本文示例源代碼或素材下載
無論高級編輯還是簡單修改,多數復雜的表單都需要使用表單編輯環境。這些編輯器可能會占用大量資源。基於客戶機的表單處理程序可以放在高端的個人計算機上,也可以放在低端的可移動設備上。沒有強大計算機的用戶可能無法更新需要快速修改和部署的表單。
如果能夠重用用戶設備如個人計算機或個人數字助理(PDA)上已經安裝的 XForms 處理程序,就可以使用另一個表單來修改原來的表單。表單用於修改 XML 數據並提交以便進一步處理。這個 XML 實例數據也可以是已有表單的 XML 數據模型。換句話說,就是以 XForms 標記作為其數據模型的一個 XForms 應用程序。本文以疾病爆發表單、後續的修改和重新部署為例考察了這種方法。通過該例,我們說明了用輕量級編輯器快速編輯終端用戶表單並立即部署這些表單的意義,可以改進數據采集。
關於 XForms
萬維網聯盟(W3C)開發 XForms 標准用於表單數據的表示和采集。如 W3C 推薦標准中所述,XForms 的目標是成為 “下一代 Web 表單”。與現有的 HTML 表單技術相比,XForms 具有一些特殊的優點。推薦標准中指出,“通過將傳統 XHtml 表單劃分成三部分 —— XForms 模型、實例數據和用戶界面,它把表示和內容分開、允許重用、支持強類型,從而減少了與服務器通信的往復次數,提供了設備獨立性,減少了對腳本的需求。” 隨著新實現的湧現,原有實現的不斷改進,XForms 日漸普及。現在有很多客戶端或服務器端處理程序、編輯工具和工作流產品支持 XForms 標准。
本文描述了使用 XForms 修改表單的一般模式。關於 XForms 的更多 developerWorks 文章和其他參考資料請參閱 參考資料。
應用場景
我們將介紹一種使用表單報告疾病爆發的情形。報告疾病突發時會遇到這種情況,如果能夠通過編輯取消、增加某些字段或者修改選項,用於采集數據的表單會更加方便。用表單采集數據的人員通過可移動設備收集和提交數據。某些人比如字段管理者有權快速修改和重新部署這些表單,以便采集的疾病突發信息更准確。用戶通常離線填充這些表單然後建立網絡連接並提交。
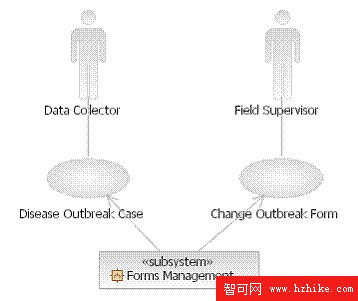
圖 1. 示例用例
要編輯的表單
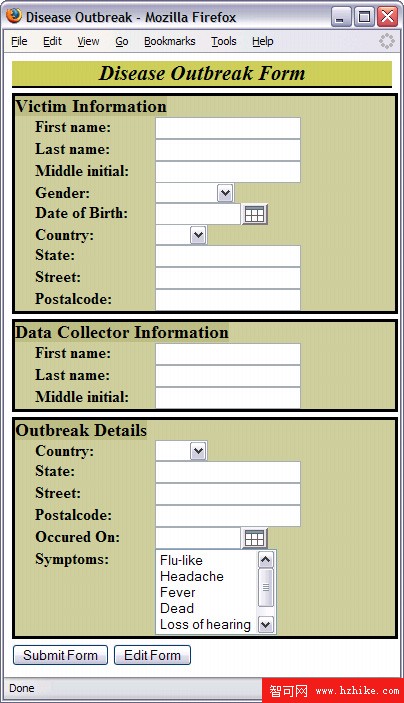
圖 2 中的 Disease Outbreak 表單包含用戶輸入以分析可能出現的疾病暴發情況的基本信息(為了說明核心概念我們簡化了表單)。數據采集人員使用該表單,它是主應用程序的一部分。必須了解該表單及其組成才能建立編輯它的表單。
Disease Outbreak 表單使用了基於簡單字符串類型的基本字段控件。其他字段綁定到選擇列表(<xforms:select1> 和 <xforms:select>)。為了簡化日期錄入,基於日期的字段與 XML Schema date 類型關聯,處理程序提供日期選擇器來輸入日期。為了劃分字段,可以簡單地將控件劃分到 <xforms:group> 中。
表單通過 Submit Form 按鈕提交,這是一個 <xforms:submission>,它僅僅把與表單相聯系的實例數據保存到磁盤。要加載外部表單來編輯該表單,可以單擊 Edit Form 按鈕,它使用 <xforms:trigger> 來啟動 <xforms:load>。
圖 2. Disease Outbreak 表單
完整源代碼請參閱 下載 部分。
