Lotus Forms 通過構建動態的電子表單,收集用戶信息並將其傳遞給其他應用系統,以實現業務流程的管理。與紙質表單相比,電子表單的最大優勢之一就是能夠動態地響應用戶活動。如,根據用戶輸入動態改變背景顏色,響應鼠標點擊事件發送郵件或提交表單,等等。本文將通過若干實例,向您詳細講述 Lotus Forms 中對計算功能的支持。作為復雜事件處理的基礎,計算功能允許設計者通過編程實現表單對用戶活動的響應。
Lotus Forms 概述
Lotus Forms 提供了一種以電子表單的形式收集用戶信息並將其傳遞給其他應用系統的方式。它可以作為業務流程的前端,例如申請保險索賠。當用戶完成表單進行提交後,這些用戶信息就會作為輸入傳輸給業務流程、數據庫,或者其他類型的應用系統。Lotus Forms 是一個產品家族,它包括三種產品:
Lotus Forms Designer :該產品是一個基於 Eclipse 的圖形化設計工具,用於創建和編輯 XFDL 表單。
Lotus Forms Viewer :該產品幫助用戶查看、填寫和提交表單。VIEwer 不但可以作為插件內嵌於浏覽器中,也可以獨立於浏覽器作為單獨的應用運行。
Lotus Forms Server :該產品包含四個組件,分別為
API –提供用於應用和擴展 Lotus Forms 功能的函數集合。
Deployment Server –通過 Applet 技術,幫助用戶自動安裝所需軟件,如 VIEwer。
Forms Services Platform –提供用於實現 Lotus Forms 與其他系統集成的函數庫。
Webform Server –用於將 XFDL 表單文件翻譯成 Html/JavaScript 文檔,使得用戶可以在浏覽器中填寫和提交表單,而不需要其他軟件支持。
本文主要涉及的產品是 Lotus Forms Designer 3,重點討論在表單設計階段如何為表單注入豐富的事件處理功能。整篇文章主要包含以下內容:第二部分對 Lotus Forms 表單所使用的描述語言(XFDL)進行簡要的介紹,以便更好地理解本文所引用的示例表單代碼;第三部分討論 Lotus Forms 表單中對計算功能的支持,包括 Designer 工具的使用以及實現代碼;最後一部分是結束語。在本系列的第二篇文章中 , 我們將討論 Lotus Forms 中為表單設計提供的主要函數支持以及 Lotus Forms 表單中對事件和活動處理的支持。
表單定義語言–XFDL
在 Lotus Forms 中設計和處理的表單是使用擴展表單描述語言(XFDL)進行定義的。XFDL 使用可擴展標記語言(XML)提供一種為便於數字化存儲和顯示而定義數據字段和企業或政府復雜表單設計的標准方法 , 它將先前開發的全球表格定義語言(UFDL)和 XML 結合了起來。
在本小節中,我們將首先以一個實際的 XFDL 表單代碼為例(如清單 1 所示),向您介紹 XFDL 表單的基本結構,讓您對 XFDL 表單有個感性的認識。接下來,我們將把 XFDL 表單的組織結構抽象成數據模型,更加詳細地向您介紹表單中的基本組成元素。
從一個簡單的 XFDL 表單開始
清單 1. 一個簡單的 XFDL 表單
0 < ?XML version="1.0" encoding="UTF-8"?>
1 <XFDL xmlns="http://www.ibm.com/XMLns/prod/XFDL/7.5"
2 xmlns:xfdl="http://www.ibm.com/XMLns/prod/XFDL/7.5"
3 XMLns:xforms="http://www.w3.org/2002/xforms">
4 <globalpage sid="global">
5 <global sid="global">
6 <xformsmodels>
7 <model XMLns="http://www.w3.org/2002/xforms">
8 <instance>
9 <data XMLns="">
10 <a>3</a>
11 <b></b>
12 </data>
13 </instance>
14 <bind nodeset=”b” calculate=”../a * ../a”/>
15 </model>
16 </xformsmodels>
17 <bgcolor>lightgrey</bgcolor>
18 </global>
19 </globalpage>
20 <page sid="PAGE1">
21 <global sid="global">
