閱讀 XML 文檔對於人類來說並不容易。XML 文檔全是文本,但是各部分的可視安排未必很好地對應於各部分之間概念上的連接。而且,在標記當中查找內容使得略讀也很困難。當然,XML 的主要目的並不是作為供人類直接查看的一種格式。通常,在 XML 源代碼能夠為人們所理解前,都 將其轉換成其它格式。對於面向散文的文檔,目標通常是 Html 頁面或 PDF 文件(通過“格式編排對象 [FO](Formatting Object,FO)”標記),也可以是一個打印頁面。常用 XSLT 來執行到人類可讀格式的轉換。對於面向數據的 XML 文檔,目標一般是 DBMS 數據格式或讀取 XML 文 件的應用程序提供的內存表示。
但是,developerWorks 的讀者通常都是開發人員。我們的重點是介紹可以並且應該不讓最終用戶煩惱的許多事物。當在格式轉換的幕後行蹤中出現問題時,我們的工作就是詳查中間格式(包括 XML)。通常,在開發過程期間,我們還要負責開發樣本或測試 XML 文檔, 以模擬可能發生的情況或進入到分布式應用程序中的某一階段(在實際的生成器或客戶存在之前)。
與一些格式比較,原始格式的 XML 比較好管理。與二進制格式不同,在文本編輯器或文本查看器中打開 XML 文檔也不是不可能。但是,標記很難可視地進行解析,特別是在 XML 編寫者沒有為便於解析而排列垂直和水平空白的情況下。如果您的工作主要是閱讀原始 XML 文檔,請查看我 以前評論過的 XML 編輯器之一(請參閱 參考資料)。但是,對於只是偶爾查看 XML 源文件的人(或當許多人需要查看這些文件時),XML 編輯器往往顯得太貴;不僅因為獲得許可證的費用,還有學習曲線方面。
使用 Web 浏覽器
幾乎所有開發人員都已安裝了一個非常好的 XML 查看器……好吧,至少是相當不錯的。最新版本的 Internet Explorer 和 Mozilla/Netscape 都努力同時解釋 XML 文檔與 Html 文檔。其它象 Opera 和 Konquorer 那樣的浏覽器也實現 CSS2 ― Opera 5+ 工作得很完美,Konqueror 2.2 是一個相當好的浏覽器。大體上,Mozilla 和 Netscape 6 在顯示以 CSS2 樣式表中表示的樣式的 XML 文檔上做得非常好,而且准確。Internet Explorer(至少是版本 6)做得也不錯,只是好象忽略了 display: inline 屬性。這使得 IE6 不太適合於顯示面向散文的 XML 文 檔(但它對於面向數據的 XML 文檔仍然不錯)。不過,IE6 在顯示分層樹中缺少 CSS2 樣式表的 XML 文檔方面確有優勢,而且它允許折疊子樹。
通常,我不是使用 XMetal(帶有我 developerWorks 同事 Beno?t Marchal 提供的一些 XMetal“規則”),就是用我稱之為“智能 ASCII”來編寫源代碼,並使用我編寫的 txt2dw.py 工具將它轉換為 XML。txt2dw.py 工具將文本轉換成 developerWork 的 XML 手稿格式。作為練習,我決定只使用文本編輯器(加上 Mozilla 0.9.5)編寫這一技巧文章。練習幫助我徹底掌握 Web 浏覽器加上 CSS2 方法。
構建樣式表
這裡展示了我是如何處理這些事物的。我用適當的 XML 方言寫了一些字(使用先前的技巧作為模板)。然後,創建一個要使用的空的 dW.css CSS2 文件,並把下列行添加到我的 XML 文檔中充當樣式表聲明:
dW.css" type="text/CSS"?>
到目前為止,只有這個樣式表聲明,Mozilla 還不能對查看文檔結構有任何幫助。接下來要做的就是構建一個 CSS2 樣式表來修飾 XML 文檔。一個容易的方法是從 XML 文檔的頂部開始,然後按您的方式往下做。例如,developerWorks article.dtd 文檔中的第一項是表示專欄的名稱等的 。 我將使這部分看上去很大並用粗體,還把它居中以示強調。事實上,甚至在這 之前,我就知道還有一些缺省值是整個文檔應該具有的(我們可以根據需要,為各個上下文重設這些值)。清單 1 顯示了我的 CCS2 文件的前幾行。
清單 1. 初始樣式表內容
$DOCUMENT
{
font-family
: "Times New Roman";
font-size
: 12pt;
margin-top
: 5px;
margin-left
: 10px;
}
*
{
display
: block;
background-color
: white;
padding
: 2px;
}
serIEstitle
{
font-weight
: bold;
font-size
: 18pt;
text-align
: center;
}
從這時開始,我繼續到下一個遇到的元素(在這個示例中是 ),一個接著一個。在添加了一些塊級別的元素後,我知道有必要確保所有內聯元素都以這種方式出現。為此,浏覽 DTD 幫助提醒我相關的元素。所以,我在清單 2 中包含了幾行。
清單 2. 處理內聯元素
/* Inline Typographic Elements */
a, i, b, sub, sup, p>code
{
display
: inline;
background-color
: inherit; }
a
{
color
: blue;
text-decoration
: underline; }
i
{
font-style
: italic; }
b
{
font-weight
: bold; }
b[class="red"]
{
color
: red; }
b[class="blue"]
{
color
: blue; }
b[class="green"]
{
color
: green; }
sub
{
vertical-align
: sub }
sup
{
vertical-align
: super }
sub,sup
{
font-size
: small }
再添加一些塊級別元素,您就完成了一個非常漂亮的 XML 文檔的表示。更好的是,將來每次我需要查看相同 XML 方言表示的文檔時,要做的這少許工作是有用的。假設使用了最新的 Web 浏覽器,不需要先將 XML 源代碼轉換成 Html 或 PDF 格式(developerWorks 作為其自己處理過程程的一部分執行這一操作),就可以查看完全相同的有用外觀。
最終外觀
開發 CSS2 樣式表以匹配 XML 文檔的方言,這一過程非常簡單。當然,您會發現要擔心不同的特定標記。而且,對於更多面向數據的文檔,您幾乎肯定要在定義的某些地方使用一些 display: table 屬性。進行少量工作來設置 CSS2 樣式表,使檢驗 XML 文檔大為輕松。
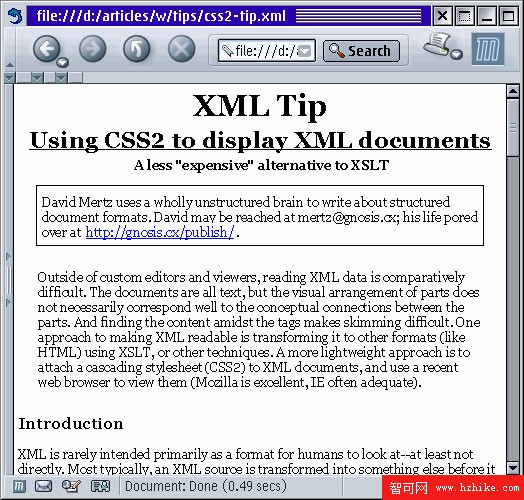
讓我向您展示一張我所使用過的本文檔的圖片:圖 1。可以在 參考資料鏈接中找到相應的源碼,但是讀者可能使用不同的浏覽器版本和平台,這樣產生的效果會有所不同(如果您的浏覽器有些方面不合理,請升級):
圖 1. 用 Mozilla 查看的、由 CSS2 樣式表指導的本文檔視圖