編輯表單
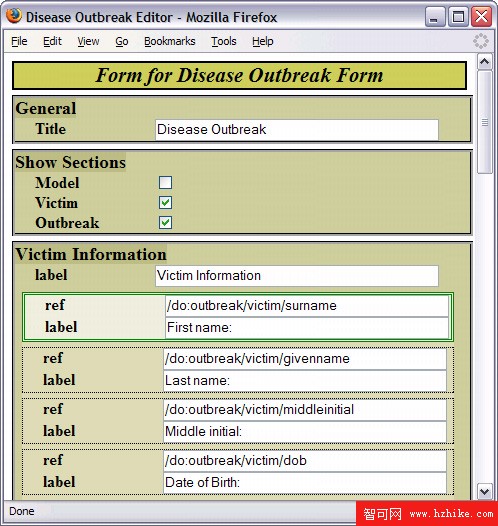
編輯器表單也稱為元表單,不是要提供完整的編輯環境而是為一組表單提供簡單的功能。該表單的 XML 實例數據就是前面突出顯示的 XHtml + XForms 文檔。確定哪些節點是要操縱的鍵值並將這些節點綁定到用戶界面控件。
圖 3. 編輯 Disease Outbreak 表單的表單
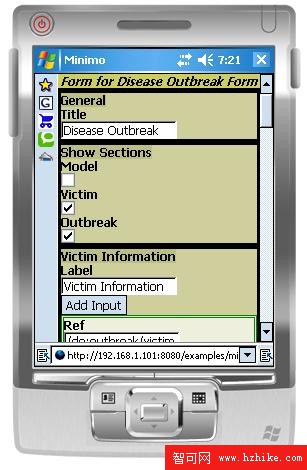
因為基本的應用場景是移動應用,所以 PDA 上的元表單與此相同。它使用模擬器運行 Mozilla 的 Minimo 浏覽器和 Mozilla XForms 擴展。
圖 4. 編輯 Disease Outbreak 表單的表單(移動設備)
檢查框用於分段,以便處理復雜的長表單。對該例來說,元表單允許修改表單中的三個主要方面:XForms 數據模型、Victim 信息和 Outbreak 細節。為了降低表單的復雜性,沒有顯示這些表單部件的所有可能屬性。
增加新的輸入字段
Disease Outbreak 表單已經部署,而字段管理者決定為數據采集者增加一個字段來記錄一般性說明。為此,管理者打開 Disease Outbreak 表單的元表單,並導航到 Outbreak Details 部分。
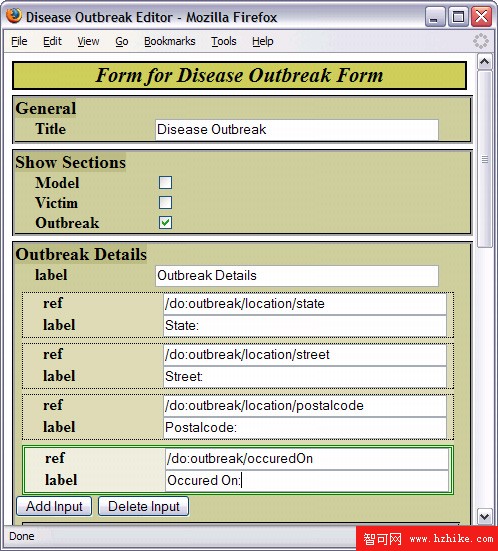
圖 5. 輸入字段
想想如何來實現。可以使用 <xf:repeat> 顯示輸入字段列表,如 清單 1 所示。
清單 1. 遍歷輸入節點<xforms:repeat model="model_Html" id="repeat_outbreak_input"
nodeset="/xhtml:html/xHtml:body/xforms:group[@id =
'outbreak_details']/xforms:input">
<xforms:input ref="./@ref" model="model_Html">
<xforms:label>ref</xforms:label>
</xforms:input>
<xforms:input ref="xforms:label" model="model_Html">
<xforms:label>label</xforms:label>
</xforms:input>
</xforms:repeat>
循環用 ID “outbreak_details” 從 <xf:group> 元素中選擇輸入字段。將輸入字段分組並為每個組提供一個惟一的標識符,這樣就可以不依賴於各組在表單中順序方便地選擇分組。
選擇 Add Input 來提供另一個 <xf:input> 元素。修改節點使其引用 /do:outbreak/notes 並設置標簽 Notes:,會得到:
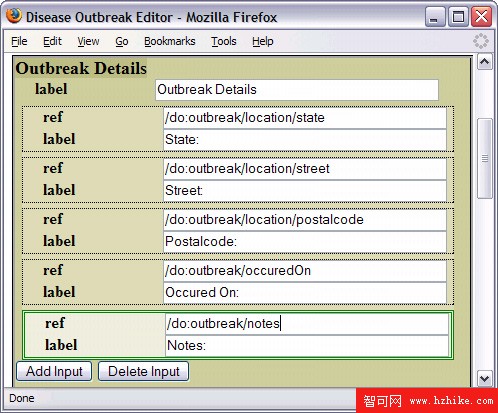
圖 6. 增加 notes 輸入字段
要輸入新 <xf:input> 節點,可使用 <xf:trigger>,它與按鈕很相似,調用 <xf:insert> 動作,如 清單 2 所示。
清單 2. 增加新輸入字段的觸發器<xforms:trigger>
<xforms:label>Add Input</xforms:label>
<xforms:insert ev:event="DOMactivate" at="index('repeat_outbreak_input')"