22 <label>Square Area Form</label>
23 <bgcolor>cornsilk</bgcolor>
24 <fontinfo>
25 <fontname>Times</fontname>
26 <size>24</size>
27 <effect>plain</effect>
28 </fontinfo>
29 </global>
30 <fIEld sid="side">
31 <xforms:input ref="a">
32 <xforms:label>Length of square side :</xforms:label>
33 </xforms:input>
34 <labelfontinfo>
35 <fontname>Times</fontname>
36 <size>24</size>
37 <effect>bold</effect>
38 </labelfontinfo>
39 </fIEld>
40 <fIEld sid="area">
41 <xforms:input ref="b">
42 <xforms:label>Area of square:</xforms:label>
43 </xforms:input>
44 <labelfontinfo>
45 <fontname>Times</fontname>
46 <size>24</size>
47 <effect>bold</effect>
48 </labelfontinfo>
49 </fIEld>
50 </page>
51 </XFDL>
粗略浏覽上表所示的 XFDL 表單代碼 , 我們可以看出這是一個以 XFDL 為根元素的 XML 文檔。表單中引入了 XForms 創建數據模型。表單的主體是一個頁面的定義,其中包含了若干 GUI 控件(fIEld)以及對樣式的定義。這是一個非常簡單的 XFDL 表單,但卻包含了大部分 XFDL 的基本元素。接下來,我們將為您逐行進行講解。
1-3 行:這部分是對命名空間的聲明。
4-19 行:這部分用來指定表單的全局設置。這些設置將被應用到表單中的所有頁面,也就是說,表單中的所有頁面都將繼承這些全局設置,而且頁面中的設置可以覆蓋表單的全局設置。在本例中,6-16 行定義了一個 XForms 數據模型。在 xformsmodels 選項(option)中可以定義多個 model 元素,一個 model 元素包含三個核心的子元素:
數據實例(Data Instance):任意的 XML 片斷,用於定義數據的結構。本例中 , 數據實例包含兩個元素,a 表示正方形的邊,b 表示正方形的面積。
綁定(binding):用於關聯數據層和展示層。本例中,b 的值是通過計算邊長 a 的平方得來的。
提交(submission):定義數據提交規則。每個數據實例都可以關聯到多個提交規則。
20-50 行:這部分用來定義標單中的頁面。其中,21-29 行指定頁面的全局設置。30-49 行定義表單頁面中的兩個字段分別綁定到數據實例中的 a 元素和 b 元素。
洞悉 XFDL 表單結構
當一個 XFDL 表單被加載到內存中之後,該表單可以看成是由一系列鏈接的節點組成的一棵樹。每個節點都代表一個表單元素,具有 4 個屬性(根據節點類型的不同,這些屬性中有些可能為空):
Type: 表示節點的類型。例如本例中的 page 表示表單中的頁面類型 , fIEld 表示頁面中的字段類型等等。
Literal: 表示節點的值。例如本例中,第一個字段的初始值是 3,第二個字段的值通過計算後得出是 9。
IDEntifIEr: 表示該節點的惟一標識符。例如本例中,page 元素的標識符是 PAGE1 ( 由 sid 屬性指定 )。
Compute: 表示賦值給該節點的計算語句。
並且樹中的節點具有以下幾種類型(按照降序排列):
表單 (form)。每個電子表單都有一個表單級的節點,即樹的根節點。
頁 (page)。每個電子表單都有一些以表單節點的子孫形式表示的頁。每個電子表單至少有兩個頁節點:一個是全局頁,用來存儲全局設置;另外一個是電子表單的首頁。
項 (item)。每個頁中都包含一些電子表單項。每個頁至少包含一個全局項來為該頁設置全局屬性。
選項 (option)。每個項都包含一些選項。
參數 (argument)。每個選項都可以包含一些設置或參數。
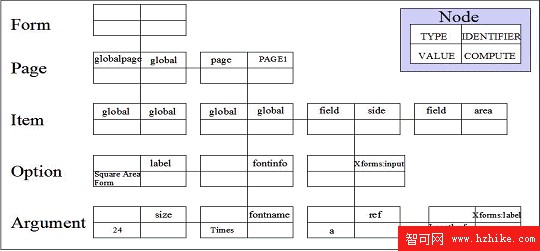
根據以上關於節點類型和節點屬性的定義,我們可以將清單 1 中的示例表單示意為樹結構(部分節點),如圖 1 所示。
圖 1. 樹的結構

