XForms頁面結構也同樣實現了數據、邏輯、顯示三層的分離。但是客觀上來說沒有Struts那樣分離的那樣清晰。下面舉一個簡單的XForms的例子我們來看看它的頁面構成。
<xforsm:head>
<xforms:model>
<xforms:submission id="M-001" action="../debug.JSP" method="post">
<xforms:instance id="M-002">
<data>
<name/>
</data>
</xforms:instance>
<xforms:bind id="M-003" nodeset="M-002">
<xforms:bind id="M-103" nodeset="data/name" type="string"/>
</xforms:bind>
</xfomrs:model>
</xforms:head>
<xforms:body>
<xforms:group id="M-004">
<xforms:input id="M-005" bind="M-103">
<xforms:label>name</xforms:label>
</xforms:input>
<xforms:send id="M-006" bind="M-001">
</xforms:group>
</xforms:body>
我們看具體剖析一下這個XForm的文檔結構,首先它跟普通的htm表單一樣也具有head和body部分。整個XForm結構跟XML文檔一樣所有元素都是成對出現的,其實它也跟Html一樣,也是成對的標簽,只不過在htm中標簽定義的不是那麼嚴格罷了。
head部分主要包括數據層和綁定部分,<xforms:submission>主要定義了提交信息,在Html中是這樣的<form action="*.JSP/do" mothed="get/post">形式上來說是一樣的。
<xforms:instance>主要定義視圖的數據結構,也是提交表單的數據結構。這就是XForms的數據部分。
<xforms:bind>它是視圖和數據之間的紐帶,主要就是把表單的數據綁到數據上,然後提交後台。這也是所謂的業務處理,之所以稱為“所謂”是以為它根本夠不成業務處理,僅僅能處理一些簡單的計算功能。它的另一個功能是約束顯示層的信息,type="string"就是定義name必須為string 類型的。當然它的約束不僅僅是簡單的數據類型(如:int,data) 而且還包括對視圖顯示的控制如readonly()只讀。
最後看看視圖部分,視圖部分並不象在Html那樣把每個按鈕,或一個輸入框自定義,而是簡單的用一個標簽<xforms:input>來表示一個輸入框,一個<xforms:send>提交按鈕,來表示顯示給用戶部分。那麼這個時候你就會問那就沒有個性化的東西了,對!一切都已經被定義了,原因有2,第一XForms並不適合於對個性化的網頁適用,如果想對控件控制必須加入CSS樣式表單控制,個人認為它只適合對大量表格的應用,如數據報表,BI等。第二,XForms稱為下一代的web窗體,要跨各種系統如電話,所以就更不能讓用戶自定義控件否則就不能在不同的系統中運行。一切的一切都屬於XForms的命名空間之中。

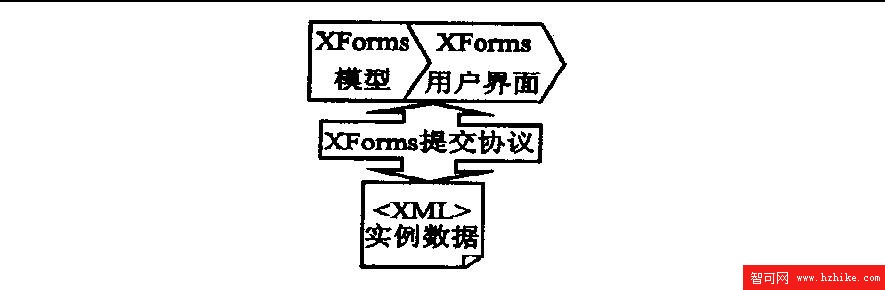
這個圖就是XForms的頁面結構圖,可以看出來它的邏輯層和顯示層並不是完全分離的.
好了,以上就我對XForms的理解,有不足之處希望高人指點,有說錯的地方希望W3C組織不對一個初學者追究。