position="after"
nodeset="/xhtml:html/xHtml:body/xforms:group[@id = 'outbreak_details']/xforms:input"
model="model_Html"/>
</xforms:trigger>
激活該按鈕時將在數據模型中插入新的輸入節點,如上圖所示。
要覆蓋原來的表單,向下滾動然後選擇 Save Form。可以將該提交動作 Save Form 連接到一個 Web 服務,通過它提交表單並重新部署。
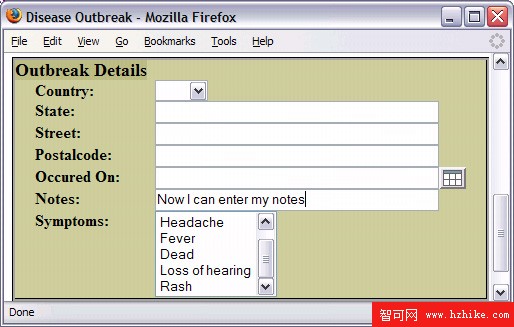
重新打開原來的表單。圖 7 顯示了新增加的 Notes 輸入字段。
圖 7. 增加了 notes 輸入字段的 Disease Outbreak 表單
清單 3 顯示了表單的源代碼。
清單 3. notes 輸入字段<xforms:input ref="/do:outbreak/notes" model="model_outbreak">
<xforms:label>Notes:</xforms:label>
</xforms:input>
通過這一節我們看到,元表單修改已有的表單再返回去進行快速處理是多麼簡單有效。您看到的是增加輸入字段。還可以刪除字段,修改標簽或者改變字段綁定的數據節點。
為列表增加新選項
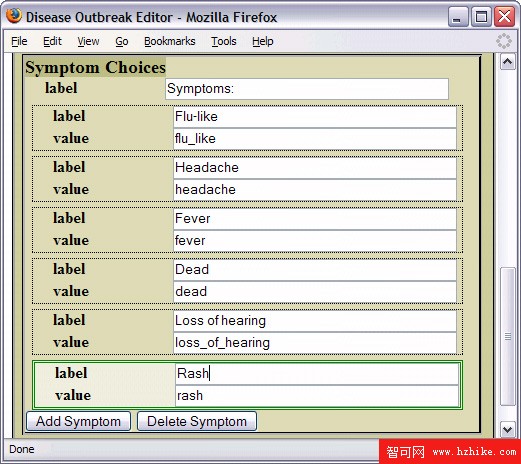
另一種情況是,Outbreak Details 部分可能沒有共同的症狀供數據采集人員選擇,比方說頭昏眼花。要增加症狀,字段管理者需要加載元表單並修改症狀選項。這樣需要修改 Symptom <xforms:select 節點(參見 圖 8):
圖 8. 症狀列表
這裡再次利用 <xforms:repeat> 顯示 <xforms:select> <xforms:item> 集合,如 清單 4 所示。
清單 4. notes 輸入字段<xforms:repeat model="model_html" id="repeat_item2_model_Html"
nodeset="xforms:item">
<xforms:input ref="xforms:label" model="model_Html">
<xforms:label>label</xforms:label>
</xforms:input>
<xforms:input ref="xforms:value" model="model_Html">
<xforms:label>value</xforms:label>
</xforms:input>
</xforms:repeat>
<xforms:repeat> 嵌套在 <xforms:group> 中,便於選擇 Symptom <xforms:select> 節點集。然後 <xforms:repeat> 選擇 <xforms:item> 節點,這些節點組成了 Disease Outbreak 表單中 Symptoms 的選項。
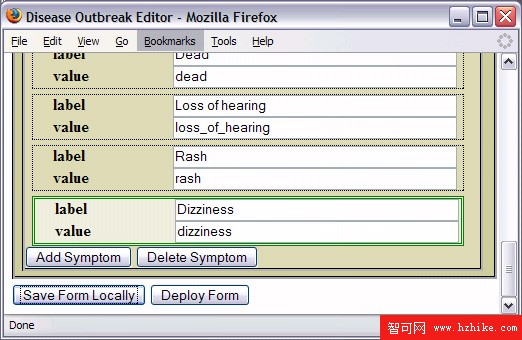
為了增加標簽 Dizziness 和值 dizziness,管理者選擇 Add Symptom,如 圖 9 所示:
圖 9. 新增症狀選項
如 圖 9 中所示,這裡也使用 <xforms:trigger> 和 <xforms:insert> 為 <xforms:select> 節點創建新的 <xforms:item>。