引用
引用提供了到節點層次中每個項的路徑,其語法遵循一般模式 page.item.option[argument] 。例如,清單 1 所示的表單中,要引用頁 PAGE1 中 global 項的背景顏色的值,我們使用的語法應該為:PAGE1.global.bgcolor。
現在,相信您已經對 XFDL 表單的組織結構及其元素的相關概念已經有了比較清晰的認識,接下來,我們將開始進入 XFDL 表單中關於計算、函數和事件處理的討論。
構建動態的電子表單 - 計算
XFDL 計算的基本概念
XFDL 中的計算可以看成一個公式或表達式,應用於表單中的選項元素 (option)。通過引入計算,您可以通過編程實現表單對用戶活動的響應。例如,當表單的文本字段獲得焦點時 , 自動改變文本框顏色等。
Lotus Forms Designer 中提供了一個計算編輯器(compute editor)幫助用戶構造計算表達式。XFDL 計算可以是數學表達式或條件表達式。條件表達式的格式包括三個部分(如清單 2 所示)。其中,第一部分 (comparison) 表達式的結果為一個布爾值,如果為真,則執行第二部分 (true part) 的計算,否則,執行第三部分 (false part) 的計算。例如清單 3 中的示例代碼,表示如果表單字段 FIELD1 獲得焦點而且表單字段 FIELD2 值為空的話,將表單字段 FIELD1 的背景顏色設置為灰色,否則為藍色。其中,在計算表達式中允許使用的運算符請見表格 1。
清單 2. 條件表達式結構
comparison ? true part : false part
清單 3. 條件表達式示例
<field sid=”FIELD1”>
…
<bgcolor compute=” FIELD1.focused == 'on' and FIELD2.value == '' ?
'gray' : 'blue'”></bfcolor>
…
</fIEld>
表 1. XFDL 計算中使用的運算符
類型 運算符 描述 算術運算符 + 加 - 減 * 乘 / 除 % 求模 ^ 指數 關系運算符 == 等於 < 小於 > 大於 <= 小於等於 >= 大於等於 != 不等於 邏輯運算符 and (&&) 邏輯與 or (|) 邏輯或 not (!) 邏輯非 其他 +. 字符串或函數並置注意 : (1) 邏輯運算符 and, or , not 必須為小寫字母。(2) 在編輯 XFDL 表單源代碼時,必須使用實體引用符來表示 "<" 和 "&" ,請參考表格 2。雖然只有 "<" 字符和 "&" 字符對於 XML 來說是嚴格禁止使用的,剩下的都是合法的,為了減少出錯,使用實體引用符是一個好習慣。
表 1. XFDL 計算中使用的運算符
特殊符號 實體引用符 < < & & ' ' " " > >XFDL 計算的高級功能
使用函數
在計算表達式中可以使用函數實現特定的功能 , 如清單 4 所示,代碼表示將表單字段 FIELD1 的背景顏色設置為紅色。計算中使用的函數可以是 XFDL 提供的標准函數,也可以是用戶定制的函數。關於函數的詳細內容,請參考文章第四部分的介紹。
清單 4. 計算中使用函數
set('FIELD1.bgcolor','red')
復雜計算
XFDL 計算可以使用並置運算符 (+.) 將多個字符串或函數關聯起來,從而實現更加復雜的計算功能。如清單 5 所示的代碼,實現了在表單提交的時候完成對數據的驗證。具體的實現過程可以描述為 :
使用 toggle 函數檢測用戶是否點擊了提交按鈕
如果用戶點擊了提交按鈕,觸發 XMLmodelvalidate 函數調用
使用 set 函數,將 XMLmodelValidate 函數的執行結果賦予定制的選項 <custom: results >
使用 strlen 函數決定 XMLmodelValidate 函數返回的結果是否指明數據驗證失敗
如果數據驗證成功,結果字符串應該為空,因此字符串的長度應該為 0
如果數據驗證失敗,結果字符串的長度應該大於 0
如果數據驗證失敗
使用 messagebox 函數將 XMLmodelValidate 函數返回的結果展示給用戶
使用 set 函數使提交按鈕失效,從而終止本次提交操作
清單 5. 復雜的計算
<button sid="submitForm">
<value>Submit</value>
<type>done</type>
<custom:results></custom:results>
<custom:opt xfdl:compute="toggle(activated, 'off', 'on') 

