。轉到新 URL 的更為正確的方法是:contentview.contentDocument.location.href = urlbox.value;。但是這裡存在一個問題。Firefox 對 XUL 文檔提供的嚴格的安全模型意味著,如果您試圖訪問一些敏感的對象屬性,包括 contentvIEw.contentDocument,JavaScript 將拋出一個異常。您需要使用 Error Console 窗口查看錯誤信息,這些錯誤可能含混不清並且沒有具體說明,例如 “Error: uncaught exception: Permission denied to create wrapper for object of class UnnamedClass”。這是直接使用 XUL 的主要問題。在下一篇文章中,我將展示如何將本文中的粗糙內容調整為一個合適的 Firefox 擴展,它將通過實現正確的 Chrome 注冊繞過安全限制。目前,代碼修改了未受限制的 contentvIEw(可以提供可見結果)的 src 屬性,並對 count 文本框進行一些虛構的更改,以向您顯示 XUL 腳本的基本設置。
結束語
您已經了解到,XUL 可以和 Web 開發的基本構建塊自然地結合。XUL 提供了豐富的 UI 元素,並且每個元素具有大量屬性和特性,還提供了一個內容豐富的工具箱用來構建應用程序和擴展。將 XUL 直接加載到浏覽器是一種方便的方法,可以快速原型化 XUL 應用程序並為之提供完整的構建思路,但是一旦開始使用腳本處理內容,則可能會遇到不可預知的困難。幸運的是,您可以使用 XULRunner,一種由 Mozilla 開發人員創建的獨立的工具。XULRunner 可以在任何浏覽器之外運行 XUL 文件,因此可以繞過嚴格的安全模型。無疑,它只是開發人員的工具,在某些平台上可能難以工作,但是卻是開發和部署 XUL 項目的重要方法。在下一篇文章中,我將向您展示如何將本文的代碼打包為一個 Firefow 擴展,並對腳本進行更新以利用更低級別的安全限制。