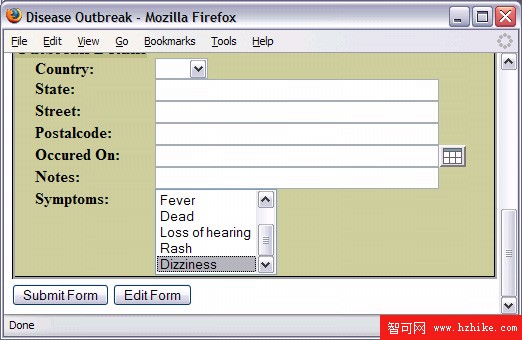
保存該表單並重新打開將在 <xforms:select> 中產生新的 <xforms:item>,如 圖 10 所示:
圖 10. 增加症狀選項後的 Disease Outbreak 表單
該表單的源代碼如 清單 5 所示。
清單 5. notes 輸入字段<xforms:item>
<xforms:label>Dizziness</xforms:label>
<xforms:value>dizziness</xforms:value>
</xforms:item>
通過這一節可以發現元表單的另一個優點,不需要了解表單編程的細節或者使用單獨的開發工具就能快速更新表單。插入新的選項僅僅是一種可能的用法。使用這個簡單的元表單還可以修改選項標簽和值或者完全刪除一個選項。
關於表單開發的說明
您也許發現探討這些表單是如何創建和修改的很有價值。從 Disease Outbreak 表單開始,我們通過手工編寫 outbreak.xsd 建立了它的數據模式。然後根據得到的 XML 模式生成一個示例 XML 文檔。這裡我們使用了基於 Eclipse 的 Web Tools Platform (WTP) 工具,具體而言就是對 XML Schema 執行 Generate > XML File 操作。然後使用 WTP XML 編輯器修改 XML 文檔以便生成 XHTML + XForms 文件。我們使用 XML Forms Generator (XFG) 並選擇新的 XML 文件,然後執行 Generate XHtml/XForm 操作。我們用 WTP XML 編輯器和 Compound XML Document Toolkit (CXDTK) 修改得到的文件。修改內容包括提供分組和使用已有的 CSS 樣式表。
完成 Disease Outbreak 表單值後,我們可以自動生成修改它的表單。為了使用原來的 Disease Outbreak XHTML/XForm 文件作為外部數據模型生成元表單 XHTML/XForm 文件,我們選擇 Disease Outbreak 表單(將其命名為 DiseaSEOutbreak.XML)並執行 XFG 操作 Generate XHtml/XForm。最後我們使用 WTP XML 編輯器和 CXDTK 修改元表單來提供邏輯分組和刪除不需要的輸入字段。WTP XML 編輯器以及 CXDTK 提供內容輔助的編輯和驗證。
總之,我們很快就開發出了表單,沒有費多少事。運行這些例子的基本 XForms 處理程序是運行在 Firefox 1.5.0.2 上的 Mozilla XForms 擴展 0.5。
結束語
本文僅僅通過一些簡單的例子來說明用 XForm 修改 XForm 的思路。可以擴展到其他的應用場合,比如:
增加或修改提示和幫助文本
改變控件類型(比如將 <xforms:select1> 改為 <xforms:select> 或者設置成開放選擇或封閉選擇)
增加或刪除組
改變組和字段的順序
修改數據模型綁定
對於傳統的基於表單的應用程序來說,XForms 已經證明自身是一種可靠的、有用的表單技術。本文說明了 XForms 的另一種用法,也說明 XForms 可以大大簡化應用程序。
- 上一頁:XForms 驗證程序揭密
- 下一頁:動態 XForms 提交