== '1' ? 

set('custom:results', XMLmodelValidate()) 

+. (strlen(custom:results) > '0' 

? vIEwer.messageBox(custom:results) 

+. set('activated', 'off'): '') : '' "> 

</custom:opt>
</button>
注意:由於以上代碼中計算表達式過於復雜,為了便於閱讀和維護,我們將其分成了若干行。如果您使用計算編輯器編寫該計算表達式的話,不必考慮分行的問題,但如果您習慣於編寫表單源代碼的話,您將會發現,當您再次加載該表單時,原來使用換行符分隔的代碼又都合為了一行,這是由於 XML 處理器導致的。為了避免這樣的問題,我們可以在每行的行尾加上一個 XML 實體 
;。
使用計算編輯器構建計算
在使用 Lotus Forms Designer 設計表單時,您可以使用計算編輯器來編寫復雜的計算表達式,也可以直接編寫表單源碼。在這裡,我們建議您盡量使用計算編輯器來完成對計算表達式的編寫,因為它能夠幫助您快速、准確地構建計算,避免不必要的人為錯誤和時間上的浪費。接下來,我們就以清單 5 中的代碼為例,向您展示如何使用計算編輯器構造出一個復雜的 XFDL 計算。
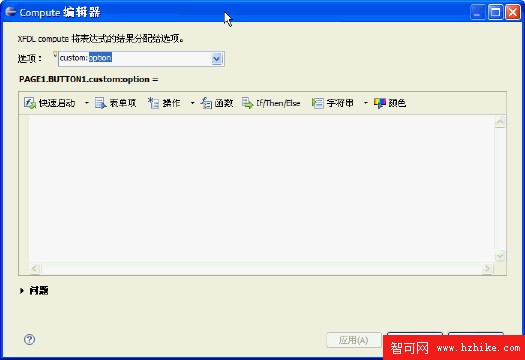
1. 在 Lotus Forms Designer 的設計面板中右鍵點擊提交按鈕,從彈出菜單中選擇 Compute 編輯器,打開計算編輯器窗口。
圖 2. Compute 編輯器界面

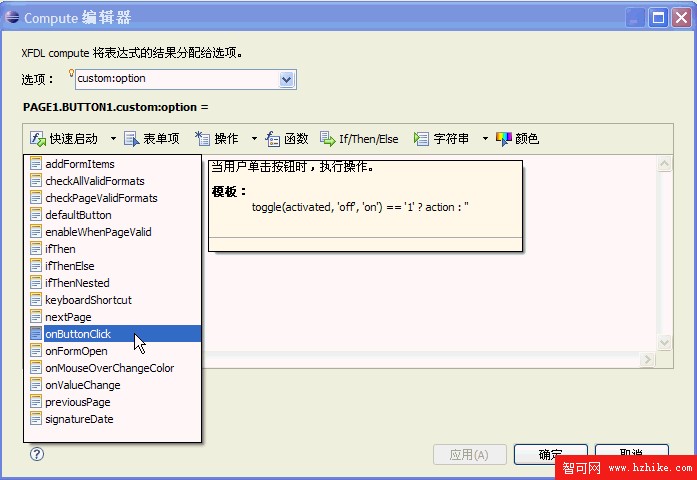
2. 從快速啟動的下拉列表中,選擇 onButtonClick,構造當用戶點擊按鈕時的操作。
圖 3. 快速啟動菜單

3. 此時,在代碼編輯框中會出現以下的代碼片斷
清單 6. 代碼片斷
toggle(activated,‘off’,‘on’) == ‘1’? action : ‘’
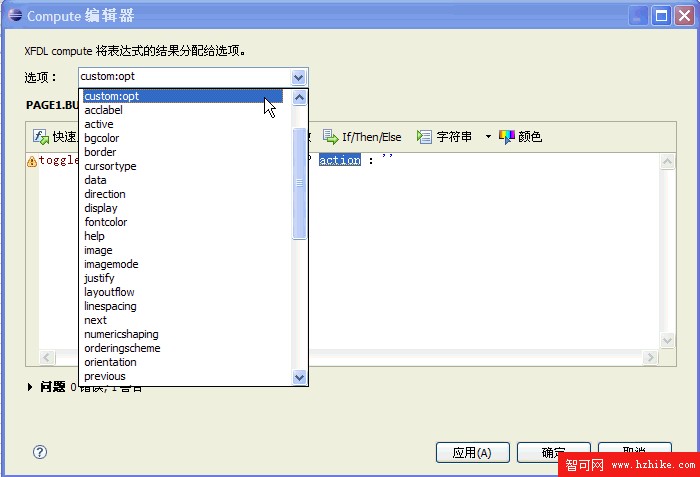
4. 在選項下拉列表中,選擇 cutom:opt,指明為該選項創建計算表達式。
圖 4. 選擇選項

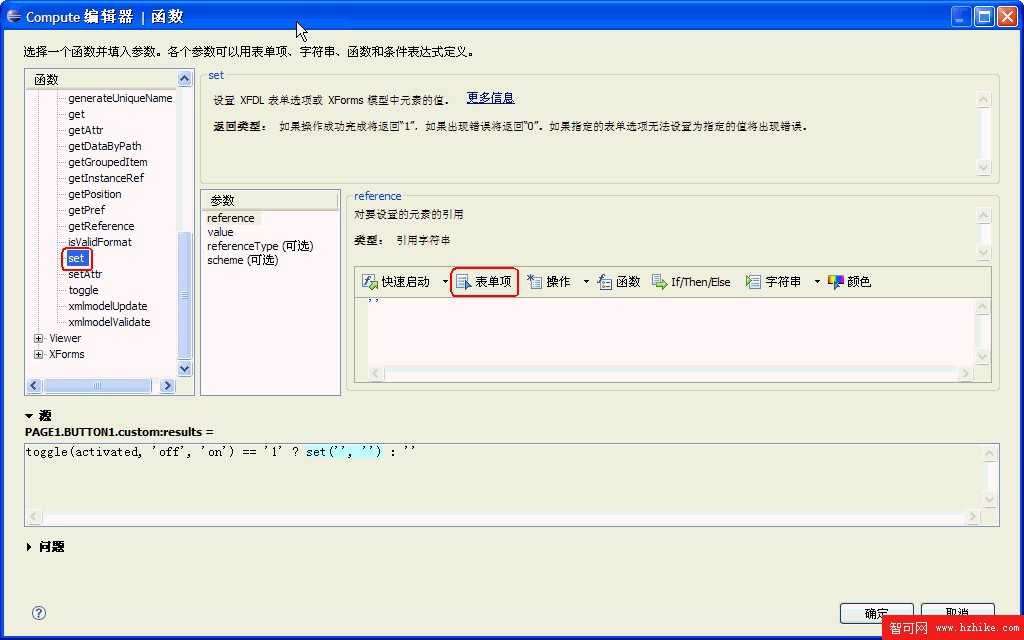
5. 現在開始構造點擊按鈕後的操作。雙擊代碼編輯框中的 action,點擊函數菜單,彈出函數編輯窗口。從左邊的函數列表中,展開 Utility,選擇 set 函數。此時,在窗口下方的代碼編輯框中,action 已被 set 函數取代。接下來,我們需要為 set 函數指定正確的參數。第一個參數為提交按鈕的選項 custom : result,在參數面板中,選擇 reference,並在其右側的 reference 面板中點擊表單項菜單。
圖 5. 選擇 set 函數

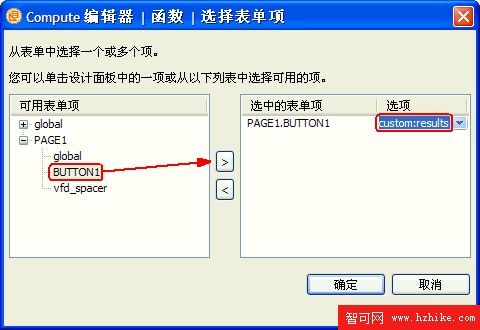
6. 在彈出的選擇表單項窗口中,從左邊的可用表單項面板中,選擇提交按鈕的標識符 (BUTTON1), 將其添加到右邊的面板中。從選項下拉列表中,選擇 custom:results,點擊確定按鈕以關閉該窗口。
圖 6. 構造 set 函數的第一個參數

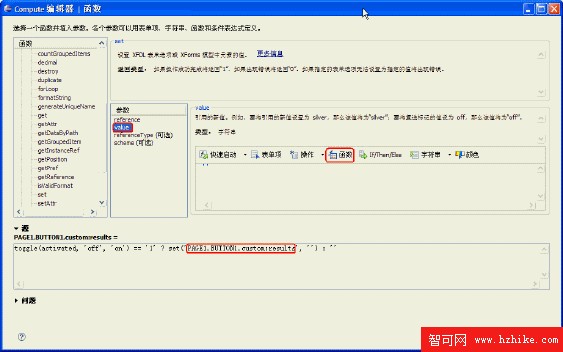
7. 此時,在函數窗口的代碼編輯框中,我們看到 set 函數的第一個參數已經構造完畢。接下來,開始指定第二個參數,即 XMLmodelValidate 函數。在參數面板中選擇 value,然後在右邊的 value 面板中點擊函數菜單。
圖 7. 代碼片斷

8. 在彈出的函數編輯窗口中 , 從左邊的函數面板中,展開 Utility,選中 XMLmodelValidate 函數,點擊確定,關閉該窗口。
圖 8. 構造 set 函數的第二個參數

9. 返回 Compute 編輯器窗口,我們看到 set 函數已經構造完畢,由於第二個參數是一個函數,因此,我們需要將其兩邊的單引號去掉。其代碼如下圖所示
清單 7. 代碼片斷
toggle(activated,‘off’,‘on’) == ‘1’?
set(‘PAGE1.BUTTON1.custom:results’, XMLmodelValidate()) : ‘’
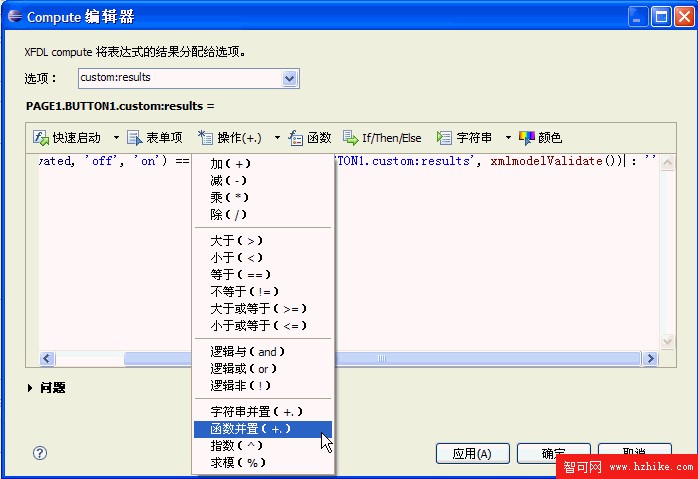
10. 接下來,我們需要在 set 函數後關聯另外一個條件表達式,用於判斷數據驗證的結果。將光標置於 set 函數之後,點擊操作下拉列表,選擇函數並置 (+.) 操作。
圖 9. 關聯操作

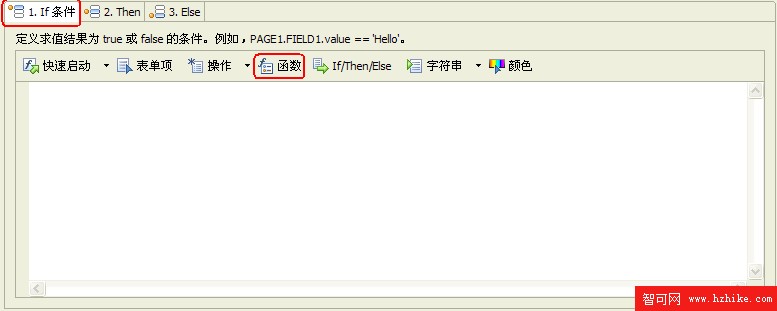
11. 在函數並置操作符後,我們需要手動添加一個括號,然後將光標置於括號中。點擊 If/Then/Else 菜單。在彈出窗口的第一個標簽頁中,點擊函數菜單,開始構造 strlen 函數。
圖 10. If/Then/Else 窗口

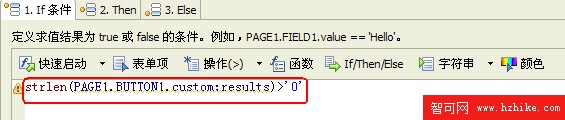
12. 構造 strlen 函數的操作步驟類似於之前構造 set 函數。完成後,在操作下拉列表中選擇 >,在字符串下拉列表中選擇 0。最終 If 語句的代碼如下圖所示
圖 11. If 表達式代碼

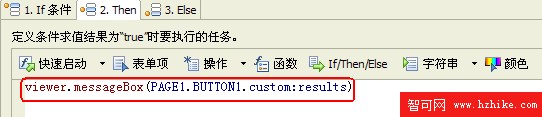
13. 接下來,開始構造 Then 表達式。進入標簽頁 2.Then,點擊函數菜單。構造函數 vIEwer.messageBox(custom:results)。
圖 12. Then 表達式代碼

14. 在 Then 標簽頁中,從操作下拉列表中選擇函數並置操作符,關聯函數 set('activated', 'off'),最終代碼為
清單 8. Then 表達式代碼
vIEwer.messageBox(PAGE1.BUTTON1.custom:results)
+.set(‘PAGE1.BUTTON1.activated’,‘off’)
15. 點擊確定按鈕,關閉 Compute 編輯器窗口。到此為止,我們的計算表達式就已經編輯好了。
通過以上操作,相信您已經能夠基本掌握 Compute 編輯器的使用了。
結束語
通過閱讀本文,我們可以看出引入計算功能為 XFDL 表單注入了豐富多彩的功能。本文引用了大量的實際表單代碼為例,向您圖文並茂地講解了 XFDL 表單中對計算功能的支持。請您繼續閱讀本系列文章的第二部分,了解 XFDL 表單中對函數、事件和活動的支持。
相關文章
- background-color設置與代碼簡寫
- div設置float
- HTMl5的存儲方式sessionStorage和localStorage詳解
- CSS3扁平化Loading加載旋轉動畫
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 基於Blod的ajax進度條下載實現示例代碼
- jquery.flot.js簡單繪制折線圖用法示例
- ES6中Proxy與Reflect實現重載(overload)的方法
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)